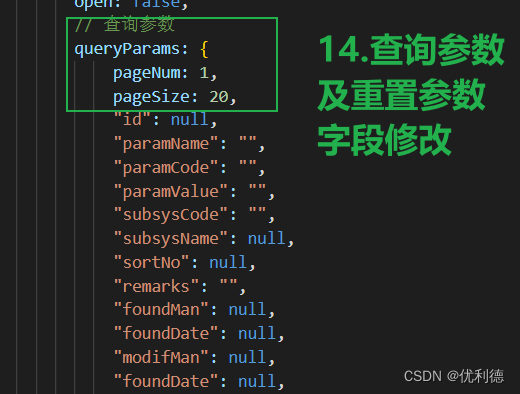
1.基本增删改查








Waiting





17.预设,非预设el-tab代码
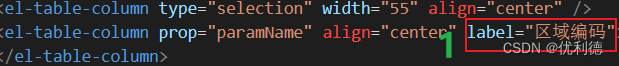
<el-table-column prop="distributedFlag" align="center" label="是否发布">
<template slot-scope="scope">
{{ scope.row.enableFlag == "Y" ? "发布" : "未发布" }}
</template>
</el-table-column>
18.下拉框el-tab展示;新增,修改回显
<el-table-column align="center" label="角色分类">
<template slot-scope="scope">
{{scope.row.roleType | formatRoleType}}
</template>
</el-table-column>
<el-col :span="12">
<el-form-item label="角色分类" prop="roleType">
<el-select v-model="form.roleType" placeholder="请选择角色分类" style="width: 260px">
<el-option
v-for="item in roleType"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
</el-form-item>
</el-col>
filters: {
formatRoleType(roleType) {
if(roleType == "A"){
return '业务系统角色';
} else if (roleType == "B"){
return "岗位角色";
} else if (roleType == "C") {
return "职务角色";
} else if (roleType == "D") {
return "自定义角色";
} else {
return "测试角色";
}
},
},

20.

21.
可清空,校验规则,必填,宽度,提示,默认值,禁用?多选框边框,是否多选;代码优化;加载图标;懒加载



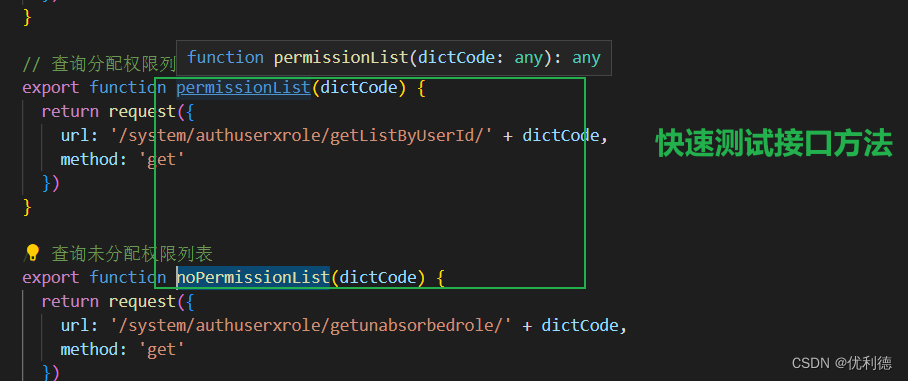
23.陌生element等组件库快速对接
1.粘贴内容到页面;
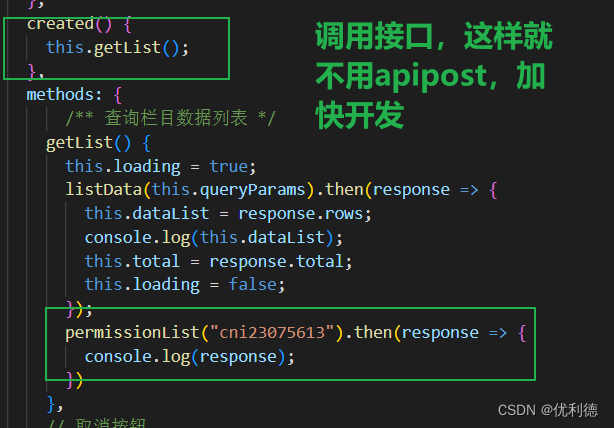
2.复制接口并引入;
3.放到列表接口在created中进行调用
4.将数据填充至组件,参考:22.
24.不提交某个问价的方法,进入修改代码的子目录提交,不包含不提交的文件

