
from QDDT import driver
from appium.webdriver.common.touch_action import TouchAction
from appium.webdriver.common.multi_action import MultiAction
from selenium.webdriver.support.ui import WebDriverWait
from time import sleep
driver.find_element_by_id(‘com.autonavi.cmccmap:id/agree’).click()
WebDriverWait(driver,6).until(lambdax:x.find_element_by_id(‘com.autonavi.cmccmap:id/img_guide’))
def size():
x=driver.get_window_size()[‘width’]
y=driver.get_window_size()[‘height’]
return x,y
#打印屏幕尺寸
l=size()
print(l)
#向左滑动
def swipeleft():
l=size()
x1=int(l[0]*0.9)
y1=int(l[1]*0.5)
x2=int(l[0]*0.1)
driver.swipe(x1, y1, x2, y1, 1000)
for i in range(2):
swipeleft()
sleep(0.5)
driver.find_element_by_id(‘com.autonavi.cmccmap:id/btn_gomap’).click()
WebDriverWait(driver,20).until(lambdax:x.find_element_by_id(‘com.autonavi.cmccmap:id/btn_cimagemsg’))
driver.find_element_by_id(‘com.autonavi.cmccmap:id/title_goback’).click()
driver.find_element_by_id(‘com.autonavi.cmccmap:id/btn_dialog_cancel’).click()
WebDriverWait(driver,20).until(lambdax:x.find_element_by_id(‘com.autonavi.cmccmap:id/group_wrapper’))
x=driver.get_window_size()[‘width’]
y=driver.get_window_size()[‘height’]
#封装缩紧操作
def pinch():
antion1=TouchAction(driver)
antion2=TouchAction(driver)
pinch_antion=MultiAction(driver)
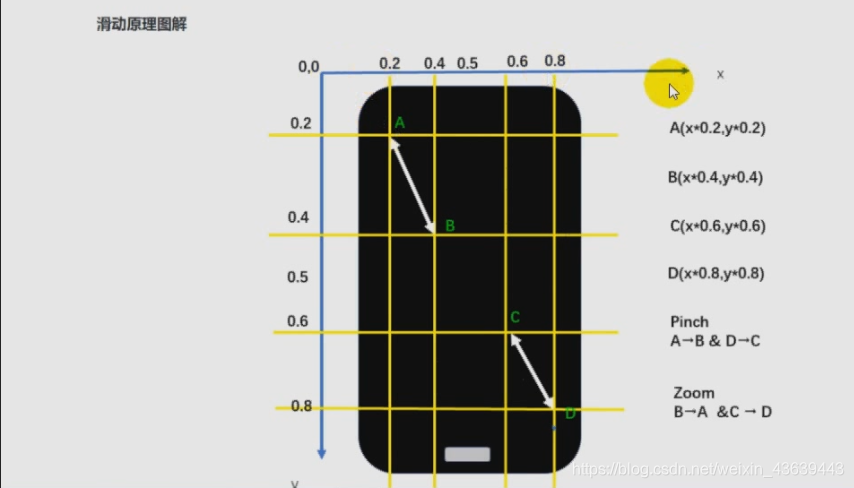
antion1.press(x=x*0.2,y=y*0.2).wait(1000).move_to(x=x*0.4,y=y*0.4).wait(1000).release()
antion2.press(x=x*0.8,y=y*0.8).wait(1000).move_to(x=x*0.6,y=y*0.6).wait(1000).release()
pinch_antion.add(antion1,antion2)
print('start pinch...')
pinch_antion.perform()
封装放大操作
def zoom():
antion1=TouchAction(driver)
antion2=TouchAction(driver)
zoom_antion=MultiAction(driver)
antion1.press(x=x*0.4,y=y*0.4).wait(1000).move_to(x=x*0.2,y=y*0.2).wait(1000).release()
antion2.press(x=x*0.6,y=y*0.6).wait(1000).move_to(x=x*0.8,y=y*0.8).wait(1000).release()
zoom_antion.add(antion1,antion2)
print('start zoom...')
zoom_antion.perform()
循环缩小三次,在循环放大三次
if name == ‘main’:
for i in range(3):
pinch()
for i in range(3):
zoom()****





















 486
486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








