前端模拟数据请求(mockjs实践)
文章目录
前言
随着前后端分离的开发模式越来越盛行,前端生产页面,后端生产数据,前端通过后端的接口来获取到后端返回来的的数据,但是这是需要建立在后端接口开发的情况。显然前端开发是要跟后端同步进行开发的,而不是等待后端完成再开发。
- 解决方式:
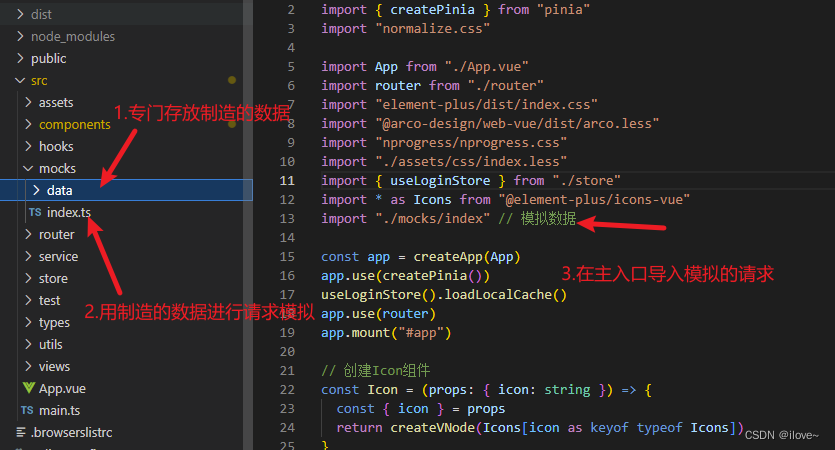
- 1.前端把数据写死在开发的代码中。
- 2.前端创建个专门的文件来放数据,然后导入使用。
- 3.使用一些库来模拟请求出自己想要的数据
提示:以下是在vue中使用mockjs库来进行数据的模拟使用
一、使用步骤
1.引入库
代码如下(示例):
# 安装
npm install mockjs
2.制造数据
创建一个文件用来专门创建数据:
import { Random } from "mockjs"
const projectClassifyList = []
const status = [0, 1]
for (let i = 0; i < 35; i++) {
projectClassifyList.push({
id: Random.id(),
classifyName: Random.csentence(1, 10),
introduce: Random.csentence(5, 15),
status: status[Math.floor((Math.random() * status.length) % (status.length - 0 + 1))],
createTime: Random.datetime()
})
}
export { projectClassifyList }
3.模拟请求
// 模拟get请求
Mock.mock("/projectClassifyListGet", "get", projectClassifyList)
// 模拟post请求
Mock.mock("/projectClassifyListPost", "post", (params) => {
const body = JSON.parse(params.body)
const { page, pageSize } = body
const total = List.projectClassifyList.length
const len = total / pageSize
const totalPage = Number.isInteger(len) ? len : len + 1
const list = List.projectClassifyList.slice((page - 1) * pageSize, page * pageSize)
return {
code: 200,
message: "success",
data: {
page,
pageSize,
total,
totalPage,
list
}
}
})
4.将模拟请求的文件在主入口引入即可(vue的主入口文件是main)
import "./mocks/index" // 模拟数据
5.请求刚刚定义的模拟请求
import { Request } from ".."
interface pageType {
page: number
pageSize?: number
}
// 请求刚刚模拟的post
export function getProjectClassifyListPost({ page, pageSize = 10 }: pageType) {
return Request.post<any>({
url: "/projectClassifyListPost",
data: {
page,
pageSize
}
})
}
// 请求刚刚模拟的get请求
export function getProjectClassifyListGet(id: string) {
return Request.get<any>({
url: `/projectClassifyListGet`
})
二、以下是个人的推荐实践,可以参考参考

想要模拟更多种类数据,查看以下链接的示例:
mockjs模拟各种数据的示例
总结
如果在不经意间能帮助到别人,那也是一种幸福!




















 479
479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








