vite路由安装配置
首先先安装好nodejs
使用npm安装
# npm 6.x
npm create vite@latest my-vue-app --template vue
# npm 7+, extra double-dash is needed:
npm create vite@latest my-vue-app -- --template vue
通过命令行输入npm run dev启动服务
改端口在vite.config,js
server: {
port: 5050,
open: true//自动打开浏览器
}
安装路由router
npm install vue-router -S
在文件里的package.js可以看到版本号

新建几个文件夹备用

在views文件夹里创建一个Home.vue,为接下来跳转做准备
<template>
<div>
<h1>{{ msg }}</h1>
<p>今天的日期是: {{ date }}</p>
</div>
</template>
<script>
export default {
name: "Home",
data() {
return {
msg: '登录页',
date: new Date().toLocaleDateString()
}
}
}
</script>
<style scoped>
</style>
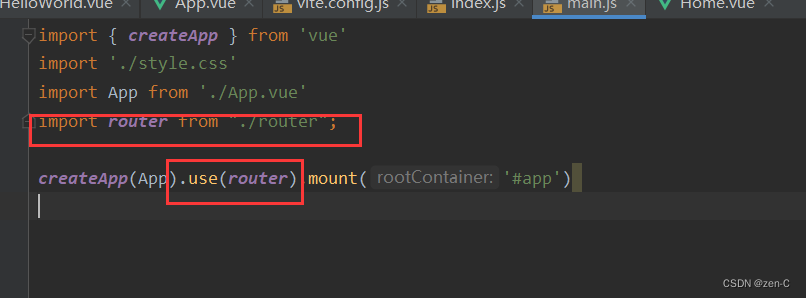
在main.js里面配置好router

在router文件下添加index.js来配置路由
import { createRouter, createWebHistory } from 'vue-router'
const routers = [
{
path : '/',
name: 'Home',
component: () => import('../views/Home.vue')
}
]
const router = createRouter({
history: createWebHistory("/"),
routes:routers
})
// 你可以使用 router.beforeEach 注册一个全局前置守卫:
// router.beforeEach((to, from) => {
// // ...
// // 返回 false 以取消导航
// return false
// })
export default router
改造一下app.vue
<template>
<router-view />
</template>
启动服务器npm run dev






















 3966
3966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