25.
所有列表,数据多的都进行分页;
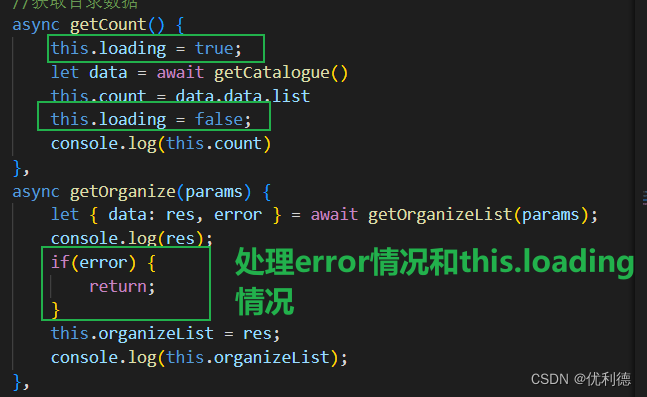
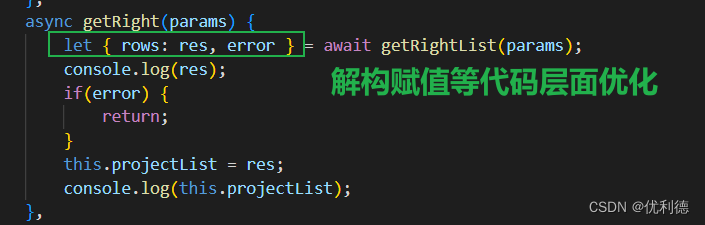
26.接口调用及分类
详细见classification
27.快速批量复制
按住多选按钮,多选之后ctrl + c ,然后,进入页面全选后 ctrl + V;
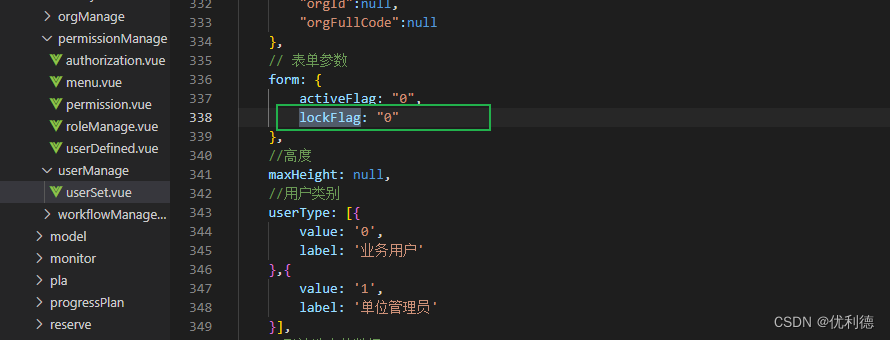
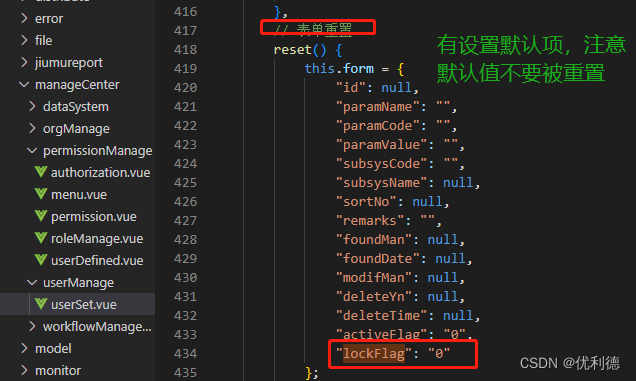
28.单选框默认选中数据


29.新增修改利用ids判断技巧(5步)
30.es6语法,新语法在实现功能情况下循序渐进
31.复杂页面多个事件共用同一方法:


