这个题目可能表达不明白,就是表达内的数据都填写了通过rules验证发现表单内根本没有数据,表单是空的。
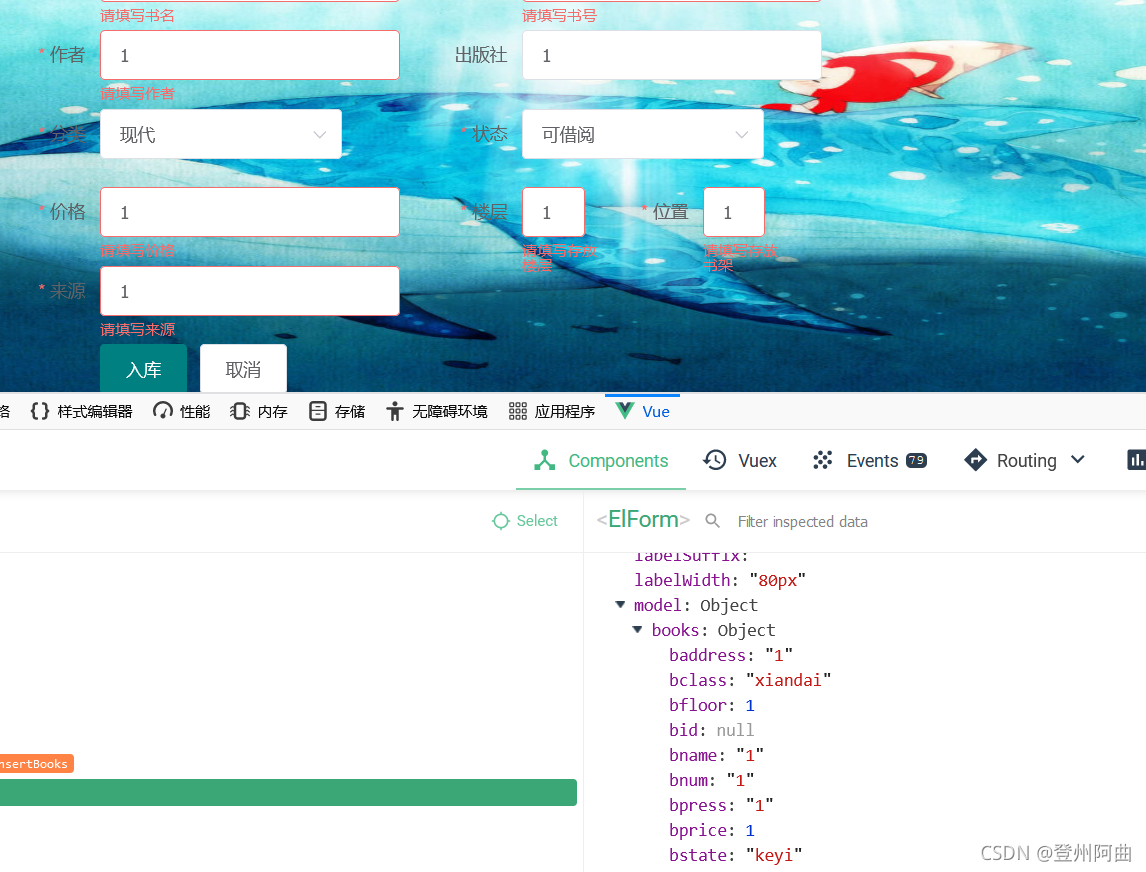
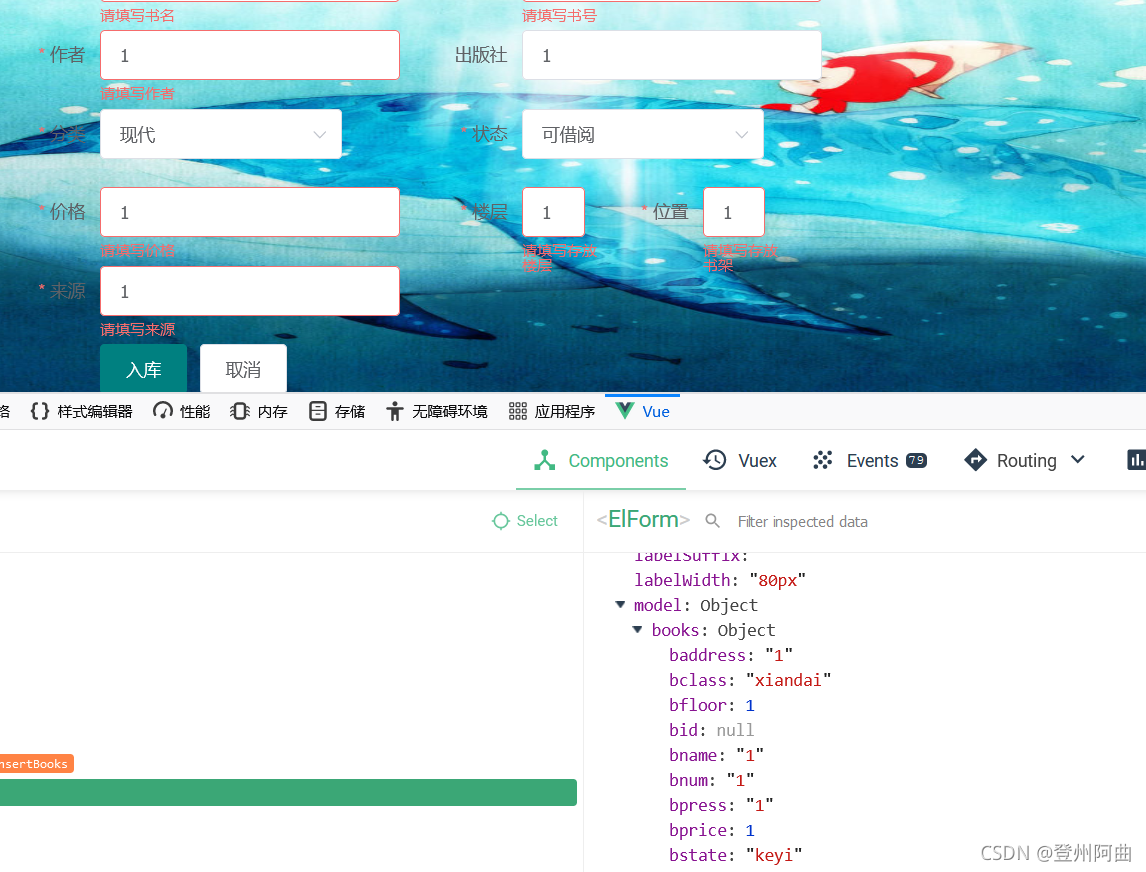
这是表单 类型是insertBook,填写基本的图书信息
<el-form
:rules="rules"
ref="insertBook"
:model="insertBook"
label-width="80px"
>
<el-row>
<el-col :span="7"
><el-form-item label="书名" prop="bname">
<el-input
v-model="insertBook.books.bname"
style="width: 240px"
></el-input> </el-form-item
></el-col>
<el-col :span="7">
<el-form-item label="书号" prop="bnum">
<el-input
v-model="insertBook.books.bnum"
style="width: 240px"
></el-input> </el-form-item
></el-col>
</el-row>
<el-row>
<el-col :span="7">
<el-form-item label="作者" prop="bwriter">
<el-input
v-model="insertBook.books.bwriter"
style="width: 240px"
></el-input>
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item label="出版社" porp="bpress">
<el-input
v-model="insertBook.books.bpress"
style="width: 240px"
></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="7">
<el-form-item label="分类" prop="bclass">
<el-select
v-model="insertBook.books.bclass"
placeholder="请选择分类"
>
<el-option
v-for="e in $store.state.booksClass"
:key="e.index"
:label="e.text"
:value="e.value"
></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="7">
<el-form-item label="状态" prop="bstate">
<el-select
v-model="insertBook.books.bstate"
placeholder="请选择状态"
>
<el-option
v-for="e in $store.state.booksState"
:key="e.index"
:label="e.text"
:value="e.value"
></el-option>
