一、盒模型:
1.概念:盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。即都包含内容区、补白(内边距)、边框、边界(外边距)这就是盒模型。
2.作用:规定了网页元素如何显示以及元素间相互关系。
盒模型的组成:content(内容区)+padding(内边距)+border(边框区)+margin(外边距)
content: 元素的宽和高
border : 盒子的边缘
3.padding:(padding是在盒子里面,在盒子与内容之间。)
(1)作用:用来控制父元素和子元素之间的位置关系;用来控制元素和内容之间的位置关系的。
(2)特点1:添加了padding值之后,padding值会把元素原有的大小撑大.如果将padding值一块量入的话,需要减去padding值,如果没有量入padding值,那就不减.如果被内容撑开,没有设置固定宽高,也不需要减.
特点2: padding属性对背景图片是不起作用的,可以说背景图片的位置,是不受padding的影响的。
特点3:背景色会延展到padding区域。
(3)使用方法:
方法一 :
padding-top:30px; 上内边距
padding-right:30px; 右内边距
padding-bottom:30px; 下内边距
padding-left:30px; 左内边距
方法二 :
padding:上 右 下 左
padding:上 左右 下
padding:上下 左右
padding:上下左右
4.margin:
(1)作用:控制同辈元素之间的位置关系。
(2)特点: margin是在元素边框以外的空白区。
(3)使用方法:
方法一:
margin-top:30px; 上外边距
margin-right:30px; 右外边距
margin-bottom:30px; 下外边距
margin-left:30px; 左外边距
方法二 :
margin:上 右 下 左
margin:上 左右 下
margin:上下 左右
margin:上下左右
5.注意:margin 是可以写负值的,padding不可以写负值;
margin不会影响元素的实际宽高,但是也会曾加的他的所占区域;使用margin不用减值.
6.margin的bug:
(1)上下的两个元素之间的margin值会重叠显示;谁的值大就以谁的margin值显示。
(2)当父元素里的第一个子元素(块元素),添加margin-top的时候,会错误的把margin-top值添加给父元素。(建立在当前的元素们没有添加边框和浮动的前提下。)
解决方法:给父元素添加overflow:hidden; 推荐使用
给父元素和子元素添加浮动属性
可以给父元素添加边框
把margin改成padding
二、标准盒模型
(1)所占位置的组成:宽高(content)+padding+border+margin
(2)元素宽度实际占有的位置大小: 宽+左右padding+左右border+左右margin
(3)元素高度实际占有的位置大小: 高+上下padding+上下border+上下margin
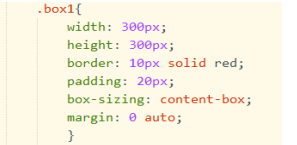
标准盒模型举例:
box1实际大小:360px360px(没有将边框和内边距算在300px中)
三、怪异盒模型:比如提交按钮
(1)元素的宽度:width(content+border+padding)+margin
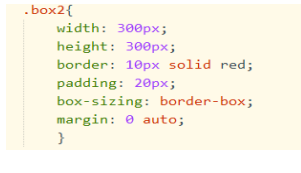
(2)属性:box-sizing: border-box(怪异盒模型)/content-box(标准盒模型)
怪异盒模型举例:
box2实际大小:300px300px(将边框和内边距值算在300px中了)

























 493
493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








