1.CSS 有三种基本的定位机制:普通流、浮动流、定位流。
普通:上下排列的布局(注:大部分情况)
浮动:左右排列的布局(注:大部分情况)
定位:层叠(叠加)排列的布局 (注:大部分情况)
2.定位属性:position :检索或设置对象的定位方式。
(1)static:默认值;没有定位;(可以用于取消元素之前的定位设置)
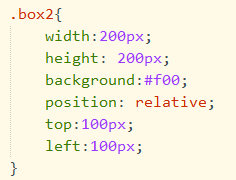
(2)relative:相对定位 (参照物:自己所在的位置)
特点:如果没有定位偏移量,对元素本身没有任何影响
不使元素脱离文档流,空间是会被保留。
不影响其他元素布局
left、top、right、bottom是相对于当前元素自身进行偏移的 ,不能独自存在,必须配合定位元素一起使用 。
(3) absolute : 绝对定位 (参照物:包含块—该元素的祖先级元素)
A.特点:使元素完全脱离文档流
使内联元素支持宽高 (让内联具备块特性)
使块元素默认宽根据内容决定(让块具备内联的特性)
如果有定位祖先元素相对于定位祖先元素发生偏移,没有定位祖先元素相对于整个文档发生偏移(绝对、相对、固定)
B.注:如果祖先元素中有多个元素具备定位模式,那么是已离自己最近的祖先元素进行偏移。默认情况下是相对可视窗口进行定位的。
C.包含块的概念:绝对定位元素会根据包含块进行绝对定位,默认情况下 ,浏览器的可视窗口是一个大的包含块,默认情况下,绝对定位元素会相对浏览器的可视窗口进行定位;如果他的祖先级元素定义了包含块,那他就最近的祖先级元素进行绝对定位。给他的祖先级元素定义成包含块:给祖先级元素添加position:relative/absolute/fixed。
D.z-index : auto |number
检索或设置对象的层叠顺序。
auto:默认值。
number:无单位的整数值。可为负数
没有设置z-index时,最后写的对象优先显示在上层,设置后,数值越大,层越靠上。
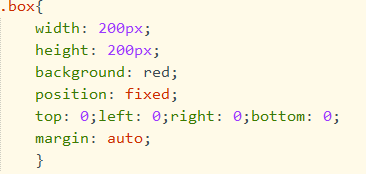
(4)固定定位:fixed (参照物:始终都是 相对于整个浏览器窗口进行固定定位的)
使元素完全脱离文档流
使内联元素支持宽高 (让内联具备内联块特性)
使块元素默认宽根据内容决定(让块具备内联块的特性)
相对于整个浏览器窗口进行偏移,不受浏览器滚动条的影响不会受到祖先元素的影响。
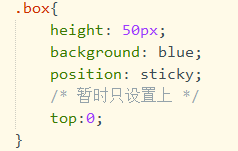
(5)黏性定位: sticky
在没有到达指定位置的时候,是没有定位效果的,到达了指定位置,就变成了固定模式。
定位属性
最新推荐文章于 2022-01-07 20:11:50 发布


























 1591
1591











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








