下面以web-mobile为例,在web-mobile下
需求1,修改启动图splash
将splash.xxxxx.png的图片替换成自己的splash图片
需求2,将启动图全屏
在style-mobile.xxxxx.css内找到
#splash {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #171717 url(./splash.03ce1.png) no-repeat center;
background-size: 40%;
}
修改background-size属性为100%
需求3,去掉进度条
在index.html内找到并注释掉

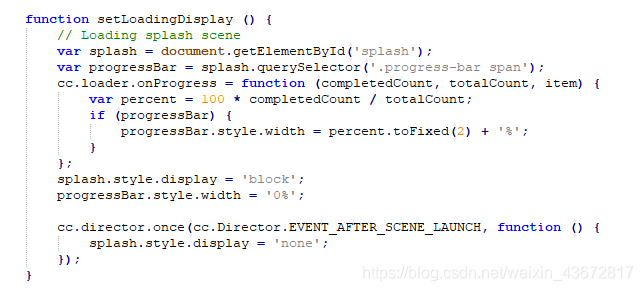
在main.xxxxx.js内

将progressBar相关代码注释掉
ps:以上方法不便之处在于每次构建后都需要修改。





















 1105
1105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








