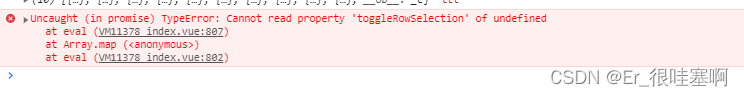
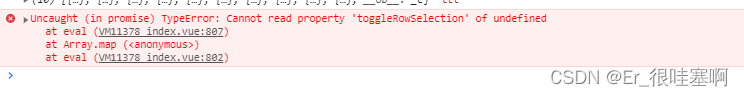
在使用element-ui中table的复选框功能时,我们通常的开发需求是需要根据后端返回的数据来判断默认表格中选中的状态,这时我们就需要使用官方文档中提供的一个toggleRowSelection方法。由于是初次使用这个方法,调用了一下,页面报错了what?:,

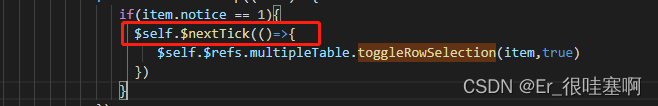
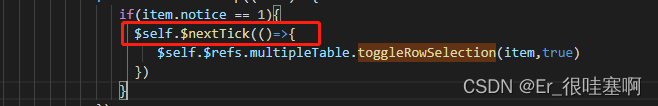
后来又去官网看了一下,大概知道问题了,是因为没有找到table这个ref真实的DOM节点,那么知道问题产生的原因了,就很好解决了,代码修改一下:

直接在外层套一个$nextTick,就完美的解决了。
在使用element-ui中table的复选框功能时,我们通常的开发需求是需要根据后端返回的数据来判断默认表格中选中的状态,这时我们就需要使用官方文档中提供的一个toggleRowSelection方法。由于是初次使用这个方法,调用了一下,页面报错了what?:,

后来又去官网看了一下,大概知道问题了,是因为没有找到table这个ref真实的DOM节点,那么知道问题产生的原因了,就很好解决了,代码修改一下:

直接在外层套一个$nextTick,就完美的解决了。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


