一、创建仓库

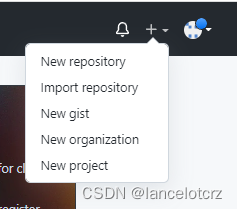
点击New repository创建仓库
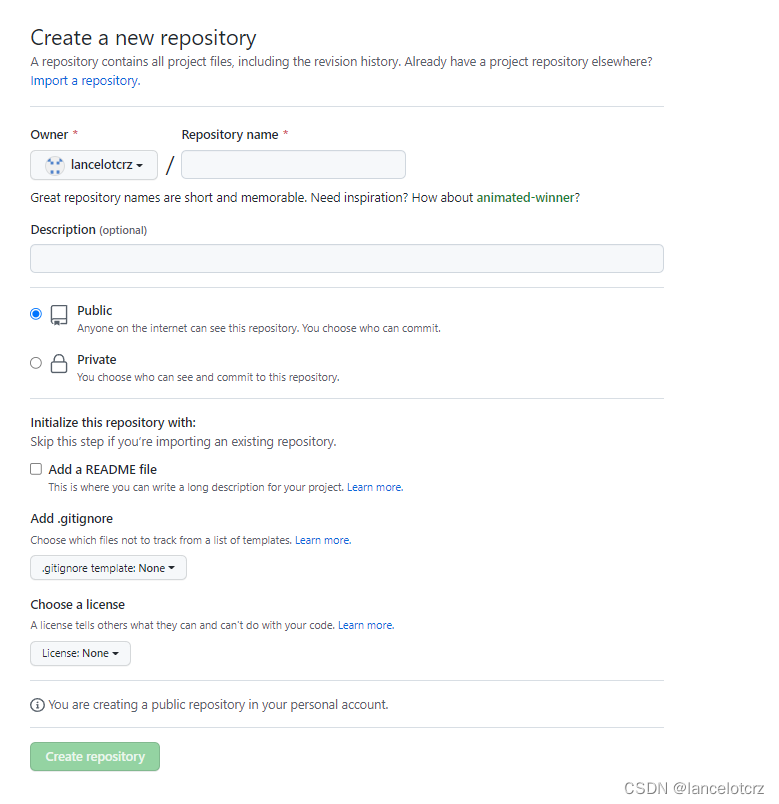
二、输入仓库名称

三、创建得到github地址
https://github.com/lancelotcrz/ai-painting-react.git
四、本地创建项目
创建react项目,这里使用create-react-app 脚手架快速搭建 react 项目。
未安装create-react-app 的执行以下步骤。
npm install -g create-react-app // Windows
sudo npm install -g create-react-app // Linux


选择项目地址,在终端打开。
npx create-react-app <项目名称> // 注:名称不能包含大写字母。如my-app
cd my-app
npm start

