
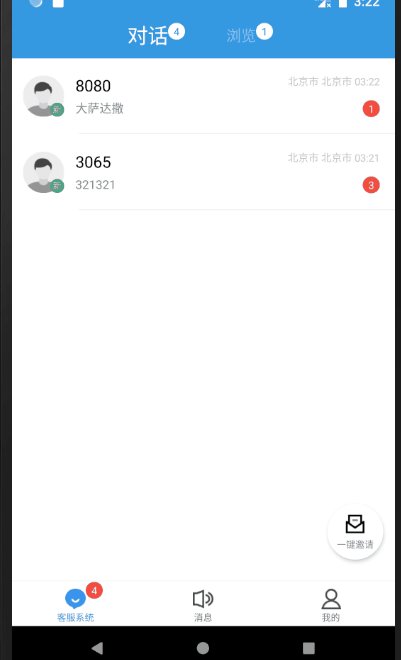
1.最外侧布局文件就是一个RecyclerView
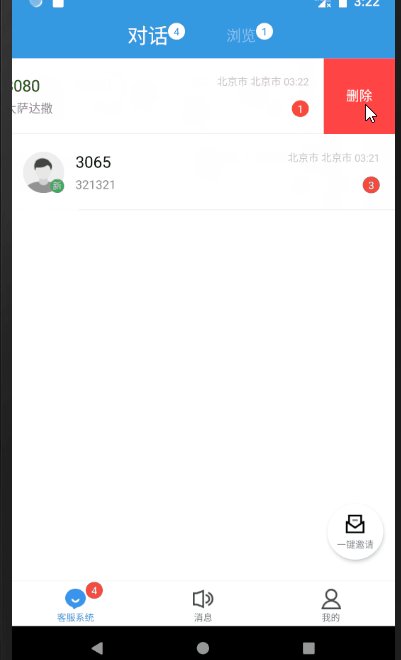
 2.第二部分也就是我们子条目布局部分(这里面只加了一个删除功能,也可以在尾部添加其他按钮)
2.第二部分也就是我们子条目布局部分(这里面只加了一个删除功能,也可以在尾部添加其他按钮)
<?xml version="1.0" encoding="utf-8"?>
<io.qudao.SwipeMenuLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:id="@+id/layout"
android:background="@color/color_ffffff"
android:layout_height="@dimen/dp_82"
>
<RelativeLayout
android:background="@color/color_ffffff"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_82"
android:id="@+id/rl_layout"
tools:ignore="RtlSymmetry"
>
<!--内容部分-->
<LinearLayout
android:id="@+id/content_layout"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_82"
android:orientation="vertical">
<!--内容区域放置布局-->
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="@dimen/list_head_item_size"
android:background="@color/white"
android:orientation="vertical">
<RelativeLayout
android:id="@+id/layoutr"
android:layout_width="@dimen/list_head_size"
android:layout_height="@dimen/list_head_size"
android:layout_centerVertical="true"
android:layout_marginBottom="@dimen/list_head_top_bottom_space"
android:layout_marginLeft="@dimen/list_head_left_right_space"
android:layout_marginRight="@dimen/list_head_left_right_space"
android:layout_marginTop="@dimen/list_head_top_bottom_space">
<ImageView
android:id="@+id/head"
android:layout_width="@dimen/list_head_size"
android:layout_height="@dimen/list_head_size"
android:contentDescription="用户头像"
android:layout_centerVertical="true"
android:background="@drawable/icon_kehu_touxiang"
android:scaleType="fitXY" />
<ImageView
android:id="@+id/guester_type"
android:layout_width="@dimen/dp_15"
android:layout_height="@dimen/dp_15"
android:layout_alignBottom="@+id/head"
android:layout_alignParentRight="true"
android:src="@drawable/sys_new" />
</RelativeLayout>
<TextView
android:id="@+id/custom"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/rely1"
android:layout_marginRight="16dp"
android:textSize="@dimen/sp_11"
android:textColor="@color/list_time_color" />
<RelativeLayout
android:id="@+id/rely1"
android:layout_marginTop="@dimen/dp_17"
android:layout_toRightOf="@+id/layoutr"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="追风"
android:maxLength="8"
android:singleLine="true"
android:textColor="@android:color/black"
android:textSize="@dimen/sp_17" />
<ImageView
android:id="@+id/cardIcon"
android:layout_width="@dimen/dp_20"
android:layout_height="@dimen/dp_20"
android:layout_marginLeft="@dimen/dp_5"
android:layout_marginTop="@dimen/dp_2"
android:layout_toRightOf="@+id/title"
android:src="@drawable/icon_duihua_mpts"
android:visibility="visible" />
</RelativeLayout>
<LinearLayout
android:layout_marginBottom="@dimen/dp_17"