单引号传值
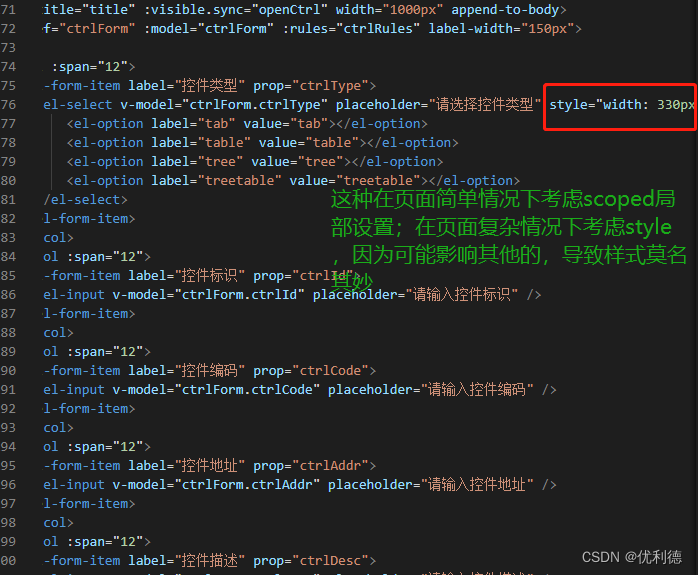
32.组件样式全局设置或者局部设置,这种考虑全局设置


33.bug修改阶段
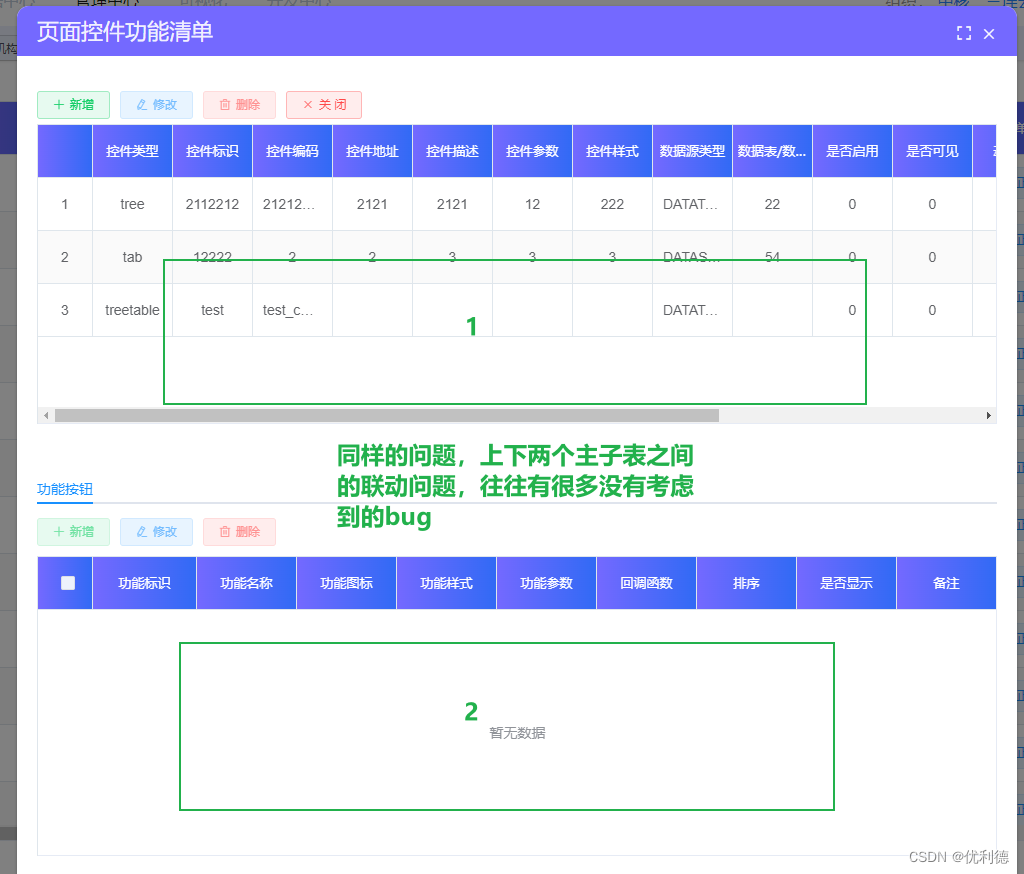
多控件复杂页面联动问题:尽量分组件,解耦合;

34.主子表联动状态考虑不全;

35.还是一个解耦合程度问题;(多封装,多调用?源码?安全(加盐)?)

36.






















 2920
2920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








