0.实现功能
1、动态获取图片
2、动态设置图片小图宽高
3、动态设置图片id值
4、加载完成后自动预览第一张图片
1、引入js
注意:引入顺序,先加载vue,在加载elementui 否则elementui无效果
1.1 引入element_ui样式
地址:https://unpkg.com/element-ui/lib/theme-chalk/index.css
1.2 引入vue.js
地址:https://cn.vuejs.org/v2/guide/installation.html

1.3 引入element_ui.js
地址:https://unpkg.com/element-ui/lib/index.js
1.4 下载element_ui的字体文件
注意:如果不下载,有的图标不会显示
地址:https://unpkg.com/element-ui/lib/theme-chalk/fonts/

位置放到fonts/下

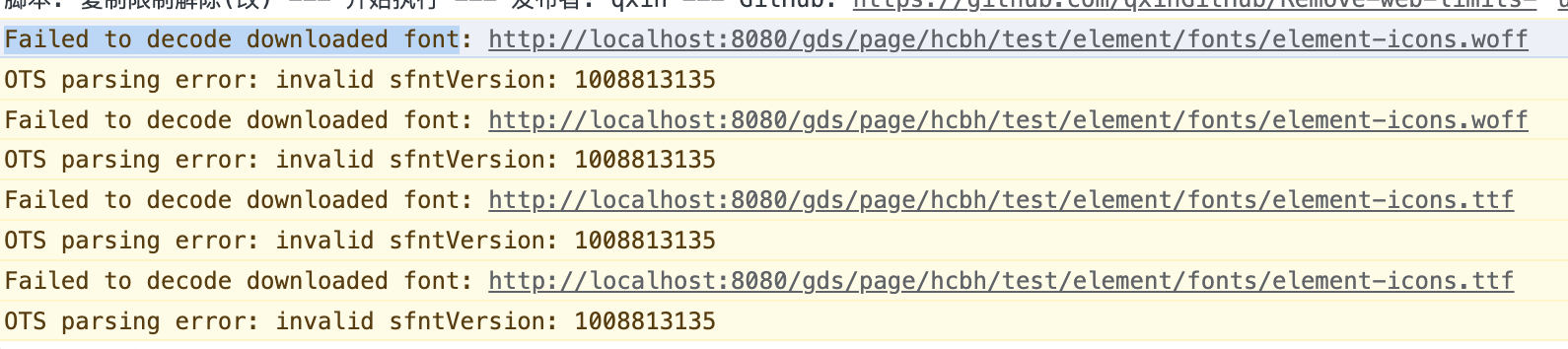
1.5 遇到问题:Failed to decode downloaded font
原因:文件受损,无法解析
验证文件地址:https://www.fontsquirrel.com/tools/webfont-generator
解决方案:重新下载

1.6 引入axios
地址:https://axios-http.com/docs/intro

cdn方式引入的话,解压后在这里:

2、使用
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%
String path = request.getContextPath();
%>
<html>
<head>
<title>element-图片遍历循环+预览-demo</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script></head>
<body>
<div id="app">
<el-image
v-for="(item, index) in srcList"
:id="'image_'+index"
:style="{'width': setting.width, 'height': setting.height}"
:src="item"
:preview-src-list="srcList"
@load ="zoomFirstImage"
>
</el-image>
</div>
<script>
var tbbh = "${param.tbbh}";
var sysenname ="${sessionScope.appinfo.sysenname}";
//通过vue.js 把数据和对应的视图关联起来
new Vue({
el: '#app',
data: {
srcList: [],
setting: {
width: "100px",
height: "100px"
}
},
mounted:function(){
this.getInfo();
},
methods:{
getInfo:function (){
var url ="<%=path%>/files/getFileList.do";
var self = this;
axios.get(url, {
params: {
"path": sysenname + "/tpk/" + tbbh
}
}).then((response) => {
self.srcList= response.data;
this.changeImageSize();
})
},
changeImageSize:function(){
var w = document.documentElement.clientWidth;
var h = document.documentElement.clientHeight;
var offset = 30;
this.setting.width = (w / 2) - offset;
this.setting.height= (h / 2) - offset;
},
zoomFirstImage:function(){
document.getElementById("image_0").click();
}
}
})
</script>
<style>
.el-image{margin: 10px;}
</style>
</body>
</html>
3、效果























 3482
3482











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