android:layout_marginRight="@dimen/dp_16"
android:layout_marginTop="@dimen/dp_4"
android:layout_toRightOf="@+id/layoutr"
android:layout_below="@+id/rely1"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_19"
android:orientation="horizontal">
<TextView
android:id="@+id/message"
style="@style/list_item_desc_style"
android:layout_width="0dp"
android:layout_weight="1"
android:layout_height="wrap_content"
android:singleLine="true"
android:textSize="@dimen/sp_13"
android:textColor="@color/color_868B97"
android:text="" />
<TextView
android:id="@+id/textCount"
android:layout_width="wrap_content"
android:layout_height="@dimen/dp_18"
android:paddingRight="@dimen/dp_6"
android:paddingLeft="@dimen/dp_6"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:background="@drawable/red_bg1"
android:gravity="center"
android:textColor="@android:color/white"
android:textSize="@dimen/sp_11"
android:visibility="visible" />
</LinearLayout>
<TextView
android:id="@+id/ip_address"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_marginBottom="@dimen/dp_17"
android:layout_marginRight="@dimen/dp_50"
android:text="" />
<TextView
android:layout_width="match_parent"
android:layout_height="@dimen/dp_1"
android:layout_alignParentBottom="true"
android:layout_marginLeft="@dimen/dp_72"
android:background="@color/color_EDEDED" />
</RelativeLayout>
<!--内容区域放置布局结束-->
</LinearLayout>
</RelativeLayout>
<TextView
android:id="@+id/btn_delete"
android:paddingBottom="@dimen/dp_1"
android:layout_width="wrap_content"
android:layout_height="@dimen/dp_81"
android:background="@color/holo_red_light"
android:gravity="center"
android:paddingEnd="@dimen/dp_24"
android:paddingStart="@dimen/dp_24"
android:text="删除"
android:textColor="@android:color/white"
android:textSize="@dimen/sp_14" />
</io.qudao.SwipeMenuLayout>
3.第三部分也就是我们自定义的SwipeMenuLayout
public class SwipeMenuLayout extends ViewGroup {
private static final String TAG = "zxt/SwipeMenuLayout";
private int mScaleTouchSlop;//为了处理单击事件的冲突
private int mMaxVelocity;//计算滑动速度用
private int mPointerId;//多点触摸只算第一根手指的速度
private int mHeight;//自己的高度
//右侧菜单宽度总和(最大滑动距离)
private int mRightMenuWidths;
//滑动判定临界值(右侧菜单宽度的40%) 手指抬起时,超过了展开,没超过收起menu
private int mLimit;
private View mContentView;//2016 11 13 add ,存储contentView(第一个View)
//private Scroller mScroller;//以前item的滑动动画靠它做,现在用属性动画做
//上一次的xy
private PointF mLastP = new PointF();
//2016 10 22 add , 仿QQ,侧滑菜单展开时,点击除侧滑菜单之外的区域,关闭侧滑菜单。
//增加一个布尔值变量,dispatch函数里,每次down时,为true,move时判断,如果是滑动动作,设为false。
//在Intercept函数的up时,判断这个变量,如果仍为true 说明是点击事件,则关闭菜单。
private boolean isUnMoved = true;
//2016 11 03 add,判断手指起始落点,如果距离属于滑动了,就屏蔽一切点击事件。
//up-down的坐标,判断是否是滑动,如果是,则屏蔽一切点击事件
private PointF mFirstP = new PointF();
