看图说话

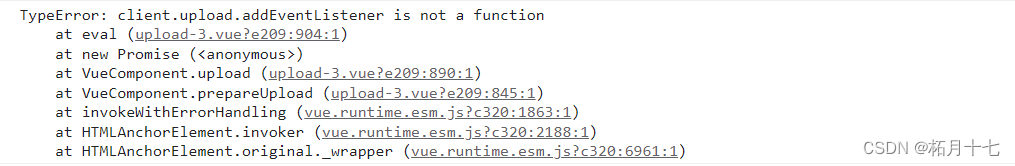
异常处理打印输出这样一个异常信息:

凌晨一点还在修这个bug…
不绕圈了,我摊牌了:在我这,我前端用了Mock,发生冲突了,大概是Mock的xhr.addEventListener和插件里面封装的xhr.upload.addEventLister冲突了,所以就出现这个异常,也上传失败了,我停用了mock就可以上传成功了。我看到GitHub大佬说改mock里面的源码可以修改冲突,我试了下,可能是mock版本问题,修改无效。
看图说话

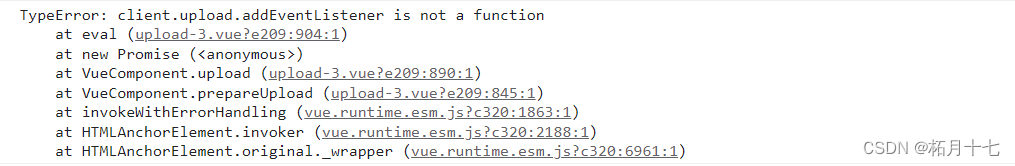
异常处理打印输出这样一个异常信息:

凌晨一点还在修这个bug…
不绕圈了,我摊牌了:在我这,我前端用了Mock,发生冲突了,大概是Mock的xhr.addEventListener和插件里面封装的xhr.upload.addEventLister冲突了,所以就出现这个异常,也上传失败了,我停用了mock就可以上传成功了。我看到GitHub大佬说改mock里面的源码可以修改冲突,我试了下,可能是mock版本问题,修改无效。











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