成功创建。
五、将项目提交到远程仓库
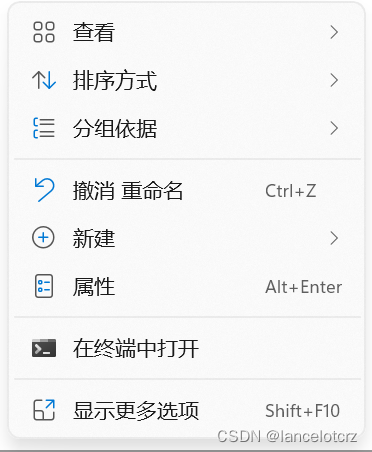
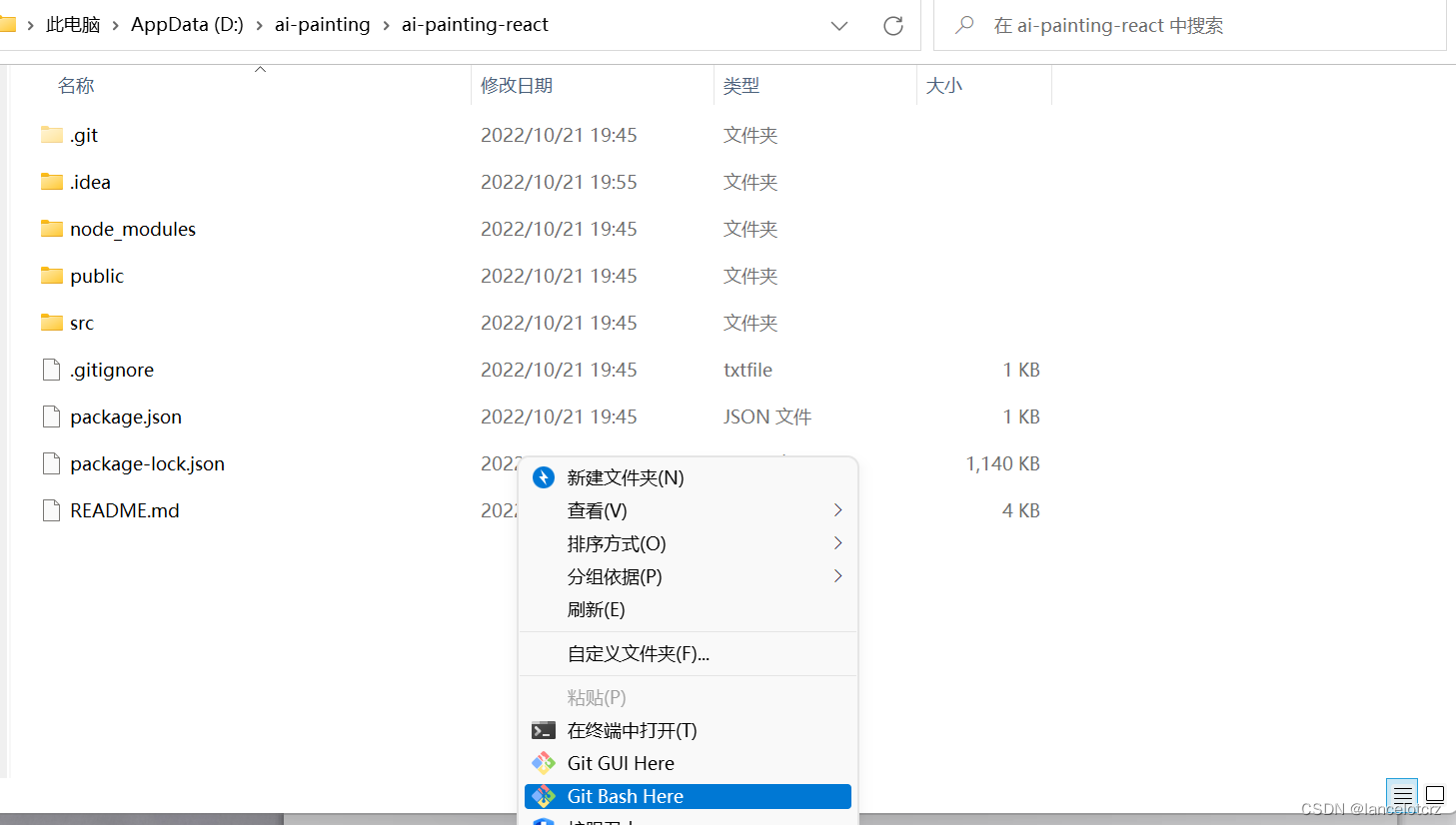
在项目文件夹下,右键git bash here.

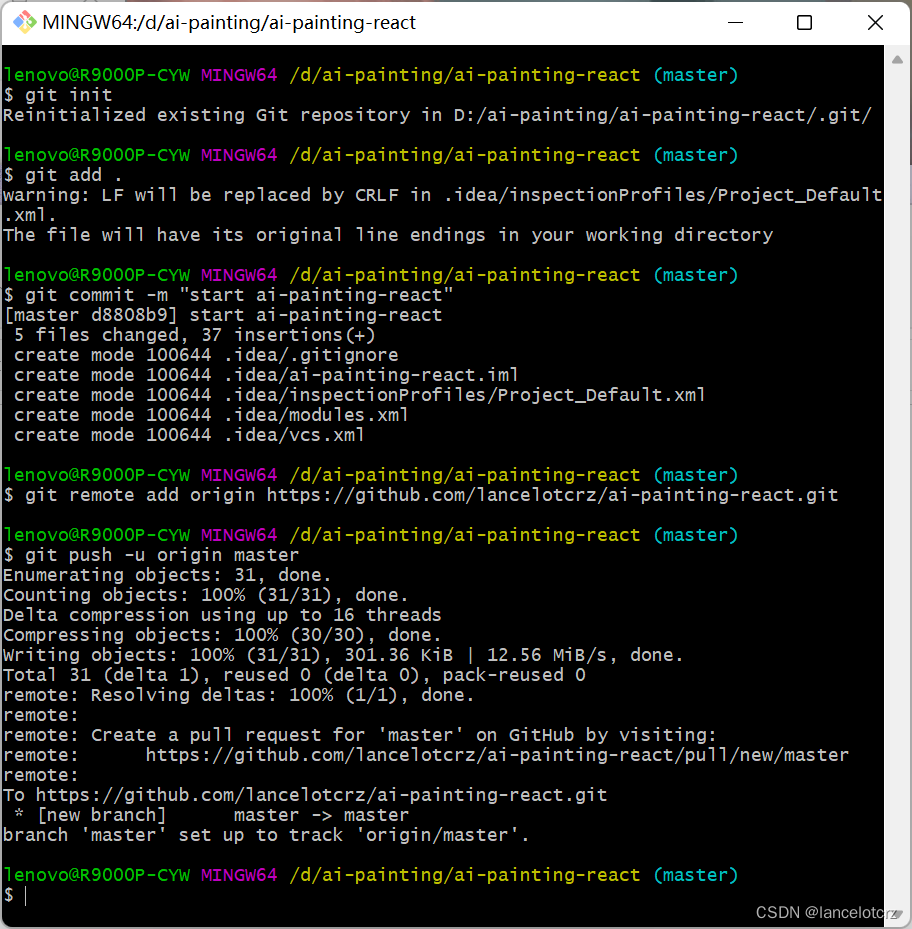
1、初始化项目
git init
2、提交文件到本地仓库
提交暂存区
git add 文件名 // 提交某一个文件到暂存区
git add . // 提交所有文件到暂存区
提交本地仓库
git commit -m "说明文字" // 注意一定要写说明文字,表明这次提交的一些信息
3、提交到远程仓库