private boolean isUserSwiped;
//存储的是当前正在展开的View
private static SwipeMenuLayout mViewCache;
//防止多只手指一起滑我的flag 在每次down里判断, touch事件结束清空
private static boolean isTouching;
private VelocityTracker mVelocityTracker;//滑动速度变量
private android.util.Log LogUtils;
/**
* 右滑删除功能的开关,默认开
*/
private boolean isSwipeEnable;
/**
* IOS、QQ式交互,默认开
*/
private boolean isIos;
private boolean iosInterceptFlag;//IOS类型下,是否拦截事件的flag
/**
* 20160929add 左滑右滑的开关,默认左滑打开菜单
*/
private boolean isLeftSwipe;
private OnStatusChangeListener listener;
public SwipeMenuLayout(Context context) {
this(context, null);
}
public SwipeMenuLayout(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public SwipeMenuLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context, attrs, defStyleAttr);
}
public void setOnStatusChangeListener(OnStatusChangeListener listener) {
this.listener = listener;
}
public boolean isSwipeEnable() {
return isSwipeEnable;
}
/**
* 设置侧滑功能开关
*
* @param swipeEnable
*/
public void setSwipeEnable(boolean swipeEnable) {
isSwipeEnable = swipeEnable;
}
public boolean isIos() {
return isIos;
}
/**
* 设置是否开启IOS阻塞式交互
*
* @param ios
*/
public SwipeMenuLayout setIos(boolean ios) {
isIos = ios;
return this;
}
public boolean isLeftSwipe() {
return isLeftSwipe;
}
/**
* 设置是否开启左滑出菜单,设置false 为右滑出菜单
*
* @param leftSwipe
* @return
*/
public SwipeMenuLayout setLeftSwipe(boolean leftSwipe) {
isLeftSwipe = leftSwipe;
return this;
}
/**
* 返回ViewCache
*
* @return
*/
public static SwipeMenuLayout getViewCache() {
return mViewCache;
}
private void init(Context context, AttributeSet attrs, int defStyleAttr) {
mScaleTouchSlop = ViewConfiguration.get(context).getScaledTouchSlop();
mMaxVelocity = ViewConfiguration.get(context).getScaledMaximumFlingVelocity();
//初始化滑动帮助类对象
//mScroller = new Scroller(context);
//右滑删除功能的开关,默认开
isSwipeEnable = true;
//IOS、QQ式交互,默认开
isIos = true;
//左滑右滑的开关,默认左滑打开菜单
isLeftSwipe = true;
TypedArray ta = context.getTheme().obtainStyledAttributes(attrs, R.styleable.SwipeMenuLayout, defStyleAttr, 0);
int count = ta.getIndexCount();
for (int i = 0; i < count; i++) {
int attr = ta.getIndex(i);
//如果引用成AndroidLib 资源都不是常量,无法使用switch case
if (attr == R.styleable.SwipeMenuLayout_swipeEnable) {
isSwipeEnable = ta.getBoolean(attr, true);
} else if (attr == R.styleable.SwipeMenuLayout_ios) {
isIos = ta.getBoolean(attr, true);
} else if (attr == R.styleable.SwipeMenuLayout_leftSwipe) {
isLeftSwipe = ta.getBoolean(attr, true);
}
}
ta.recycle();
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//Log.d(TAG, "onMeasure() called with: " + "widthMeasureSpec = [" + widthMeasureSpec + "], heightMeasureSpec = [" + heightMeasureSpec + "]");
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
setClickable(true);//令自己可点击,从而获取触摸事件
