若依管理系统分离版部署到Docker教程
说明
若依官方部署文档有详细的说明文档,但根据官方部署文档操作总会出现一些小的问题,这些问题多数与我们部署的环境差异性有关。所以记录一下我自己的部署过程,以及遇到的一些问题。
注:Docker的安装及操作命令可以参考:https://www.runoob.com/docker/docker-tutorial.html
MySQL、Redis部署
MySQL部署
1、查看MySQL版本信息:docker search mysql
2、拉取官方最新版:docker pull mysql:latest
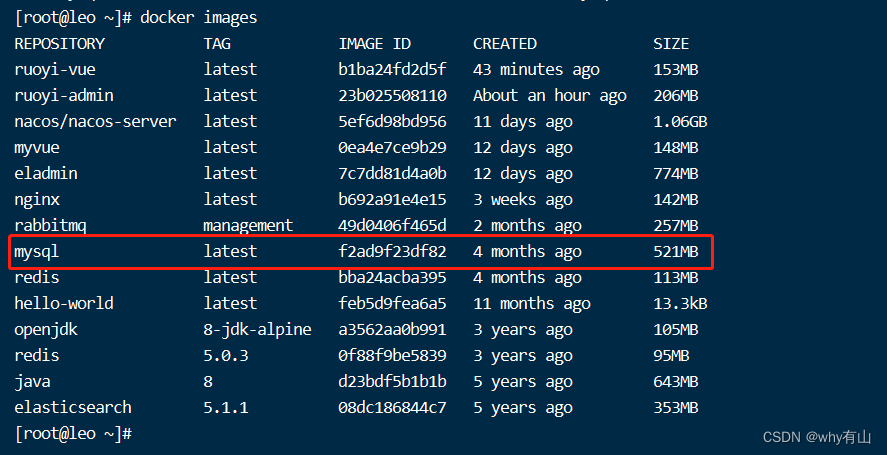
3、查看本地镜像:docker images

4、运行MySQL容器
docker run --name mysql8 -d -p 3306:3306 -v /home/mysql/conf:/etc/mysql/conf.d -v /home/mysql/data:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 mysql
5、查看运行状态
有显示mysql,说明启动成功。

可以用Navicat 、DBeaver进行连接

Redis部署
1、拉取镜像 :docker pull redis
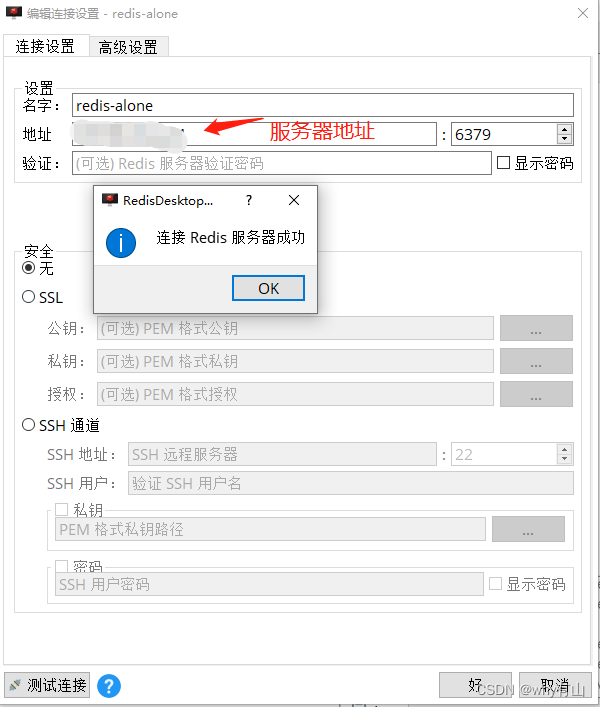
2、创建Redis容器:docker run -id --name=redis-alone -p 6379:6379 redis

3、连接成功

前端部署
1、修改文件【.env.production】
修改前:
# 页面标题
VUE_APP_TITLE = 若依管理系统
# 生产环境配置
ENV = 'production'
# 若依管理系统/生产环境
VUE_APP_BASE_API = '/prod-api'
修改后:
# 页面标题
VUE_APP_TITLE = 外有山管理系统
# 生产环境配置
ENV = 'production'
# 若依管理系统/生产环境
VUE_APP_BASE_API = 'http://localhost:8080'
2、下载前端依赖: npm install

