1.vue脚手架的基本用法
使用步骤
安装3.x版本的Vue脚手架
使用命令安装脚手架之前,一定要确定你一定安装好了node环境
在命令行中输入node -v 查看是否安装成功

如果在敲击回车之后,出现你的node版本号,即安装成功
然后我们就可以进行安装vue的脚手架了
在命令行中输入
npm install @vue/cli 这个是安装vue脚手架3.x版本的在安装好基于3.x版本的脚手架之后,我们就可以进行项目的创建了
1.基于交互命令行的方式,创建新版vue项目
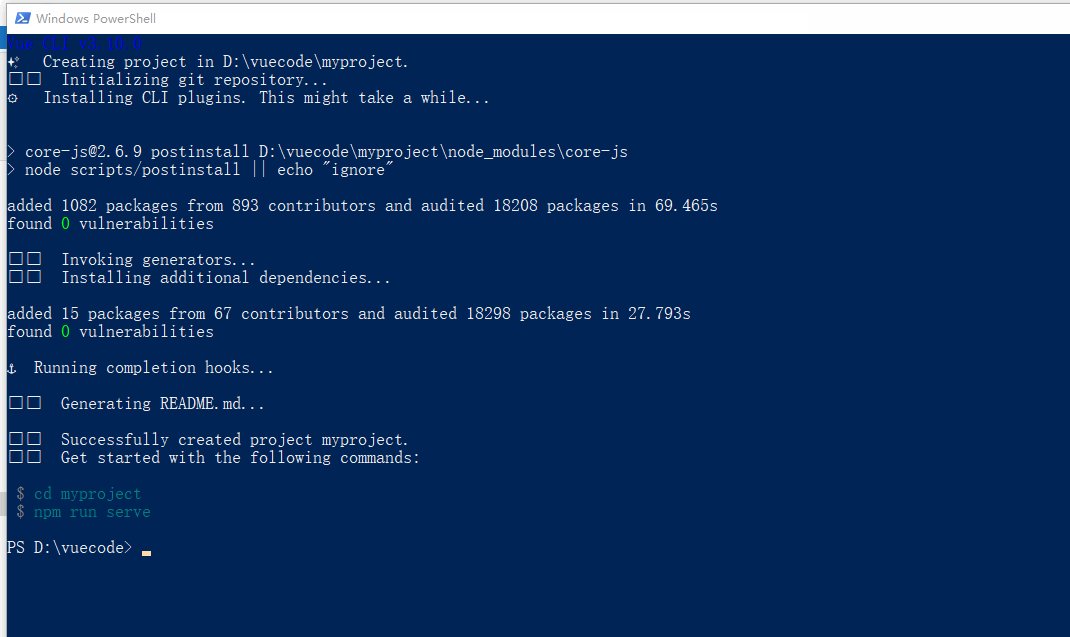
vue create 项目名
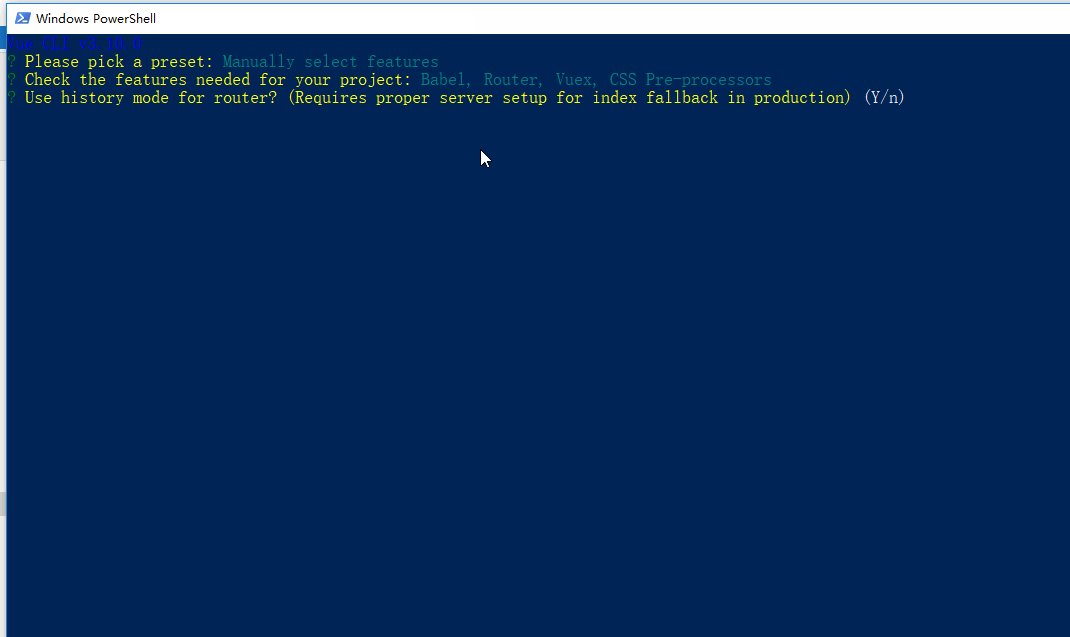
在我们选择时,当我们选中某一项时,空格里面加上*号,就表示我们选中的
基于图形化界面的方式,创建新版的项目
输入命令 vue ui

浏览器自动默认打开http://localhost:8000即可显示图形化界面:

我们可以点击创建,创建自己的项目

在创建完成后,我们会进入到

在主页的侧边栏选择,点击任务,选择运行任务,当任务完成之后,点击启动app,就可以看到我们的任务的运行结果了。
























 6142
6142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








