网上对ModelForm的解释;
1.Django中Model负责操作数据库,并且具有简单的数据库验证功能(基本不用);Form用于用户请求的验证,具有强悍的数据库验证功能;ModelForm是将二者合二为一,即可用于数据库操作(部分),也可用于用户请求的验证(部分)!但由于ModelForm的耦合性太强,其作用一般用作于结构简单的小站点或者重写Django Admin,其实Django Admin就是利用ModelForm的功能实现的。
解释1
2.ModelForm是一个神奇的组件,通过名字我们可以看出来,这个组件的功能就是把model和form组合起来。先来一个简单的例子来看一下这个东西怎么用:比如我们的数据库中有这样一张学生表,字段有姓名,年龄,爱好,邮箱,电话,住址,注册时间等等一大堆信息,现在让你写一个创建学生的页面,你的后台应该怎么写呢?首先我们会在前端一个一个罗列出这些字段,让用户去填写,然后我们从后天一个一个接收用户的输入,创建一个新的学生对象,保存起来。其实,重点不是这些,而是合法性验证,我们需要在前端判断用户输入是否合法,比如姓名必须在多少字符以内,电话号码必须是多少位的数字,邮箱必须是邮箱的格式这些。当然可以一点一点手动写限制,各种判断,这毫无问题,不过比较麻烦。我们现在有个更优雅的方法:ModelForm
解释2
下面以一个例子来讲解。
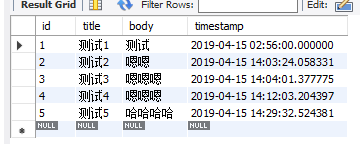
假设有这样一个数据库demo2,我们建了一个blog表,字段为(title,body,timestamp)我们想实现这个功能:前端页面可以增加blog文章,而且时间戳timestamp自己添加为系统当前时间。
models.py如下:
from django.db import models
class Blog(models.Model):
title = models.CharField(max_length=100)
body = models.TextField()
timestamp = models.DateTimeField()
from django import forms
from app import models
class BlogModelForm(forms.ModelForm):
class Meta:
model = models.Blog #与models建立了依赖关系
#fields = "__all__"
fields = {'title','body'}
labels = {
'title':'标题',
'body':'内容',
}
#这里可以实现各种表单验证功能,出于简单考虑
#本例只展示大致思路,验证功能以后添加
from django.shortcuts import render,HttpResponse
from datetime import datetime
from app import forms
def delFormTest(request):
if request.method == "POST":
obj = forms.BlogModelForm(request.POST)
if obj.is_valid():
post = obj.save(commit=False)
post.timestamp = datetime.now() #向数据添加时间戳
post.save()
return HttpResponse("数据提交成功!!")
else:
obj = forms.BlogModelForm()
return render(request, "ModelFormTest.html", {'obj': obj})
这里有一处需要注意:因为时间戳需要自动添加系统的时间,所以注意post = obj.save(commit=False)中是对表单的save(),不是模型的save(),这个save()返回的是Blog模型的实例,但由于commit=False,因此在调用post.save()之前不会保存数据,然后添加时间戳后就可以正常保存表单了。
ModelFormTest.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<form action="/app/ModelFormTest/" method="post">
{% csrf_token %}
<table>
{{ obj }}
</table><br>
<input type="submit" value="提交">
</form>
</body>
</html>
from django.urls import path
from app import views
urlpatterns = [
path('index/',views.index),
path('add/',views.add),
path('ModelFormTest/',views.ModelFormTest),
]
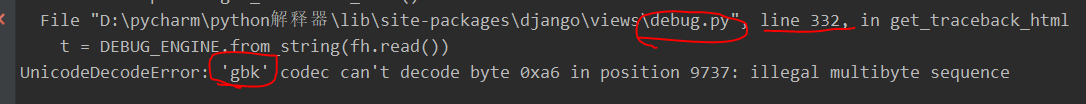
执行python manage.py runserver 时报了一个错误:
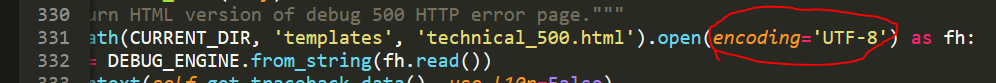
看上去应该是编码错误,我就试图去错误中给出的路径下(python解释器下)的debug.py文件进行修改:
加上encoding='UTF-8',然后执行python manage.py runserver,没想到能正确执行。



























 616
616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








