快速上手使用react-router-dom 6
官方文档地址:https://reactrouter.com/docs/en/v6/getting-started/overview
1. 与旧版本的主要变化
变化1:Switch标签替换成Routes
变化2:原本渲染组件的方式由
<Route path="/" component={Home}>
变为
<Route path="/" element={<Home/>}
(其中Home是对应的组件)
变化3:useHistory替换成useNavigate
变化4:Redirect替换成Navigate
变化5:新增useRoutes来替代版本5需要安装react-router-config插件才能实现的功能
2. 具体运用,分两步来演示,第一部分是未抽离,第二部分是抽离后
第一部分
import React, { PureComponent } from 'react'
import Home from "@/components/Home.js"
import About from "@/components/About.js"
import About2 from "@/components/About2.js"
import About3 from "@/components/About3.js"
import NoMatch from "@/components/NoMatch.js"
import { BrowserRouter, Routes, Route, Link } from "react-router-dom"
export default class index extends PureComponent {
render() {
return (
<BrowserRouter>
<Link to='/home'>Home</Link>
{/* 动态路由 */}
<Link to='/about/123456'>About</Link>
{/* 传参 */}
<Link to='/about2' state={{age: '16', name:"sky"}}>About2</Link>
<Link to='/about3/123?name=sky&age=16' state={{age: '16', name:"sky"}}>About3</Link>
<Routes>
<Route path='/home' element={ <Home/> }/>
<Route path='/about/:userId' element={ <About/> }/>
<Route path='/about2' element={ <About2/> }/>
<Route path='/about3/:id' element={ <About3/> }/>
<Route path='*' element={ <NoMatch/> }/>
</Routes>
</BrowserRouter>
)
}
}
注意点:
1、他们都需要包裹在BrowserRouter或者HashRouter里面
2、Route需要包裹在Routes里面,跟以前的Switch一样
3、Route里面渲染组件方式是element = {<组件名/>}
2.1关于传参:
// About.js文件
import React from 'react'
import { useSearchParams, useParams, useLocation } from "react-router-dom"
export default function About() {
const params = useParams()
const location = useLocation()
let [searchparams, setsearchparams] = useSearchParams()
console.log('params', params);
console.log('location', location);
console.log('searchParams', searchparams.get('name'));
console.log('searchParams', searchparams.get('age'));
return (
<div>我是About3</div>
)
}
过程解析:
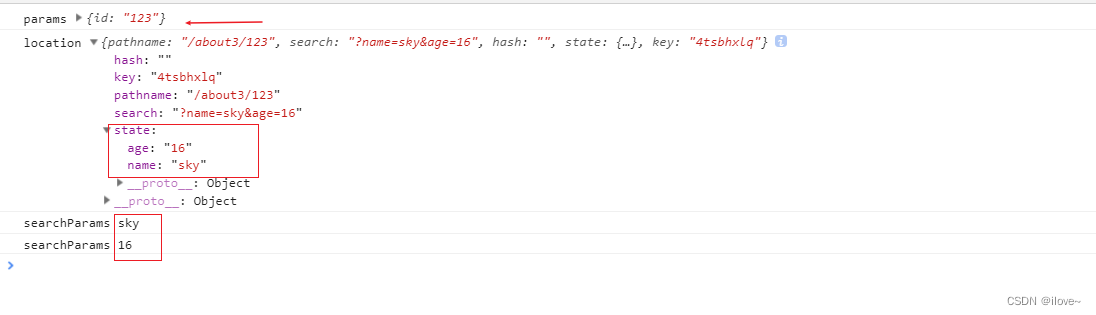
当点击About3的链接时,我们看一下控制台打印的数据就一目了然了


<Link to='/about3/123?name=sky&age=16' state={{age: '16', name:"sky"}}>About3</Link>
可以看出,使用useParams可以获取我们传入的params(本例:/123),useLocation可以获取我们传入的state(本例:state={{age: ‘16’, name:“sky”}})的数据,useSearchParams可以获取我们传入的相关query(本例:?name=sky&age=16)数据
2.2 镶套路由
<Link to='/home'>Home</Link>

