介绍
前景: app页面添加水印展示
技术实现:watermark-dom
完整代码:vue-watermark
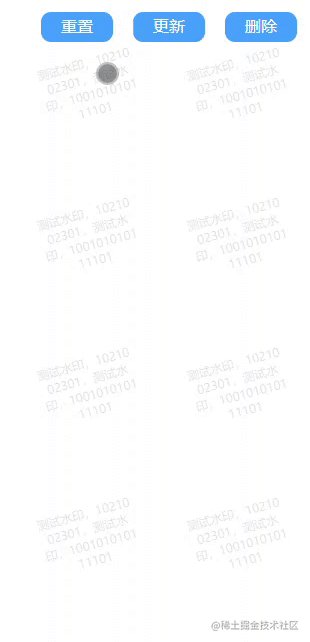
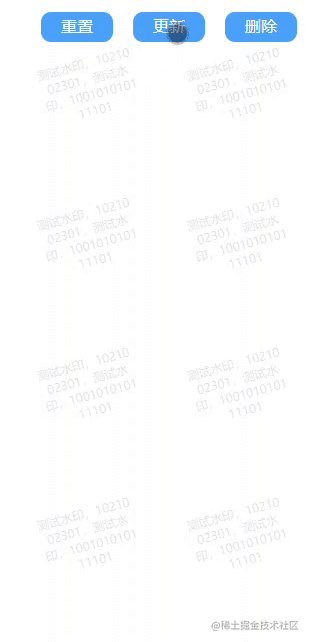
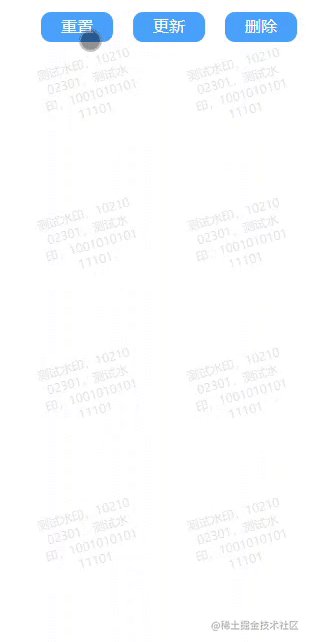
实现效果:

功能描述:
- 添加、删除、更新水印
引入
方式一:(推荐,方便拓展)
在index.html引入相关文件:
<script type="text/javascript" src="./watermark.js"></script>
方式二:
npm包引入
通过npm install watermark-dom获取水印组件包
在vue文件中引入相关文件:
import watermark from 'watermark-dom'
// 或者
var watermarkDom = require("watermark-dom")
使用
- 初始化水印
watermark.init({ watermark_txt: "测试水印,1021002301,测试水印,100101010111101" })
- 手动加载水印
watermark.load({ watermark_txt: "测试水印,1021002301,测试水印,100101010111101" })
- 删除水印
watermark.remove()
踩坑之旅
难点一:使用npm包引入的方式来实现水印,发现显示不全
- 对于带有中文符号的字符串显示是正常的,如
测试水印,1021002301,测试水印,100101010111101

- 而对于全是英文单词或符号的字符串就会导致显示不全,如
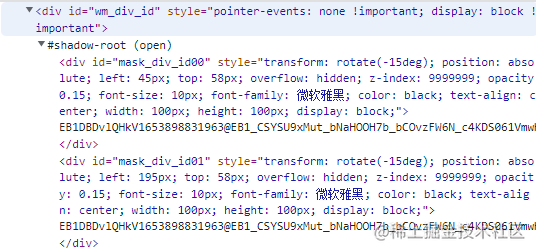
EB1DBDvlQHkV1653898831963@EB1_CSYSU9xMut_bNaHOOH7b_bCOvzFW6N_c4KDS061VmwH

思路:
给生成的水印DOM添加样式,强制英文单词断行
word-break: break-all;
尝试:
1.观察生成的水印DOM

于是尝试覆盖shadow-root元素中的样式,直接在shadow DOM中注入样式
const style = document.createElement('style')
style.innerHTML = 'div { word-break: break-all; }'
const host = document.getElementById('wm_div_id')
host.shadowRoot.appendChild(style)
host.innerHTML = host.shadowRoot
PS:若不起作用,可以尝试将上面的代码放在一个setTimeout()函数中异步执行
注意:仅当Shadow DOM模式设置为“open”时它才会起作用.
2.查看效果:

看着像是解决了bug,然而在实际场景中,切换不同的页面会导致还是显示不全,具体原因咱也不知道,估计是这个插件的问题吧。

解决:
1.本地引入封装的js文件
public/index.html:
<script type="text/javascript" src="./watermark.js"></script>
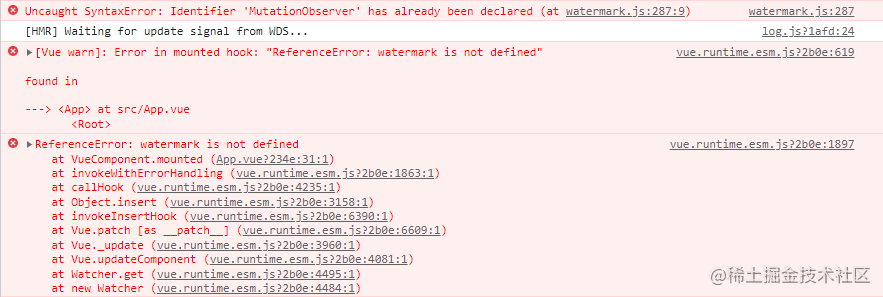
2.解决报错

找到报错行所在代码,排查发现MutationObserver重复定义了,于是注释掉该行代码即可
const MutationObserver = window.MutationObserver || window.WebKitMutationObserver || window.MozMutationObserver;
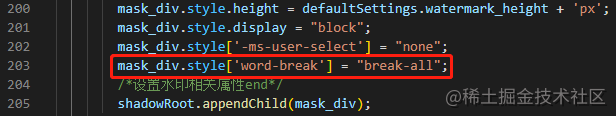
3.watermark.js文件中loadMark()函数添加一行代码:
mask_div.style['word-break'] = "break-all";
如图:

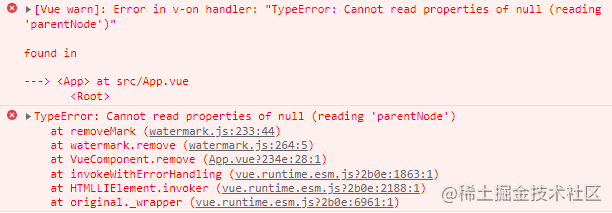
难点二:清空不存在的水印报错

思路:使用try-catch语句捕获异常或直接设置水印为空字符串
方法一:
try {
watermark.remove()
} catch (error) {}
方法二:
watermark.load({ watermark_txt: ` ` })
总结
原本是一个简单添加水印功能,奈何一开始方向没选对,耗费了大量时间解决bug,记录下本次踩坑之旅。






















 1219
1219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