</el-select>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="7">
<el-form-item label="价格" prop="bprice">
<el-input
v-model.number="insertBook.books.bprice"
style="width: 240px"
></el-input>
</el-form-item>
</el-col>
<el-col :span="3">
<el-form-item label="楼层" prop="bfloor">
<el-input
v-model.number="insertBook.books.bfloor"
style="width: 50px"
></el-input>
</el-form-item>
</el-col>
<el-col :span="1"></el-col>
<el-col :span="3">
<el-form-item label="位置" prop="baddress">
<el-input
v-model="insertBook.books.baddress"
style="width: 50px"
></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="7">
<el-form-item label="来源" prop="bsource">
<el-input
v-model="insertBook.booksNote.bsource"
style="width: 240px"
></el-input>
</el-form-item>
</el-col>
</el-row>
<el-form-item>
<el-button type="primary" @click="insertBooks()">入库</el-button>
<el-button>取消</el-button>
</el-form-item>
</el-form>
这是写在data中的insertBook类型数据 以及rules验证规则
data() {
return {
sampleD: "value",
insertBook: {
books: {
baddress: null,
bclass: "xiandai",
bfloor: null,
bid: null,
bname: null,
bnum: null,
bpress: null,
bprice: null,
bstate: "keyi",
bwriter: null,
},
booksNote: {
bid: 5,
bnum: "",
bsource: null,
insertTime: "",
insertAdmin: "",
},
},
rules: {
bname: [{ required: true, message: "请填写书名", trigger: "blur" }],
bwriter: [{ required: true, message: "请填写作者", trigger: "blur" }],
bpress: [{ required: true, message: "请填写出版社", trigger: "blur" }],
