1.列头标题省略
{
title: '******',
width: 20,
dataIndex: 'id',
search: false,
key: 'id',
ellipsis: true, //超过宽度时,省略号省略
},

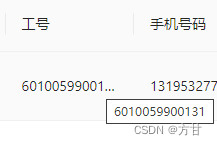
2.单元格内容过长时
设置css样式
.tableContent {
overflow: hidden; //文字超出限定宽度时,隐藏
text-overflow: ellipsis; //内容过长时省略
//cursor: pointer;
white-space: nowrap; //只能显示在一行里 不能换行
}
列设置中,render 中加title
{
title: '******',
width: 40,
dataIndex: item.code,
key: item.code,
ellipsis: true,
render: (i: any) => (
<div className="tableContent" title={i}>
{i}
</div>
)
}

单元格展示数据 tooltip
当数据是数组格式,当其中的第三个元素不为空时,用tooltip文字提示展示
{
title: '******',
width: 40,
dataIndex: item.code,
key: item.code,
ellipsis: true,
render: (i: any) => (
<div className="tableContent" title={i[0]}>
{i[0]}
<Tooltip placement="bottom"
title={<span>{i[2]}</span>}>
<InfoCircleOutlined
style={i[2] ?
{ display: 'block' } : { display: 'none' }}/>
</Tooltip>
</div>
)
}






















 2033
2033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