mRightMenuWidths = 0;//由于ViewHolder的复用机制,每次这里要手动恢复初始值
mHeight = 0;
int contentWidth = 0;//2016 11 09 add,适配GridLayoutManager,将以第一个子Item(即ContentItem)的宽度为控件宽度
int childCount = getChildCount();
//add by 2016 08 11 为了子View的高,可以matchParent(参考的FrameLayout 和LinearLayout的Horizontal)
final boolean measureMatchParentChildren = MeasureSpec.getMode(heightMeasureSpec) != MeasureSpec.EXACTLY;
boolean isNeedMeasureChildHeight = false;
for (int i = 0; i < childCount; i++) {
View childView = getChildAt(i);
//令每一个子View可点击,从而获取触摸事件
childView.setClickable(true);
if (childView.getVisibility() != GONE) {
//后续计划加入上滑、下滑,则将不再支持Item的margin
measureChild(childView, widthMeasureSpec, heightMeasureSpec);
//measureChildWithMargins(childView, widthMeasureSpec, 0, heightMeasureSpec, 0);
final MarginLayoutParams lp = (MarginLayoutParams) childView.getLayoutParams();
mHeight = Math.max(mHeight, childView.getMeasuredHeight()/* + lp.topMargin + lp.bottomMargin*/);
if (measureMatchParentChildren && lp.height == LayoutParams.MATCH_PARENT) {
isNeedMeasureChildHeight = true;
}
if (i > 0) {//第一个布局是Left item,从第二个开始才是RightMenu
mRightMenuWidths += childView.getMeasuredWidth();
} else {
mContentView = childView;
contentWidth = childView.getMeasuredWidth();
}
}
}
setMeasuredDimension(getPaddingLeft() + getPaddingRight() + contentWidth,
mHeight + getPaddingTop() + getPaddingBottom());//宽度取第一个Item(Content)的宽度
mLimit = mRightMenuWidths * 4 / 10;//滑动判断的临界值
//Log.d(TAG, "onMeasure() called with: " + "mRightMenuWidths = [" + mRightMenuWidths);
if (isNeedMeasureChildHeight) {//如果子View的height有MatchParent属性的,设置子View高度
forceUniformHeight(childCount, widthMeasureSpec);
}
}
/**
* 重新计算宽度
*/
public void reCalWidth() {
}
@Override
public LayoutParams generateLayoutParams(AttributeSet attrs) {
return new MarginLayoutParams(getContext(), attrs);
}
/**
* 给MatchParent的子View设置高度
*
* @param count
* @param widthMeasureSpec
* @see android.widget.LinearLayout# 同名方法
*/
private void forceUniformHeight(int count, int widthMeasureSpec) {
// Pretend that the linear layout has an exact size. This is the measured height of
// ourselves. The measured height should be the max height of the children, changed
// to accommodate the heightMeasureSpec from the parent
int uniformMeasureSpec = MeasureSpec.makeMeasureSpec(getMeasuredHeight(),
MeasureSpec.EXACTLY);//以父布局高度构建一个Exactly的测量参数
for (int i = 0; i < count; ++i) {
final View child = getChildAt(i);
if (child.getVisibility() != GONE) {
MarginLayoutParams lp = (MarginLayoutParams) child.getLayoutParams();
if (lp.height == LayoutParams.MATCH_PARENT) {
// Temporarily force children to reuse their old measured width
// FIXME: this may not be right for something like wrapping text?
