记录:项目中遇到将图片支持webp格式,找到可通过 pagespeed 实现。
官方文档:https://github.com/pagespeed/ngx_pagespeed
一、下载安装pagespeed:
cd /usr/local/src
方式1:下载压缩包并解压
wget -O- https://github.com/apache/incubator-pagespeed-ngx/archive/v1.13.35.2-stable.tar.gz | tar -xz
#方式2:下载压缩包
#wget https://github.com/apache/incubator-pagespeed-ngx/archive/v1.13.35.2-stable.tar.gz
#tar -zxvf v1.13.35.2-stable.tar.gz
cd incubator-pagespeed-ngx-1.13.35.2-stable/
wget https://dl.google.com/dl/page-speed/psol/1.13.35.2-x64.tar.gz
tar -zxvf 1.13.35.2-x64.tar.gz
二、编译nginx:
--------br压缩、http2、openssl-1.1.1g 、trim、pagespeed、--------------
./configure --add-module=/usr/local/src/ngx_brotli --with-http_v2_module --with-openssl=/usr/local/src/openssl-1.1.1g --add-module=/usr/local/src/ngx_http_trim_filter_module --add-module=/usr/local/src/incubator-pagespeed-ngx-1.13.35.2-stable
三、将编译好的nginx配置文件替换项目中的nginx配置文件:
1,关闭nginx:./nginx -s stop (进到/usr/local/openresty/nginx/sbin目录执行)
2,将/usr/local/src/openresty-1.15.8.3/build/nginx-1.15.8/objs下的nginx配置文件复制,到/usr/local/openresty/nginx/sbin即可,记得sbin文件夹下面的nginx备份一下。
四、配置pagespeed:
在https块里面,配置将图片支持webp格式,且只处理图片:
#开启
pagespeed on;
pagespeed FileCachePath /usr/local/openresty/ngx_pagespeed_cache;
#重置过滤器
pagespeed RewriteLevel PassThrough;
#https协议需要添加此行
pagespeed FetchHttps enable,allow_self_signed,allow_unknown_certificate_authority,allow_certificate_not_yet_valid;
#开启图片过滤器
pagespeed EnableFilters rewrite_images;
#支持webp
pagespeed EnableFilters convert_gif_to_png,convert_png_to_jpeg,convert_jpeg_to_webp;
#关闭修改header缓存控制:cache-control。pagespeed默认会修改header的cache-control,将与设置的浏览器缓存功能冲出,需要关闭。
pagespeed ModifyCachingHeaders off;
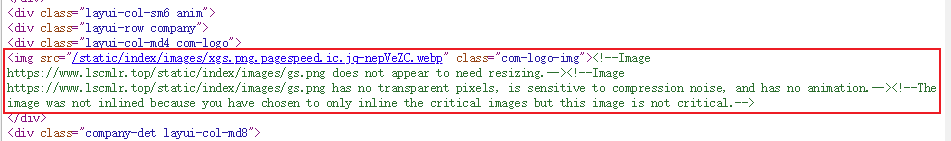
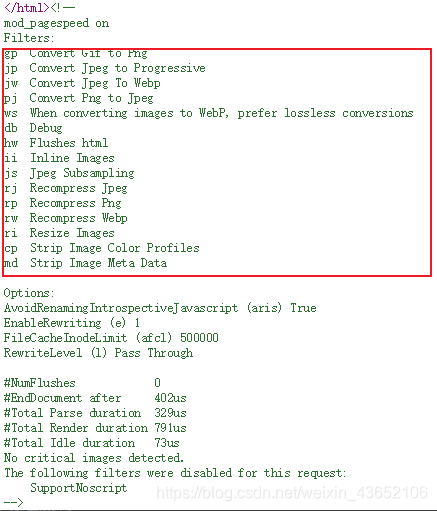
图示效果:

浏览器地址后面添加:?PageSpeedFilters=+debug ,以debug模式运行此页面,查看网页源码,可看到:


五、其他配置:
# Rewrite 级别 出于安全考虑 这里尽量不要修改
pagespeed RewriteLevel PassThrough;
#pagespeed RewriteLevel CoreFilters;
# 移除X-Page-Speed 头
#pagespeed DisableFilters add_head;
pagespeed RespectVary off;
#pagespeed ModifyCachingHeaders off;
#pagespeed XHeaderValue "Powered By Pagespeed";
#Header unset X-Mod-Pagespeed;
add_header X-Powered-By "EasyEngine 2.2.3";
# 自动去除缩进和页面中的注释 if 注释除外
pagespeed EnableFilters collapse_whitespace,remove_comments;
# 去除多余的空格和注释,自动合并多个css,js文件
pagespeed EnableFilters rewrite_css;
pagespeed EnableFilters rewrite_javascript;
pagespeed EnableFilters combine_css;
pagespeed EnableFilters combine_javascript;
#
pagespeed EnableFilters inline_css;
pagespeed CssInlineMaxBytes 4096;
pagespeed EnableFilters inline_javascript;
pagespeed JsInlineMaxBytes 4096;
# 删除带默认属性的标签,改善资源的可缓存性
pagespeed EnableFilters elide_attributes;
pagespeed EnableFilters extend_cache;
# 更换被导入文件的@import,精简CSS文件
pagespeed EnableFilters flatten_css_imports;
pagespeed CssFlattenMaxBytes 5120;
#启用图片优化机制 ,延时加载客户端看不见的图片,自动缩放图片到合适大小,自动压缩图片
pagespeed EnableFilters rewrite_images;
pagespeed EnableFilters inline_images;
pagespeed EnableFilters lazyload_images;
pagespeed EnableFilters resize_images;
pagespeed EnableFilters recompress_images;
# 重写CSS,首先加载渲染页面的CSS规则
pagespeed EnableFilters convert_meta_tags;
pagespeed EnableFilters prioritize_critical_css;
# 支持webp
pagespeed EnableFilters convert_gif_to_png;
pagespeed EnableFilters convert_png_to_jpeg;
pagespeed EnableFilters convert_jpeg_to_webp;
# 预解析DNS查询
pagespeed EnableFilters insert_dns_prefetch;
location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { add_header "" ""; }
#location ~ "\.pagespeed\.([a-z]\.)?[a-z]{2}\.[^.]{10}\.[^.]+" { }
location ~ "^/pagespeed_static/" { }
location ~ "^/ngx_pagespeed_beacon$" { }
location /ngx_pagespeed_statistics { allow 127.0.0.1; deny all; }
location /ngx_pagespeed_message { allow 127.0.0.1; deny all; }
六、优势:
- 图像优化:剥离元数据、动态调整,重新压缩
- CSS和JavaScript压缩、合并、级联、内联
- 小资源内联
- 推迟图像和JavaScript加载
- 对HTML重写、压缩空格、去除注释等
- 提升缓存周期
作为Nginx组件,ngx_pagespeed将重写你的网页,让用户以更快的速度进行访问。重写的工作包括压缩图片、缩减CSS和JavaScript、扩展缓存时间,同样还包括其它一些最佳实践:
- 优化缓存----整合应用程序的数据和逻辑
- 最小化round-trip次数----削减连续的请求/响应周期数
- 最小化请求开销----削减上传大小
- 最小化负载大小----削减响应、下载及缓存页面大小
- 优化浏览器渲染----改善浏览器页面布局
- 移动方面的优化----优化站点移动网络和设备方面的相关特性





















 889
889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








