在项目中遇到修改iview table样式的问题,斑马纹的间隔和颜色做了修改。
//表头背景颜色
/deep/.ivu-table-header thead tr th {
background: #fff !important;
}
//表头字体颜色
/deep/.ivu-table-wrapper .ivu-table .ivu-table-header tr th {
color: #333 !important;
}
//斑马纹间隔
/deep/ .ivu-table-stripe .ivu-table-body tr:nth-child(2n) td,
.ivu-table-stripe .ivu-table-fixed-body tr:nth-child(2n) td {
background-color: #fff;
height: 30px;
}
//行高度调整
/deep/ .ivu-table-small td {
height: 30px;
}
//改的试下是啥吧
/deep/ th .ivu-table-cell {
word-wrap: normal;
display: inline-block;
vertical-align: middle;
color: #666;
font-size: 14px;
}
//斑马纹颜色修改
/deep/ .ivu-table td {
background-color: #F9F9F9;
transition: background-color .2s ease-in-out;
}
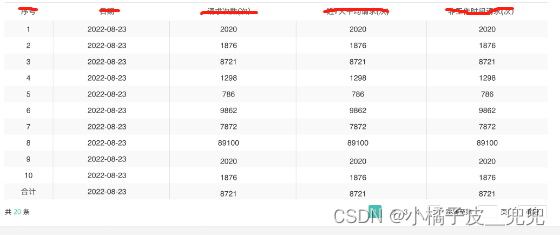
大概是这个样子 ,记得加 stripe 属性设置斑马纹





















 1098
1098

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








