简介

solr查询文档默认是分页的,而且删除只能通过删除语句来操作
<delete>
<query>id:*</query>
</delete>
鉴于solr查看文档与删除文档极其不方便,因此我考虑写一个简易的后台管理程序,用来实现方便地对solr文档进行删除。后续将完善对mongoDB和用户的管理
前端架构
vue.js安装
- 安装node.js
从node.js官网下载并安装node
查看版本:

- 安装cnpm
在命令行中输入
npm install -g cnpm --registry=http://registry.npm.taobao.org
即可成功下载cnpm
- 安装vue-cli脚手架
npm install -g vue-cli

- Vue ui的安装
使用可视化工具,会使创建项目更容易
cnpm install -g @vue/cli
执行命令
vue ui
即可查看vue ui界面

所用插件:

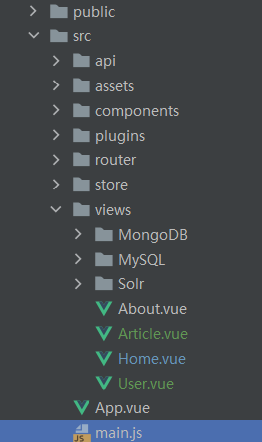
项目结构

把项目导入IDEA后,即可开始进行前端开发了
后端模块
后端也与之对应新建一个模块,命名为sdudoc-manager,实现对solr、mongoDB和MySQL的增删改查
























 1764
1764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










