





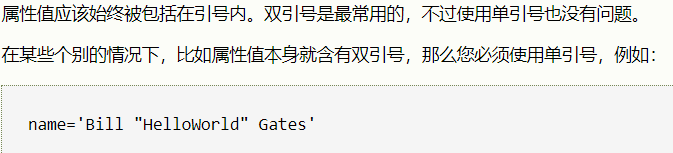
单双引号特例
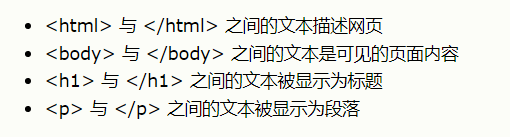
常见元素属性

浏览器默认空行
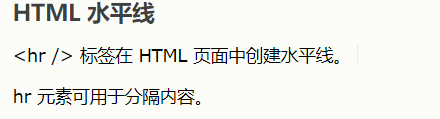
水平线
换行标签
特殊性
被废弃
特殊字体样式
pre格式保留了空格和换行
 引用语句
引用语句
首行缩进处理
对缩写进行标记

没有下标的链接
内联样式
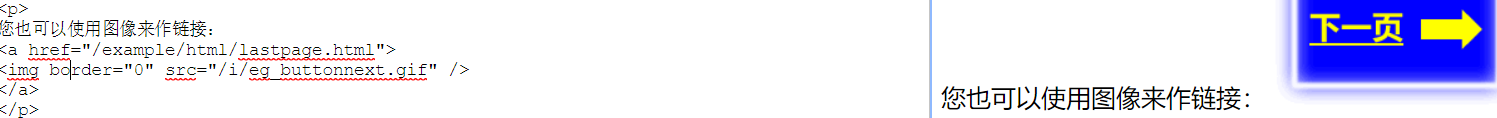
使用图像做链接

链接一个新的窗口

命名锚

邮件链接

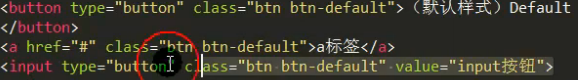
3种创建按钮的方式

响应式图片
 慎用图片
慎用图片
图片背景

表格详解

表格表头

空的占位符
caption表示表格的标题

横跨两列的表格和横跨两行的表格

表格内的标签

列表标签
块级元素和内联元素
元素
不同标签的对应
javascript 提高交互性 自动完成功能
自动完成功能
form formaction
formaction

list元素预定义选项
pattern属性
placehoder属性
required必填项





















 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