我们来看看Home.js文件的内容
import React from 'react'
import { Routes, Route, Link, useNavigate } from "react-router-dom"
import Child1 from "@/components/Child1"
import Child2 from "@/components/Child2"
export default function Home() {
const navigate = useNavigate()
function ToAbout3() {
navigate('/about3/123456?name=sky&age=16')
}
return (
<div>
<h2>我是Home</h2>
<Link to="child1">child1</Link>
<Link to="child2">child2</Link>
<button onClick={ e => ToAbout3()}>toAbout3</button>
<Routes>
<Route>
<Route path='child1' element={<Child1/>}/>
<Route path='child2' element={<Child2/>}/>
</Route>
</Routes>
</div>
)
}

可以看到,我们从/home跳转过来后,在这个Home组件里面进行的路由跳转不需要再加上/home/child1这样的路径,只需要to=“child1”既可进行跳转,Route匹配的路径也只需要path=“child1”即可
注意点:那么如果我们将原来的
<Link to="child1">child1</Link>
改为
<Link to="child1/test">child1</Link>
<Route path='child1' element={<Child1/>}/>
改为
<Route path='child1/test' element={<Child1/>}/>
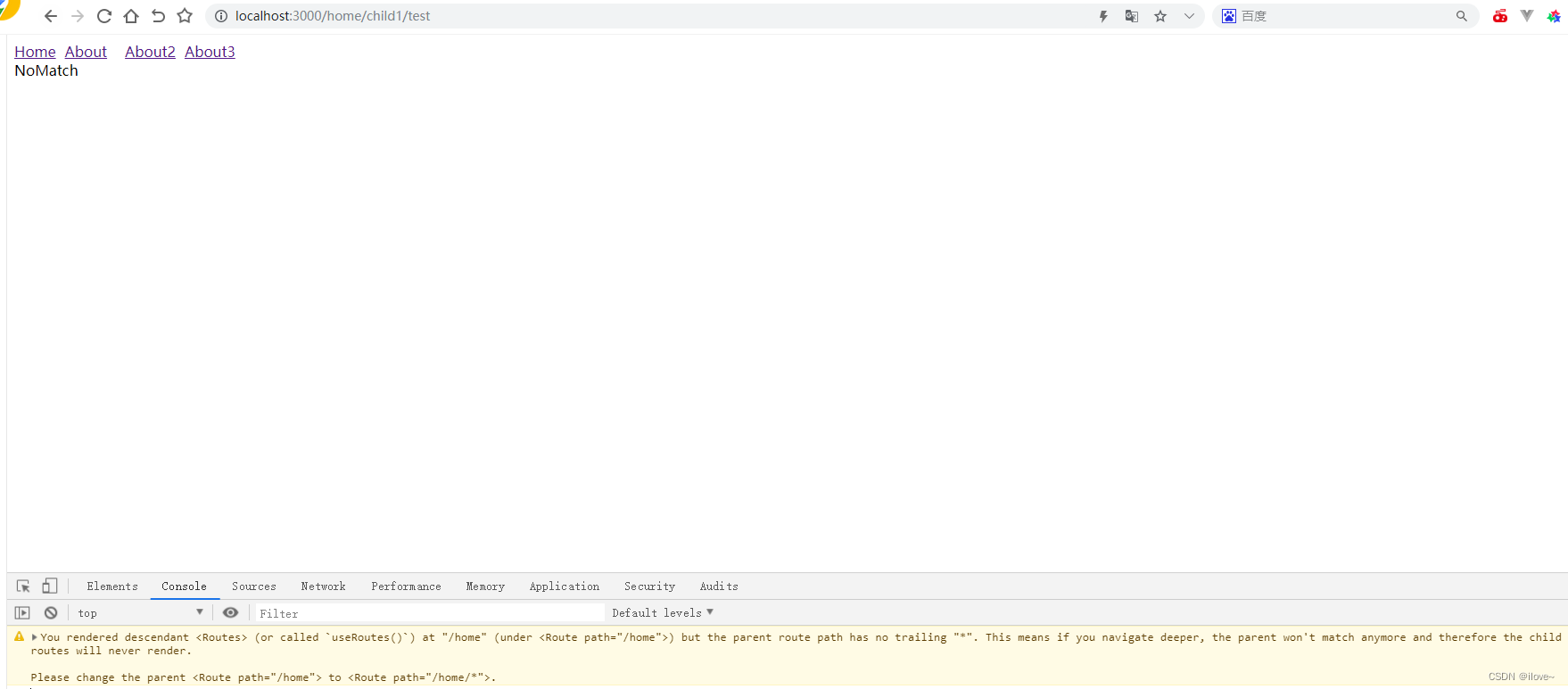
我们点击看看一下结果