3、打包正式环境:npm run build:prod
构建打包成功后,会在根目录生成 dist 文件夹。

4、将dist打包发送到服务器上。

5、Dockerfile 文件
FROM nginx:latest
USER root
ADD nginx.conf /etc/nginx/nginx.conf
COPY dist/ /usr/share/nginx/html/
RUN chmod 775 -R /usr/share/nginx/html
expose 80
6、nginx.conf文件
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
charset utf-8;
location / {
root /usr/share/nginx/html;
try_files $uri $uri/ /index.html;
index index.html index.htm;
}
location /prod-api/ {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
7、在当前路径下,构建ruoyi-vue镜像
[root@leo ruoyi-vue]# docker build -t ruoyi-vue .
8、运行ruoyi-vue容器
[root@leo ruoyi-vue]# docker run -it -p 8088:80 --name ruoyi-vue ruoyi-vue
注:退出不停止当前容器 【Ctrl + P + Q】
后端部署
1、创建数据库ry-vue并导入数据脚本ry_2021xxxx.sql,quartz.sql
2、修改application.yml里面的Redis连接参数
3、修改application-druid.yml 里面的MySQL连接参数
4、通过Maven打包项目,生成的jar包在 RuoYi-Vue\ruoyi-admin\target 目录下的 【ruoyi-admin.jar】文件。
5、将【ruoyi-admin.jar】发送到服务器上。

6、编写Dockerfile文件
#依赖基础为jdk:8
#FROM java:8
FROM openjdk:8-jdk-alpine
#卷目录
VOLUME /tmp
#captcher字体包
RUN set -xe \
&& apk --no-cache add ttf-dejavu fontconfig
Add ruoyi-admin.jar leo.jar
#对外暴露的端口
EXPOSE 8080
#执行命令 这一行相当于前面的 java -jar xxx.jar 也就是运行这个项目
ENTRYPOINT ["java","-jar","leo.jar"]
7、构建ruoyi-admin镜像
[root@leo ruoyi-vue]# docker build -t ruoyi-admin .
8、运行ruoyi-admin容器
[root@leo ruoyi-vue]# docker run -it -p 8080:8080 --name ruoyi-admin ruoyi-admin
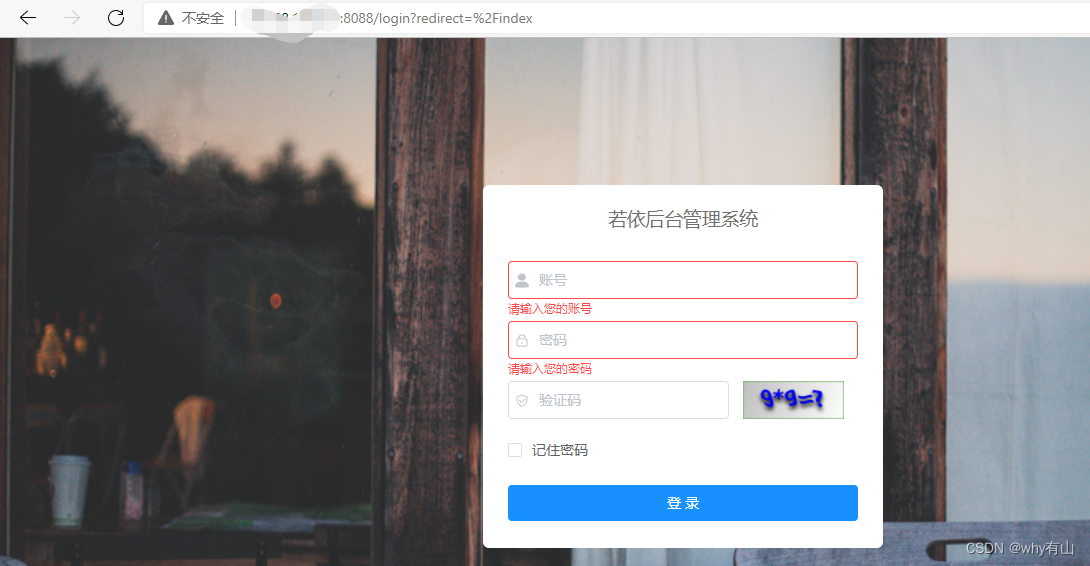
部署结果

常见问题
1、部署完成,验证码没有显示,试了网上的其他方法都没有解决。
原因:.env.production 文件的这里
VUE_APP_BASE_API = '/prod-api'
要改为:
VUE_APP_BASE_API = 'http://localhost:8080'


























 5665
5665











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