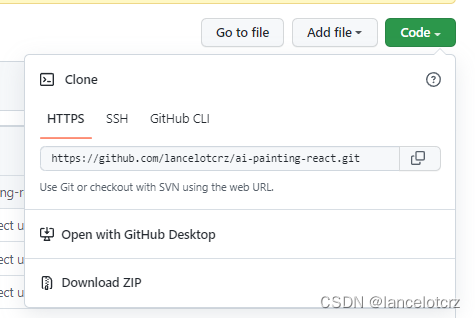
点击Code按钮,会有HTTPS地址和ssh地址。
连接你的guthub仓库。
git remote add origin https://github.com/lancelotcrz/ai-painting-react.git
上传项目到Github。
git push -u origin master // 首次推送由于仓库可能是空的,所以添加 -u,以后推送就不用加了


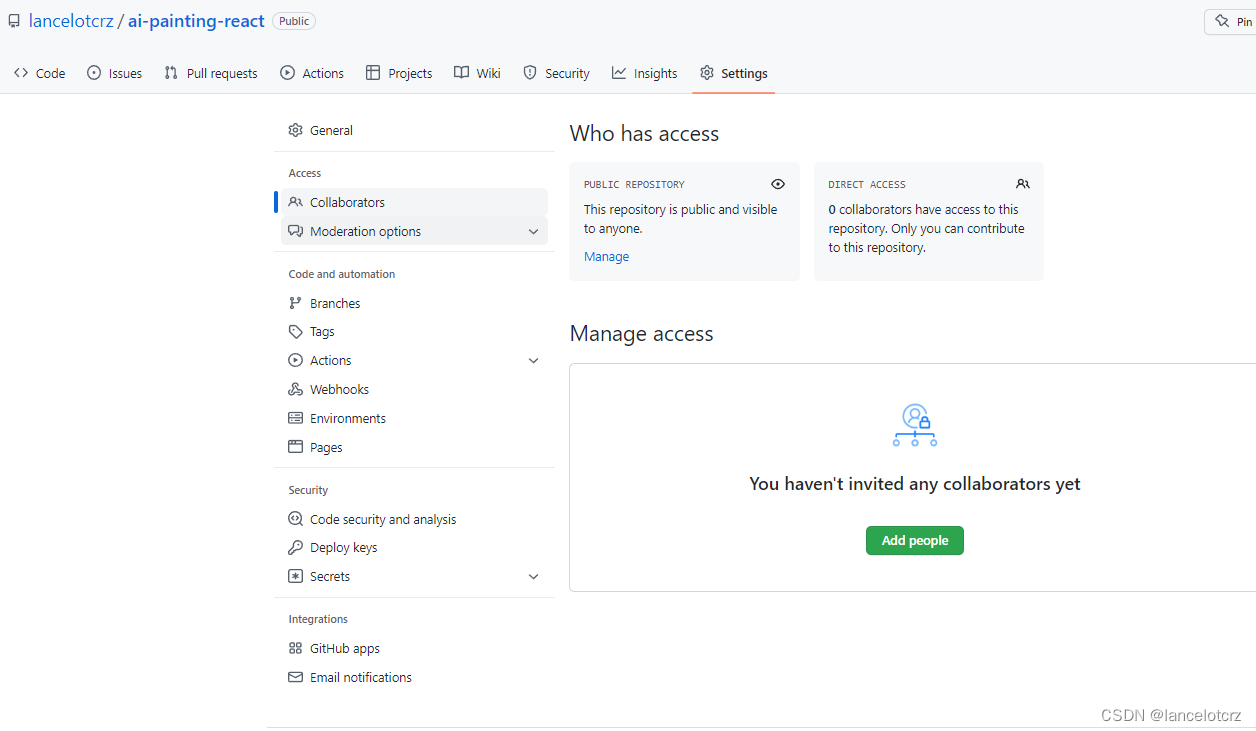
六、邀请项目成员

点击 settings->collaborators->add people。






















 4438
4438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