欸,你会惊讶的发现,我Child1组件呢?然后下面还伴随一个警告提示,大致翻一下的意思就是:你渲染了后代(或称为’ useRoutes() ')在"/home"(在下),但是父路由路径没有尾随"*"。 这意味着如果你深入导航,父路由将不再匹配,因此子路由将永远不会呈现。请将父节点改为。
简而言之就是如果你需要深入导航,你父组件匹配的路由需要由
<Route path='/home' element={ <Home/> }/>
改为
<Route path='/home/*' element={ <Home/> }/>
然后再看一下页面,呼~,终于又可以了

我们还可以将
<Route path='child1/test' element={<Child1/>}/>
替换成
<Route path="child1">
<Route path='test' element={<Child1/>}/>
</Route>
他们是等价的
其他路由匹配

以上就是没有抽取前的相关路由运用,接一下我们看看抽离后的代码是怎么样的吧!
第二部分
第一步:我们将相关路由抽离到一个独立的js文件中,跟以前的react-router-config或者vue里面的路由配置很像
import Home from "@/components/Home.js"
import Child1 from "@/components/Child1"
import Child2 from "@/components/Child2"
import About from "@/components/About.js"
import About2 from "@/components/About2.js"
import About3 from "@/components/About3.js"
import NoMatch from "@/components/NoMatch.js"
export const routes = [
{
path: "/home",
element: <Home/>,
children: [
{
path: "child1/test",
element: <Child1/>
},
{
path: "child2",
element: <Child2/>
}
]
},
{
path: "/about/:userId",
element: <About/>
},
{
path: "/about2",
element: <About2/>
},
{
path: "/about3/:id",
element: <About3/>
},
{
path: "*",
element: <NoMatch/>
}
]
import React, { PureComponent } from 'react'
import { BrowserRouter, Routes, Route, Link } from "react-router-dom"
import { useRoutes } from "react-router-dom"
import { routes } from "@/router" // 这个是上面抽离出来的js文件
function RouteElement() {
const element = useRoutes(routes)
return element
}
export default function Index() {
return (
<BrowserRouter>
<Link to='/home'>Home</Link>
{/* 动态路由 */}
<Link to='/about/123456'>About</Link>
{/* 传参 */}
<Link to='/about2' state={{age: '16', name:"sky"}}>About2</Link>
<Link to='/about3/123?name=sky&age=16' state={{age: '16', name:"sky"}}>About3</Link>
{/* 没抽离前 */}
{/*
<Routes>
<Route path='/home/*' element={ <Home/> }/>
<Route path='/about/:userId' element={ <About/> }/>
<Route path='/about2' element={ <About2/> }/>
<Route path='/about3/:id' element={ <About3/> }/>
<Route path='*' element={ <NoMatch/> }/>
</Routes>
*/}
{/* 抽离后 */}
{<RouteElement/>}
</BrowserRouter>
)
}
注意点:把抽离的js文件导入进来,用一个组件把react-router-dom自带的useRoutes包裹后渲染出来放在BrowserRouter或HashRouter即可
function RouteElement() {
const element = useRoutes(routes)
return element
}
第二步:子路由只需要加个react-router-dom自带的Outlet组件即可
import React from 'react'
import { Routes, Route, Link, useNavigate, Navigate, Outlet } from "react-router-dom"
export default function Home() {
const navigate = useNavigate()
function ToAbout3() {
navigate('/about3/123456?name=sky&age=16')
}
return (
<div>
<h2>我是Home</h2>
<Link to="child1/test">child1</Link>
<Link to="child2">child2</Link>
<button onClick={ e => ToAbout3()}>toAbout3</button>
{/* 没抽离前 */}
{/*
<Routes>
<Route path="child1">
<Route path='test' element={<Child1/>}/>
</Route>
<Route path='child2' element={<Child2/>}/>
</Routes>
*/}
{/* 抽离后 */}
<Outlet />
</div>
)
}
我们抽离的文件的如下部分

以上就是react-router-dom6快速上手的相关内容了,希望能帮助到你























 2362
2362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








