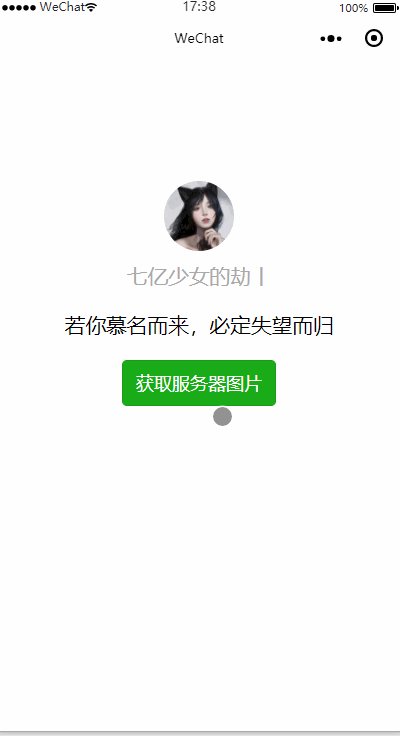
七亿少女的劫丨


1.wxml
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
<view class='getpicbox'>
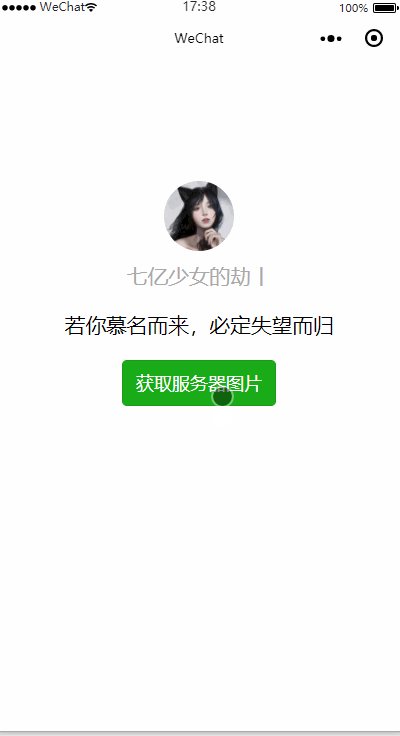
<button bindtap='getpic' type='primary' wx:if="{{btncheck}}">{{btntip}}</button>
<block wx:else>
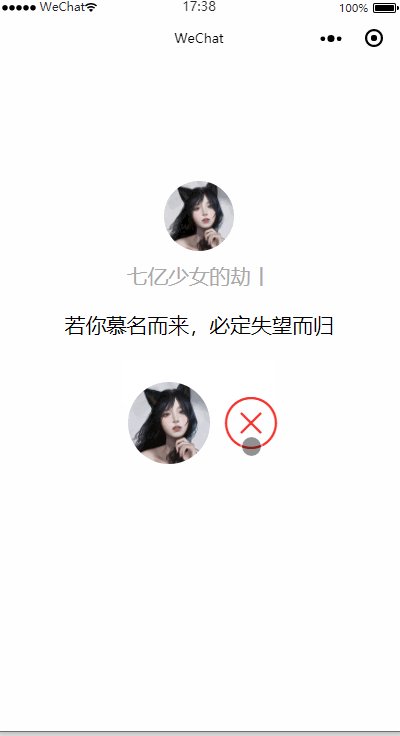
<image src='{{picsrc}}' class='img' id='pic'></image>
<icon type='cancel' bindtap='getpic' size='60'></icon>
</block>
</view>
</view>
2.javascript
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: '若你慕名而来,必定失望而归',
userInfo: {},
btntip: '获取服务器图片',
btncheck: true,
picsrc: '',
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function() {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse) {
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getpic: function() {
if (this.data.btncheck) {
this.setData({
picsrc: 'http://www.lwp.fun:8089/pic.png',
btncheck:false
})
}
else{
this.setData({
picsrc: '',
btncheck:true
});
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
3.css
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 40rpx;
margin-bottom: 40rpx;
}
.getpicbox {
display: flex;
flex-direction: row;
align-items: center;
}
.img {
width: 150rpx;
height: 149rpx;
margin: 40rpx 20rpx;
border-radius: 50%;
}
ps:小程序限制了整个程序包 不能超过2mb,所以媒体资源一般都以外链url访问
http://www.lwp.fun:8089/pic.png 为个人nginx图片服务器上的图片






















 1204
1204











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