int oldWidth = lp.width;//measureChildWithMargins 这个函数会用到宽,所以要保存一下
lp.width = child.getMeasuredWidth();
// Remeasure with new dimensions
measureChildWithMargins(child, widthMeasureSpec, 0, uniformMeasureSpec, 0);
lp.width = oldWidth;
}
}
}
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
//LogUtils.e(TAG, "onLayout() called with: " + "changed = [" + changed + "], l = [" + l + "], t = [" + t + "], r = [" + r + "], b = [" + b + "]");
int childCount = getChildCount();
int left = 0 + getPaddingLeft();
int right = 0 + getPaddingLeft();
for (int i = 0; i < childCount; i++) {
View childView = getChildAt(i);
if (childView.getVisibility() != GONE) {
if (i == 0) {//第一个子View是内容 宽度设置为全屏
childView.layout(left, getPaddingTop(), left + childView.getMeasuredWidth(), getPaddingTop() + childView.getMeasuredHeight());
left = left + childView.getMeasuredWidth();
} else {
if (isLeftSwipe) {
childView.layout(left, getPaddingTop(), left + childView.getMeasuredWidth(), getPaddingTop() + childView.getMeasuredHeight());
left = left + childView.getMeasuredWidth();
} else {
childView.layout(right - childView.getMeasuredWidth(), getPaddingTop(), right, getPaddingTop() + childView.getMeasuredHeight());
right = right - childView.getMeasuredWidth();
}
}
}
}
//Log.d(TAG, "onLayout() called with: " + "maxScrollGap = [" + maxScrollGap + "], l = [" + l + "], t = [" + t + "], r = [" + r + "], b = [" + b + "]");
}
@Override
public boolean dispatchTouchEvent(MotionEvent ev) {
//LogUtils.d(TAG, "dispatchTouchEvent() called with: " + "ev = [" + ev + "]");
if (isSwipeEnable) {
acquireVelocityTracker(ev);
final VelocityTracker verTracker = mVelocityTracker;
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
isUserSwiped = false;//2016 11 03 add,判断手指起始落点,如果距离属于滑动了,就屏蔽一切点击事件。
isUnMoved = true;//2016 10 22 add , 仿QQ,侧滑菜单展开时,点击内容区域,关闭侧滑菜单。
iosInterceptFlag = false;//add by 2016 09 11 ,每次DOWN时,默认是不拦截的
if (isTouching) {//如果有别的指头摸过了,那么就return false。这样后续的move..等事件也不会再来找这个View了。
return false;
} else {
isTouching = true;//第一个摸的指头,赶紧改变标志,宣誓主权。
}
mLastP.set(ev.getRawX(), ev.getRawY());
mFirstP.set(ev.getRawX(), ev.getRawY());//2016 11 03 add,判断手指起始落点,如果距离属于滑动了,就屏蔽一切点击事件。
//如果down,view和cacheview不一样,则立马让它还原。且把它置为null
if (mViewCache != null) {
if (mViewCache != this) {
mViewCache.smoothClose();
iosInterceptFlag = isIos;//add by 2016 09 11 ,IOS模式开启的话,且当前有侧滑菜单的View,且不是自己的,就该拦截事件咯。
}
//只要有一个侧滑菜单处于打开状态, 就不给外层布局上下滑动了
getParent().requestDisallowInterceptTouchEvent(true);
}
//求第一个触点的id, 此时可能有多个触点,但至少一个,计算滑动速率用
mPointerId = ev.getPointerId(0);
break;
case MotionEvent.ACTION_MOVE:
//add by 2016 09 11 ,IOS模式开启的话,且当前有侧滑菜单的View,且不是自己的,就该拦截事件咯。滑动也不该出现
if (iosInterceptFlag) {
break;
}
float gap = mLastP.x - ev.getRawX();
//为了在水平滑动中禁止父类ListView等再竖直滑动
if (Math.abs(gap) > 10 || Math.abs(getScrollX()) > 10) {//2016 09 29 修改此处,使屏蔽父布局滑动更加灵敏,
getParent().requestDisallowInterceptTouchEvent(true);
}
