关于bootstrap分页查询组件pagination时不显示下一页和自动查询
一、不显示下一页、首页和末页
解决办法:数据过少,建议多添加几条数据
二、查询显示列表
错误示例:未将查询框中的值保存。
当输入一个关键字点击查询并展现出正确后,如果在输入框再次输入另一个关键字,这是不点击查询按钮,
而是点击下一页,这时网页会自动以新关键字进行查询。
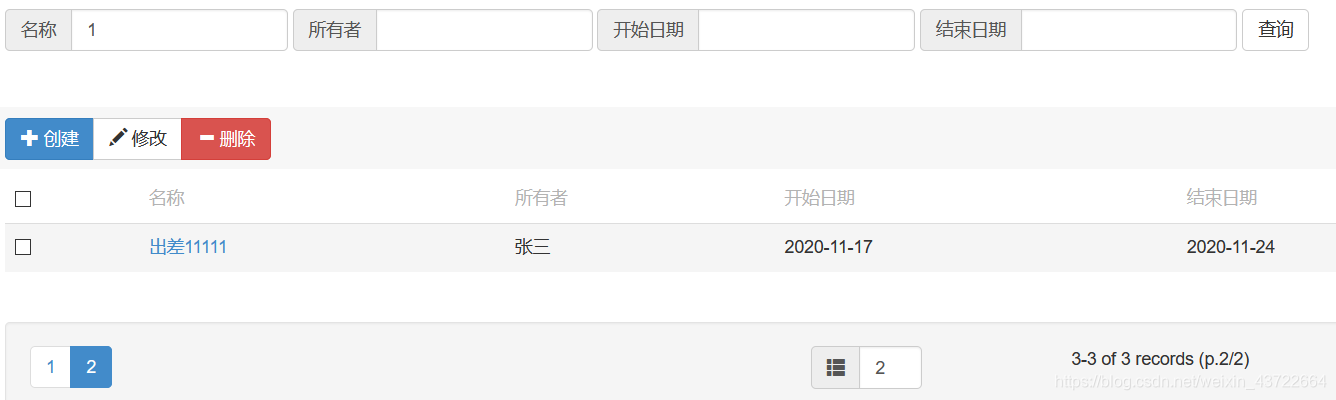
如:在输入“1”后,第二页应该是“出差11111”
这时输入“2”后不点击查询而是点击第二页,就会出现以下情况

解决办法:
点击查询按钮的时候,我们应该将搜索框中的信息保存起来,保存到隐藏域
(<input type="hidden" id="hidden-**"/>)中。
$("#searchBtn").click(function () {
//点击查询按钮的时候,我们应该将搜索框中的信息保存起来,保存到隐藏域中
$("#hidden-***").val($.trim($("#search-***").val()));
...
})
查询前,将隐藏域中保存的信息取出来,重新赋予到搜索框中。
$("#search-***").val($.trim($("#hidden-***").val()));





















 1621
1621











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








