做毕设前端,出现了下面的问题。
加载本地图片时(无论是本地磁盘还是开发目录下的静态文件),必须使用require,但是require是基于webpack的,webpack本身是一个预编译的打包工具,无法预测未知变量路径,所以require一定不能是纯变量路径
下图是在table组件中引用了字段的地址
<template slot-scope="scope">
<div class="image">
<img height="100px" width="70px" :src= "getImgUrl(scope.row.address[0])" alt />
</div>
</template>
method中的方法
getImgUrl(url){
console.log(url);
return require('D:/picture/'+ url);
},
数据库中传入的字段

记住一定是单斜杠,单斜杠,单斜杠!
我之前一直用的双斜杠,类似于这样

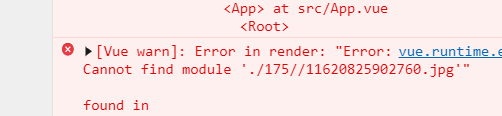
然后在前端会报 Cannot find module 错误,如下

这是因为’/'产生了反编译,前端无法识别,导致错误,切记切记用单斜杠。
debug了三个多小时,解决了终归是好事,欢迎提问。
本文参考了https://blog.csdn.net/teddyWithPig/article/details/110947630l 大佬的博客,谢谢。






















 2137
2137











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