//2016 10 22 add , 仿QQ,侧滑菜单展开时,点击内容区域,关闭侧滑菜单。begin
if (Math.abs(gap) > mScaleTouchSlop) {
isUnMoved = false;
}
//2016 10 22 add , 仿QQ,侧滑菜单展开时,点击内容区域,关闭侧滑菜单。end
//如果scroller还没有滑动结束 停止滑动动画
/* if (!mScroller.isFinished()) {
mScroller.abortAnimation();
}*/
scrollBy((int) (gap), 0);//滑动使用scrollBy
//越界修正
if (isLeftSwipe) {//左滑
if (getScrollX() < 0) {
scrollTo(0, 0);
}
if (getScrollX() > mRightMenuWidths) {
scrollTo(mRightMenuWidths, 0);
}
} else {//右滑
if (getScrollX() < -mRightMenuWidths) {
scrollTo(-mRightMenuWidths, 0);
}
if (getScrollX() > 0) {
scrollTo(0, 0);
}
}
float f = mRightMenuWidths;
if (listener != null) {
listener.onMove(this, Math.abs(getScrollX() / f));
}
mLastP.set(ev.getRawX(), ev.getRawY());
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
//2016 11 03 add,判断手指起始落点,如果距离属于滑动了,就屏蔽一切点击事件。
if (Math.abs(ev.getRawX() - mFirstP.x) > mScaleTouchSlop) {
isUserSwiped = true;
}
//add by 2016 09 11 ,IOS模式开启的话,且当前有侧滑菜单的View,且不是自己的,就该拦截事件咯。滑动也不该出现
if (!iosInterceptFlag) {//且滑动了 才判断是否要收起、展开menu
//求伪瞬时速度
verTracker.computeCurrentVelocity(1000, mMaxVelocity);
final float velocityX = verTracker.getXVelocity(mPointerId);
if (Math.abs(velocityX) > 1000) {//滑动速度超过阈值
if (velocityX < -1000) {
if (isLeftSwipe) {//左滑
//平滑展开Menu
smoothExpand();
} else {
//平滑关闭Menu
smoothClose();
}
} else {
if (isLeftSwipe) {//左滑
// 平滑关闭Menu
smoothClose();
} else {
//平滑展开Menu
smoothExpand();
}
}
} else {
if (Math.abs(getScrollX()) > mLimit) {//否则就判断滑动距离
//平滑展开Menu
smoothExpand();
} else {
// 平滑关闭Menu
smoothClose();
}
}
}
//释放
releaseVelocityTracker();
//LogUtils.i(TAG, "onTouch A ACTION_UP ACTION_CANCEL:velocityY:" + velocityX);
isTouching = false;//没有手指在摸我了
break;
default:
break;
}
}
return super.dispatchTouchEvent(ev);
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
//Log.d(TAG, "onInterceptTouchEvent() called with: ev = [" + ev + "]");
//add by zhangxutong 2016 12 07 begin:
//禁止侧滑时,点击事件不受干扰。
if (isSwipeEnable) {
switch (ev.getAction()) {
//add by zhangxutong 2016 11 04 begin :
// fix 长按事件和侧滑的冲突。
case MotionEvent.ACTION_MOVE:
//屏蔽滑动时的事件
if (Math.abs(ev.getRawX() - mFirstP.x) > mScaleTouchSlop) {
return true;
}
break;
//add by zhangxutong 2016 11 04 end
case MotionEvent.ACTION_UP:
//为了在侧滑时,屏蔽子View的点击事件
if (isLeftSwipe) {
if (getScrollX() > mScaleTouchSlop) {
//add by 2016 09 10 解决一个智障问题~ 居然不给点击侧滑菜单 我跪着谢罪
//这里判断落点在内容区域屏蔽点击,内容区域外,允许传递事件继续向下的的。。。
if (ev.getX() < getWidth() - getScrollX()) {
//2016 10 22 add , 仿QQ,侧滑菜单展开时,点击内容区域,关闭侧滑菜单。
if (isUnMoved) {
smoothClose();
}
return true;//true表示拦截
}
}
} else {
if (-getScrollX() > mScaleTouchSlop) {
if (ev.getX() > -getScrollX()) {//点击范围在菜单外 屏蔽
//2016 10 22 add , 仿QQ,侧滑菜单展开时,点击内容区域,关闭侧滑菜单。
if (isUnMoved) {
smoothClose();
}
return true;
}
}
}
//add by zhangxutong 2016 11 03 begin:
// 判断手指起始落点,如果距离属于滑动了,就屏蔽一切点击事件。
if (isUserSwiped) {
return true;
}
//add by zhangxutong 2016 11 03 end
break;
}
//模仿IOS 点击其他区域关闭:
