
hexo从零开始到搭建完整:
https://www.cnblogs.com/visugar/p/6821777.html
最全Hexo博客搭建+主题优化+插件配置+常用操作+错误分析:
https://www.simon96.online/2018/10/12/hexo-tutorial/
hexo主题网址:https://hexo.io/themes/
自己用的一个主题:https://github.com/qiaobug/hexo-theme-quiet/
想要什么主题,自己在官网上看了之后,在github里搜索,然后下载到自己的博客文件夹G:\MyBlog的theme文件夹下。
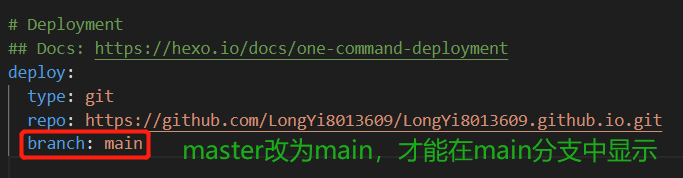
若是要换主题,要在G:\MyBlog目录下的_config.yml文件夹中更改,
改成主题名字,同时下载的文件夹也要更改程同一名字。
如何更新提交呢?
hexo clean # 清除现有的布置
hexo g # 生成
hexo d # 提交至GitHub
具体可看:
基于Hexo搭建博客并部署到Github Pages:
https://www.jianshu.com/p/2b09156ee5b1
hexo配置文件 _config.yml内,找到 #URL 这个配置项,里面设置url和root跟目录的位置。比如我的站点路径是 https://xxxxxx.github.io/blog/ 那么,将
url设置为:https://xxxxxx.github.io
root设置为:/blog
再次提交:
hexo clean (清空本地导出的博客)
hexo g (重新生成)
hexo d 发布到github上
可改可不改

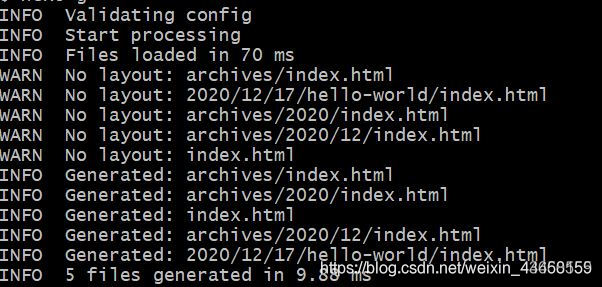
hexo更换主题后出现问题:WARN No layout: index.html
hexo本地测试运行重启后页面空白,hexo g出现以上错误

错误原因:
运行git clone 指令获得主题后(假设是NEXT主题),在theme主题下保存文件夹的名称为:hexo-theme-next-0.4.0,如果在config里设置的是next,就会出现这样的WARN,http://localhost:4000/显示的是空白。
解决方法
把theme下的文件夹名称改为next。
hexo问题论坛地址:
https://hexo.io/docs/troubleshooting.html






















 4126
4126











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








