1.事件绑定
要想让 JavaScript 对用户的操作作出响应,首先要对 DOM 元素绑定事件处理函数。所谓事件处理函数,就是处理用户操作的函数,不同的操作对应不同的名称。
在JavaScript中,有三种常用的绑定事件的方法:
●在DOM元素中直接绑定;
●在JavaScript代码中绑定;
●绑定事件监听函数。
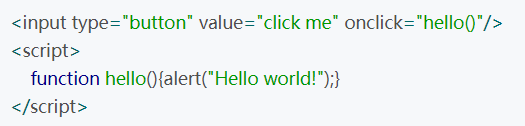
①在DOM中直接绑定事件
我们可以在DOM元素上绑定onclick、onmouseover、onmouseout、onmousedown、onmouseup、ondblclick、onkeydown、onkeypress、onkeyup等。

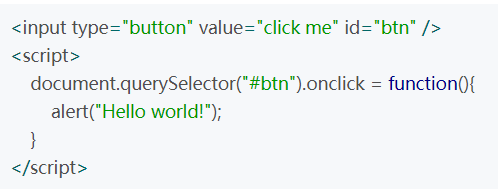
②在js代码中绑定事件

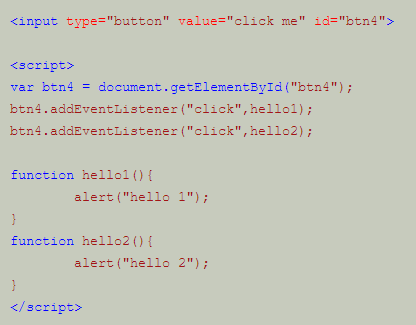
③使用事件监听绑定事件
关于事件监听,W3C规范中定义了3个事件阶段,依次是捕获阶段、目标阶段、冒泡阶段。
语法:
element.addEventListener(event, function, useCapture)
event : (必需)事件名,支持所有 DOM事件 。 (不加on)
function:(必需)指定要事件触发时执行的函数。
useCapture:(可选)指定事件是否在捕获或冒泡阶段执行。true,捕获。false,冒泡。默认false。
备注:
1、同一个事件处理函数可以绑定2次,一次冒泡,一次捕获;(不能全是冒泡或全是捕获)
2、不同的事件处理函数可以重复绑定,并且顺序执行
3、在事件处理函数内部,this关键字引用当前元素
4、IE不支持,你必须使用IE的attachEvent函数替代: element.attachEvent(‘onclick’, function(){});
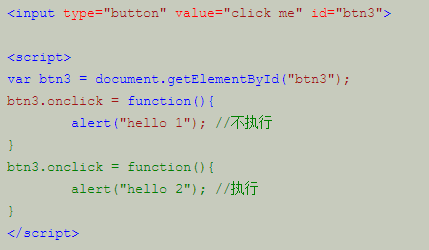
常规的事件绑定两次时,只执行最后绑定的事件。

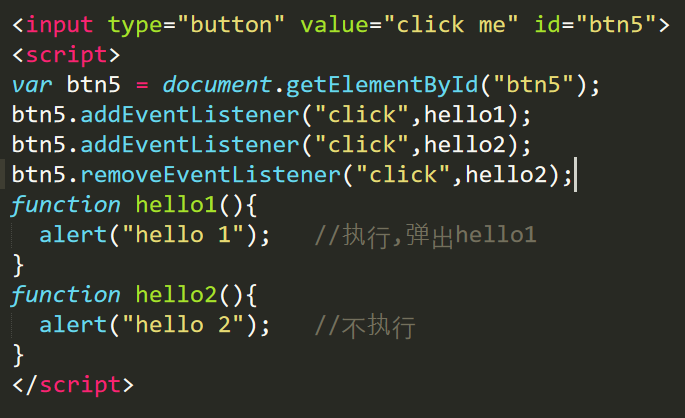
而事件监听可以绑定两个事件

可以解除相应的绑定:

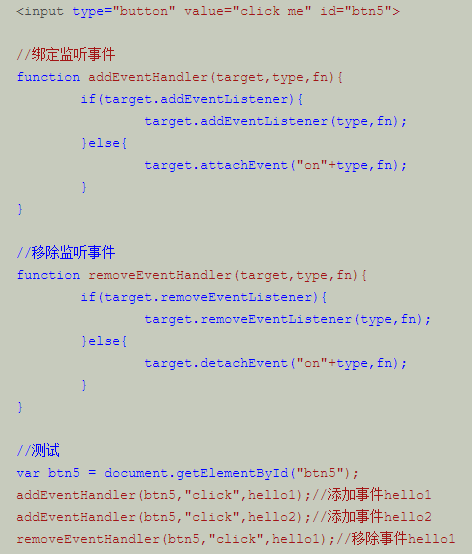
封装事件监听:

事件委托
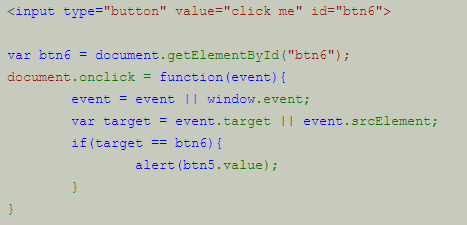
事件委托就是利用冒泡的原理,把事件加到父元素或祖先元素上,触发执行效果。

事件委托优点
1、提高JavaScript性能。事件委托可以显著的提高事件的处理速度,减少内存的占用。

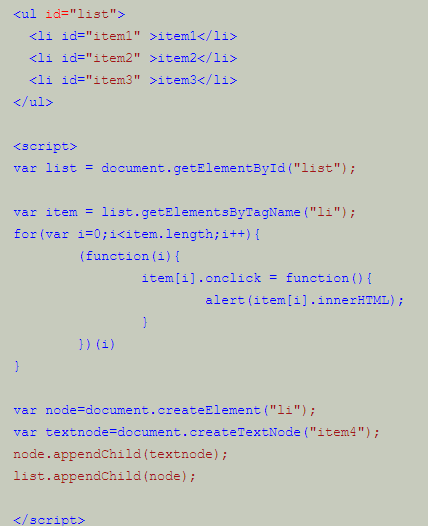
点击item1到item3都有事件响应,但是点击item4时,没有事件响应。说明传统的事件绑定无法对动态添加的元素而动态的添加事件。
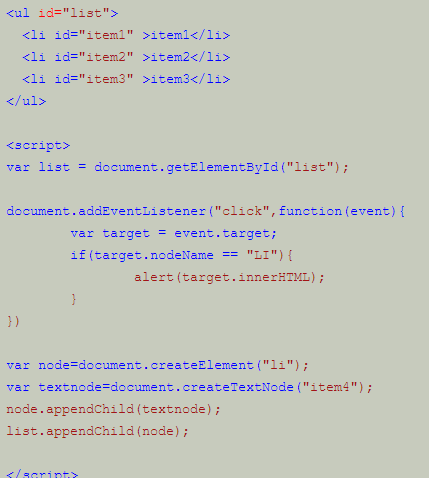
事件委托

当点击item4时,item4有事件响应。说明事件委托可以为新添加的DOM元素动态的添加事件。






















 185
185











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








