Vue+SpringBoot项目
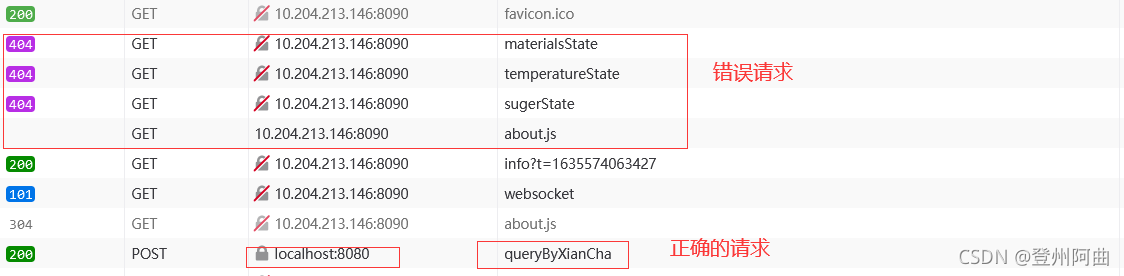
axios请求地址错误 全部都是404 请求了错误的网址
 正确的那个请求也是axios,不过是写在.vue中的请求
正确的那个请求也是axios,不过是写在.vue中的请求
getXianCha() {
this.$http({
method: "post",
url: "/der/milkTea/queryByXianCha",
}).then(
(res) => {
// this.$message.warning(JSON.stringify(res.data));
this.result = res.data;
},
(error) => {
console.log(" request error : " + error.response.status);
}
);
},
返回的状态码是200 是正确的
错误的请求是写在store/index.js里的
state: {
materialsState: [
{
index: 1,
value: "pearl",
text: "珍珠",
},
],
sugerStates: [
{
index: 1,
value: "normal",
text: "正常糖",
},
],
temperatureState: [
{
index: 4,
value: "hot",
text: "热",
},
],
},
mutations: {
updateMaterialsState(state, payload) {
state.materialsState = payload;
},
updateSugerStates(state, payload) {
state.sugerStates = payload;
},
updateTemperatureState(state, payload) {
state.temperatureState = payload;
},
},
actions: {
getMaterialsState(context) {
//this.$http this.$message
axios({
method: "get",
url: "/der/common/materialsState",
}).then(
(res) => {
// Message.warning(JSON.stringify(res.data));
context.commit("updateMaterialsState", res.data);
},
(error) => {
console.log(" request error : " + error.response.status);
}
);
},
getSugerStates(context) {
//this.$http this.$message
axios({
method: "get",
url: "/der/common/sugerState",
}).then(
(res) => {
// Message.warning(JSON.stringify(res.data));
context.commit("updateSugerStates", res.data);
},
(error) => {
console.log(" request error : " + error.response.status);
}
);
},
getTemperatureState(context) {
//this.$http this.$message
axios({
method: "get",
url: "/der/common/temperatureState",
}).then(
(res) => {
// Message.warning(JSON.stringify(res.data));
context.commit("updateTemperatureState", res.data);
},
(error) => {
console.log(" request error : " + error.response.status);
}
);
},
},
modules: {},
});
后端接口用swagger测试过了 没有任何问题
前端端口是8090 后端是9090
在Vue的根app组件里调用请求
created() {
this.$store.dispatch("getMaterialsState");
this.$store.dispatch("getTemperatureState");
this.$store.dispatch("getSugerStates");
},
然后就发生了图一的情况
现在没有解决 等到周一问一下老师
我问完老师了 老师说
我在axios里面写的请求是对的,但是引入的axios是原生的axios没有经过任何配置,所以axios发请求的时候用的是默认的前端端口。
在axios的配置文件中看一下src/plugins/axios.js
"use strict";
import Vue from "vue";
import axios from "axios";
import { Message, Notification } from "element-ui";
// Full config: https://github.com/axios/axios#request-config
// axios.defaults.baseURL = process.env.baseURL || process.env.apiUrl || '';
// axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
// axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';
let config = {
// baseURL: process.env.baseURL || process.env.apiUrl || ""
baseURL: "http://localhost:8080",
timeout: 60 * 1000, // Timeout
withCredentials: true, // Check cross-site Access-Control
};
const _axios = axios.create(config);
_axios.interceptors.request.use(
function (config) {
// Do something before request is sent
Message.success("将要发送请求内容 " + JSON.stringify(config.data));
return config;
},
function (error) {
// Do something with request error
return Promise.reject(error);
}
);
// Add a response interceptor
_axios.interceptors.response.use(
function (response) {
// Do something with response data
return response;
},
function (error) {
// Do something with response error
if (error && error.response) {
switch (error.response.state) {
case 701:
Message.error("异常" + error.response.data);
break;
case 731:
Notification.warning("通知" + error.response.data);
break;
case 1024:
Message.error("未知异常" + error.response.data);
break;
default:
}
}
return Promise.reject(error);
}
);
Plugin.install = function (Vue, options) {
Vue.axios = _axios;
window.axios = _axios;
Object.defineProperties(Vue.prototype, {
axios: {
get() {
return _axios;
},
},
$axios: {
get() {
return _axios;
},
},
$http: {
get() {
return _axios;
},
},
});
};
Vue.use(Plugin);
export default Plugin;
这个配置文件中的 axios是已经配置好的axios,所以只要在store/index.js中的axios请求前加上windos. 就ok了






















 8537
8537











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