if (iosInterceptFlag) {
//IOS模式开启,且当前有菜单的View,且不是自己的 拦截点击事件给子View
return true;
}
}
return super.onInterceptTouchEvent(ev);
}
/**
* 平滑展开
*/
private ValueAnimator mExpandAnim, mCloseAnim;
private boolean isExpand;//代表当前是否是展开状态 2016 11 03 add
public void smoothExpand() {
//Log.d(TAG, "smoothExpand() called" + this);
/*mScroller.startScroll(getScrollX(), 0, mRightMenuWidths - getScrollX(), 0);
invalidate();*/
//展开就加入ViewCache:
mViewCache = SwipeMenuLayout.this;
//2016 11 13 add 侧滑菜单展开,屏蔽content长按
if (null != mContentView) {
mContentView.setLongClickable(false);
}
cancelAnim();
mExpandAnim = ValueAnimator.ofInt(getScrollX(), isLeftSwipe ? mRightMenuWidths : -mRightMenuWidths);
mExpandAnim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
scrollTo((Integer) animation.getAnimatedValue(), 0);
}
});
mExpandAnim.setInterpolator(new OvershootInterpolator());
mExpandAnim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
isExpand = true;
}
});
mExpandAnim.setDuration(300).start();
if (listener != null) {
listener.onMove(this, 1);
}
}
/**
* 每次执行动画之前都应该先取消之前的动画
*/
private void cancelAnim() {
if (mCloseAnim != null && mCloseAnim.isRunning()) {
mCloseAnim.cancel();
}
if (mExpandAnim != null && mExpandAnim.isRunning()) {
mExpandAnim.cancel();
}
}
/**
* 平滑关闭
*/
public void smoothClose() {
//Log.d(TAG, "smoothClose() called" + this);
/* mScroller.startScroll(getScrollX(), 0, -getScrollX(), 0);
invalidate();*/
mViewCache = null;
//2016 11 13 add 侧滑菜单展开,屏蔽content长按
if (null != mContentView) {
mContentView.setLongClickable(true);
}
cancelAnim();
mCloseAnim = ValueAnimator.ofInt(getScrollX(), 0);
mCloseAnim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
scrollTo((Integer) animation.getAnimatedValue(), 0);
}
});
mCloseAnim.setInterpolator(new AccelerateInterpolator());
mCloseAnim.addListener(new AnimatorListenerAdapter() {
@Override
public void onAnimationEnd(Animator animation) {
isExpand = false;
}
});
mCloseAnim.setDuration(300).start();
//LogUtils.d(TAG, "smoothClose() called with:getScrollX() " + getScrollX());
if (listener != null) {
listener.onClose(this);
listener.onMove(this, 0);
}
}
/**
* @param event 向VelocityTracker添加MotionEvent
* @see VelocityTracker#obtain()
* @see VelocityTracker#addMovement(MotionEvent)
*/
private void acquireVelocityTracker(final MotionEvent event) {
if (null == mVelocityTracker) {
mVelocityTracker = VelocityTracker.obtain();
}
mVelocityTracker.addMovement(event);
}
/**
* * 释放VelocityTracker
*
* @see VelocityTracker#clear()
* @see VelocityTracker#recycle()
*/
private void releaseVelocityTracker() {
if (null != mVelocityTracker) {
mVelocityTracker.clear();
mVelocityTracker.recycle();
mVelocityTracker = null;
}
}
//每次ViewDetach的时候,判断一下 ViewCache是不是自己,如果是自己,关闭侧滑菜单,且ViewCache设置为null,
// 理由:1 防止内存泄漏(ViewCache是一个静态变量)
// 2 侧滑删除后自己后,这个View被Recycler回收,复用,下一个进入屏幕的View的状态应该是普通状态,而不是展开状态。
@Override
