js的字面量和变量
- 字面量:都是一些不可以改变的值
比如:1 2 3 4 5
字面量都是可以直接使用,但是我们一般都不会直接使用字面量 - 变量: 变格可以用来保存字面量,而且变量的值是可以任意改变的
变量更加方便我们使用,所以子开发中都是通过变量去保存字面量,
而且很少直接使用字面量
可以通过变量对字面量进行描述 - 在JS中使用var关键字来声明一个变量
- 如果没有声明var a
console.log(a); 报错:a is not definde
如果没有声明var a,没有给变量赋值 a = 123;
console.log(a); 提示:undefined
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/*
* 字面量,都是一些不可以改变的值
* 比如:1 2 3 4 5
* 字面量都是可以直接使用,但是我们一般都不会直接使用字面量
*
* 变量,变格可以用来保存字面量,而且变量的值是可以任意改变的
* 变量更加方便我们使用,所以子开发中都是通过变量去保存字面量,
* 而且很少直接使用字面量
* 可以通过变量对字面量进行描述
* */
//在JS中使用var关键字来声明一个变量
/**
* 如果没有声明var a
* console.log(a);报错:a is not definde
*
* 如果没有声明var a,没有给变量赋值 a = 123;
* console.log(a);报错:undefined
*
*/
//声明变量
var a;
//为变量赋值
a = 123;
a = 456;
a = 345674352;
console.log(a);
//声明变量和赋值同时进行
var b = 789;
console.log(b);
</script>
</head>
<body>
</body>
</html>
js的标识符
标识符
-在JS中所有的可以由我们自主命名的都可以称为标识符
-例如:变量名、函数名、属性名都属于标识符
-命名一个标识符时需要遵守如下规则:
1.标识符中可以含有字母、数字、_、$
2.标识符不能以数字开头
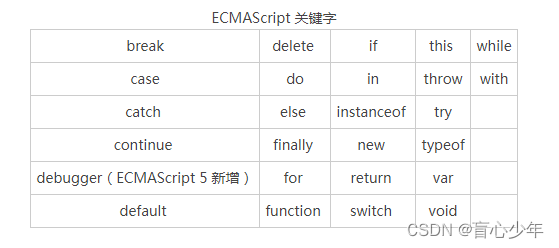
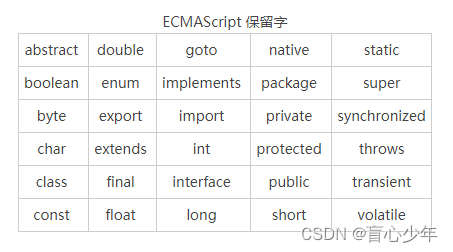
3.标识符不能是ES中的关键字和保留字
(保留字:这些名称目前还没有具体的用途,是为 JavaScript 升级版本预留备用的,建议用户不要使用。ES6中基本都用好多了,比如class等)
4.标识符一般都是采用驼峰命名法,
-首字母小写,每个单词开头字母大写,其余字母小写
helloWorld xxxYyyZzz
注意:1.2.3条都是强制要求的,第四条不是强制要求
- JS底层保存标识符时实际上是采用的Unicode编码,
所以理论上讲,所有的utf-8中含有的内容都可以作为标识符
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
/*
* 标识符
* -在JS中所有的可以由我们自主命名的都可以称为标识符
* -例如:变量名、函数名、属性名都属于标识符
* -命名一个标识符时需要遵守如下规则:
* 1.标识符中可以含有字母、数字、_、$
* 2.标识符不能以数字开头
* 3.标识符不能是ES中的关键字和保留字(这些名称目前还没有具体的用途,是为 JavaScript 升级版本预留备用的,建议用户不要使用)
* 4.标识符一般都是采用驼峰命名法,
* -首字母小写,每个单词开头字母大写,其余字母小写
* helloWorld xxxYyyZzz
*
*
* 1.2.3条都是强制要求的,第四条不是强制要求
*
* - JS底层保存标识符时实际上是采用的Unicode编码,
* 所以理论上讲,所有的utf-8中含有的内容都可以作为标识符
* */
var 锄禾日当午 = 789;
//可以打印出789,但是不会这么使用
console.log(锄禾日当午);
</script>
</head>
<body>
</body>
</html>
























 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








