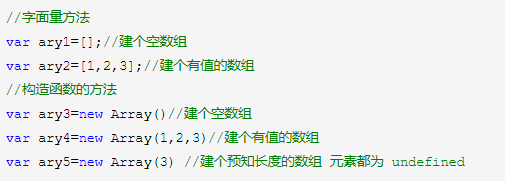
1、数组的创建

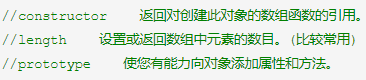
2、Array 对象属性

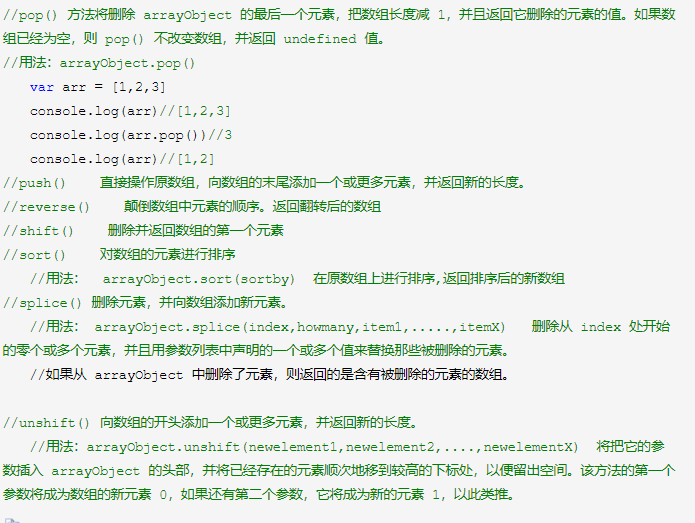
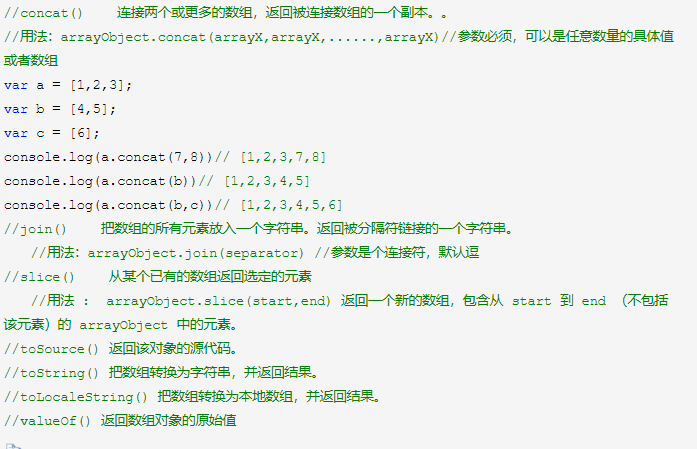
3、数组的操作方法
按返回值分成两类吧,个人比较容易记混的。一类是原数组被修改,一类是返回修改后的副本,保留原数组。
concat();//连接2个或更多数组,并返回结果
every();//对数组中的每一项运行给定函数,如果该函数对每一项都返回 true ,则返回 true
filter();//对数组中的每一项运行给定函数,返回该函数会返回 true 的项组成的数组
forEach();//对数组中的每一项运行给定函数。这个方法没有返回值
join();//将所有的数组元素连接成一个字符串
indexOf();//返回第一个与给定参数相等的数组元素的索引,没有找到则返回-1
lastIndexOf();//返回在数组中搜索到的与给定参数相等的元素的索引里最大的值(倒序)
map();//对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组
reverse();//颠倒数组中元素的顺序,原先第一个元素现在变成最后一个,同样原先的最后一个元素变成了现在的第一个
slice();//传入索引值,将数组里对应索引范围内的元素作为新数组返回
some();//对数组中的每一项运行给定函数,如果任一项返回 true ,则返回 true
sort();//按照字母顺序对数组排序,支持传入指定排序方法的函数作为参数
toString();//将数组作为字符串返回
valueOf();//和 toString 类似,将数组作为字符串返回
原数组被修改的:

不修改原数组的:























 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








