默认的label显示位置选项有限
https://echarts.apache.org/zh/option.html#series-bar.label.position
top / left / right / bottom / inside / insideLeft / insideRight / insideTop / insideBottom / insideTopLeft / insideBottomLeft / insideTopRight / insideBottomRight
现在需要将柱状图label显示到最右侧,有两种想法
- 自己加绝对定位,控制label显示位置
- 多一根轴,仅仅用于显示标签
肯定第二种方法好操作
yAxis: [
{
type: 'category',
data: this.sellerData.map(item => item.name),
},
{
type: 'category',
axisLine: {
show: false,
},
axisLabel: {
inside: true,
padding: 0,
margin: 0,
rotate: -30,
},
data: this.sellerData.map(item => item.value),
}],
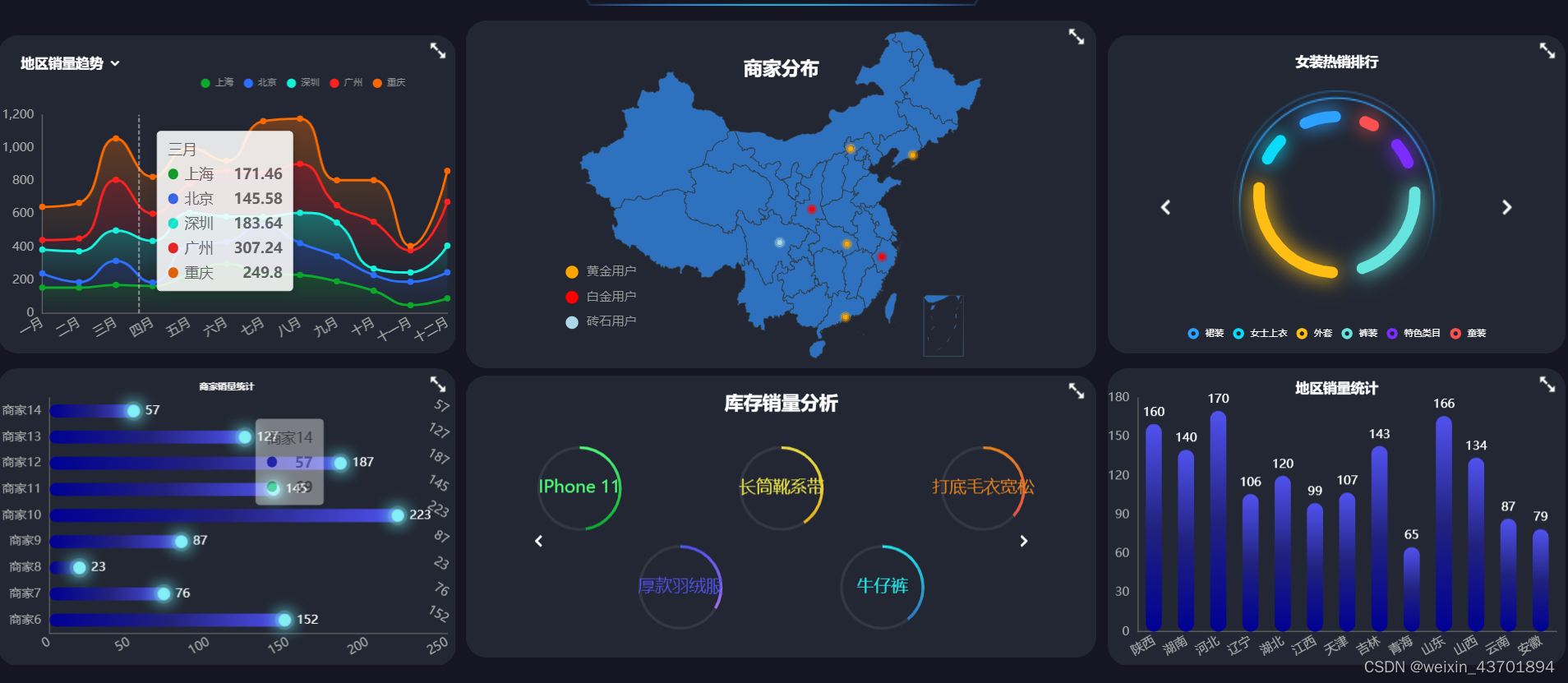
效果,左下角横向柱状图






















 5098
5098











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