protected void onDetachedFromWindow() {
if (this == mViewCache) {
mViewCache.quickClose();
mViewCache = null;
}
super.onDetachedFromWindow();
}
//展开时,禁止长按
@Override
public boolean performLongClick() {
if (Math.abs(getScrollX()) > mScaleTouchSlop) {
return false;
}
return super.performLongClick();
}
//平滑滚动 弃用 改属性动画实现
/* @Override
public void computeScroll() {
//判断Scroller是否执行完毕:
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(), mScroller.getCurrY());
//通知View重绘-invalidate()->onDraw()->computeScroll()
invalidate();
}
}*/
/**
* 快速关闭。
* 用于 点击侧滑菜单上的选项,同时想让它快速关闭(删除 置顶)。
* 这个方法在ListView里是必须调用的,
* 在RecyclerView里,视情况而定,如果是mAdapter.notifyItemRemoved(pos)方法不用调用。
*/
public void quickClose() {
if (this == mViewCache) {
//先取消展开动画
cancelAnim();
mViewCache.scrollTo(0, 0);//关闭
mViewCache = null;
}
}
public interface OnStatusChangeListener {
void onClose(SwipeMenuLayout layout);
void onMove(SwipeMenuLayout layout, float value);
}
}
4.适配器内对组件进行配置

@Override
public void onClose(SwipeMenuLayout layout) {
TextView tv = layout.findViewById(R.id.btn_delete);
tv.setText("删除");
}
@Override
public void onMove(SwipeMenuLayout layout, float value) {
// MessageListBean bean = (MessageListBean) layout.getTag();
// if (bean.isTop()) {
//View view = layout.getChildAt(0);
//int rbg = (int) (13 * value);
// view.setBackgroundColor(Color.rgb(242+ rbg, 242 + rbg, 242 + rbg));
// }
}
@Override
public void onClick(View view) {
int id = view.getId();
if (id == R.id.btn_delete) {
TextView tv = (TextView) view;
if ("删除".equals(tv.getText().toString())) {
ViewParent parent = tv.getParent();
if (parent instanceof SwipeMenuLayout) {
final SwipeMenuLayout sml = (SwipeMenuLayout) parent;
tv.setText("确认删除");
sml.requestLayout();
sml.postDelayed(new Runnable() {
@Override
public void run() {
sml.smoothExpand();
}
}, 100);
}
} else {
int position = (int) tv.getTag(R.id.position);
GuesterTable bean = (GuesterTable) tv.getTag(R.id.entity);
listener.setDelete(tv,bean, position);
}
} else if (id == R.id.rl_layout) {
if (listener != null) {
int position = (int) view.getTag(R.id.position);
GuesterTable bean = (GuesterTable) view.getTag(R.id.entity);
listener.setOnClick(view,bean, position,cardIcon);
}
}
}
public void setOnClickListener(OnItemListener itemClickListener){
this.listener = itemClickListener;
}
public interface OnItemListener{
void setDelete(View v ,GuesterTable guesterTable,int position);
void setOnClick(View v,GuesterTable guestUser,int position,ImageView icon);
}
public void setOnItemListener(OnItemListener listener) {
this.listener = listener;
}
/**
* 根据手机的分辨率从 dp 的单位 转成为 px(像素)
*/
public static int dip2px(Context context, float dpValue) {
final float scale = context.getResources().getDisplayMetrics().density;
return (int) (dpValue * scale + 0.5f);
}
最后也就是我们通过接口调用删除功能的点击事件了。





















 2607
2607











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