bfloor: [
{ required: true, message: "请填写存放楼层", trigger: "blur" },
{ validator: isInteger, trigger: "blur" },
],
baddress: [
{ required: true, message: "请填写存放书架", trigger: "blur" },
],
bnum: [{ required: true, message: "请填写书号", trigger: "blur" }],
bprice: [{ required: true, message: "请填写价格", trigger: "blur" }],
bsource: [{ required: true, message: "请填写来源", trigger: "blur" }],
bstate: [{ required: true, message: "请选择书籍状态", trigger: "blur" }],
bclass: [{ required: true, message: "请选择书籍分类", trigger: "blur" }],
},
};
},
这是method中的插入书籍请求
insertBooks() {
this.$refs.insertBook.validate((valid) => {
if (valid) {
this.$http({
method: "post",
url: "/library/books/insertBook",
data: this.insertBook,
}).then(
(res) => {
this.$message.warning(JSON.stringify(res.data));
},
(error) => {
console.log(" request error : " + error.response.status);
}
);
} else {
this.$message.warning(this.insertBook);
// this.$message.warning("验证不通过请重新填写表单");
}
});
},
我仔细地检查了每一个标签 并没有落下任何一个prop
然而


我填写了数据vue中也提示有数据,我通过请求中的else this.$message.warning(this.insertBook);
 发现输出insertBook中的数据,输出为空
发现输出insertBook中的数据,输出为空
解决了 卧槽 真厉害呀
就是我的书名类型全称应该是insertBook.books.bname (就是v-model)
要写成 prop=‘books.bname’
rule:{
[‘books.bname’]:[{ required: true, message: “请填写书名”, trigger: “blur” }]
}
这样就好使了 hhhh
| 解决了rules验证失败,类型只能扒掉一层皮 | |
|---|---|
























 1288
1288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








