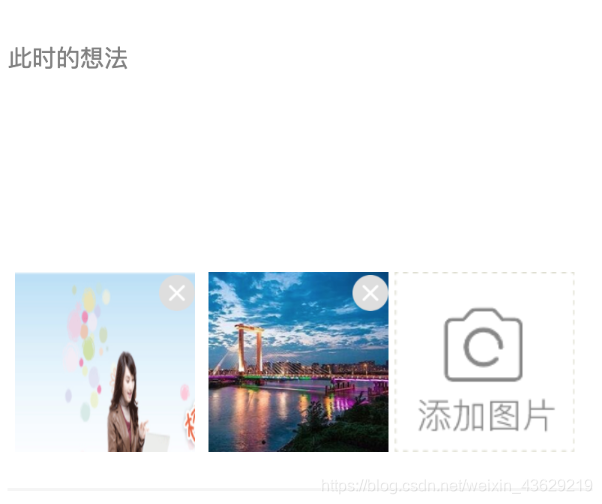
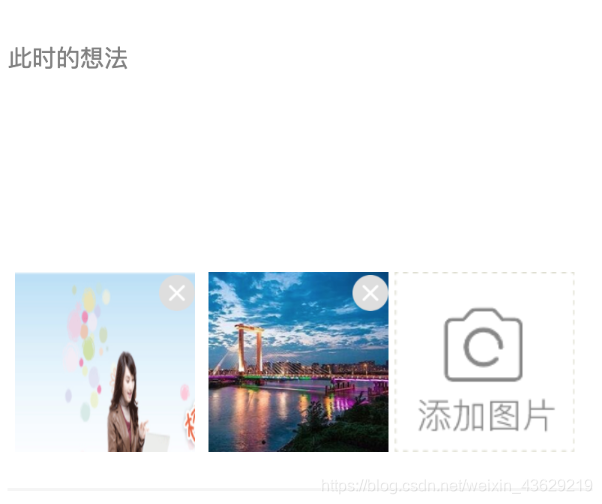
小程序图片选择器

<view class="selectImg">
<view class="imgPic" wx:key="images" wx:for="{{images}}">
<image src="{{item}}"></image>
<view class="img-de" data-deindex='{{index}}' bindtap='imgDelete1'><image class='img' src='../../images/del-img.png' style="width:100%;height:100%;"></image></view>
</view>
<view bindtap='selectImg' wx:if="{{images.length<9}}">
<image src="../../images/img-ic.png"></image>
</view>
</view>
selectImg: function(e) {
var _this = this;
var imgbox = _this.data.images;
var picid = e.currentTarget.dataset.pic;
console.log(picid)
var n = 9;
if (9 > imgbox.length > 0) {
n = 9 - imgbox.length;
} else if (imgbox.length == 9) {
n = 1;
}
wx.chooseImage({
count: n,
success: function(res){
var tempFilePaths = res.tempFilePaths
if (imgbox.length == 0) {
imgbox = tempFilePaths
} else if (9 > imgbox.length) {
imgbox = imgbox.concat(tempFilePaths);
} else {
imgbox[picid] = tempFilePaths[0];
}
_this.setData({
images: imgbox
});
},
fail:function(res) {
console.log(res.errMsg)
}
})
},
imgDelete1: function (e) {
let that = this;
let index = e.currentTarget.dataset.deindex;
let imgbox = this.data.images;
imgbox.splice(index, 1)
that.setData({
images: imgbox
});
},```






















 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








