增强版的 img 标签,提供多种图片填充模式,支持图片懒加载、加载中提示、加载失败提示
鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用
vant官网地址 Vant 3 - Mobile UI Components built on Vue![]() https://vant-contrib.gitee.io/vant/#/zh-CN/
https://vant-contrib.gitee.io/vant/#/zh-CN/
最近使用了vant的Image组件做了自定义图片加载时 与 加载失败 后的处理,测试人员测试后发现,如果没有图片也在一直转菊花,并没有显示失败图片,代码如下:
<van-image fit="cotain" :src="item.imgUrl">
//加载中使用自定义loading
<template v-slot:loading>
<van-loading type="spinner" size="20" />
</template>
//加载失败使用的自定义图片
<template v-slot:error>
<van-image fit="scale-down" :src="logoPlaceholder" />
</template>
</van-image>
<script>
import logoPlaceholder from '@/assets/img/icon/product-default-sm.svg'
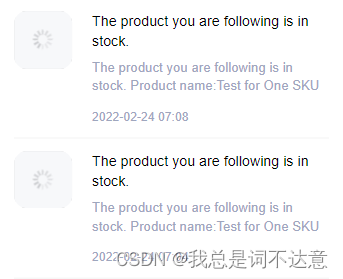
</script>附上异常效果图
一直转菊花 为显示失败占位图片

解决办法
对需要显示的图片做一个判断,如有图片则会展示,否则展示自定义失败图片
item.imgUrl ? item.imgUrl : ' '
//item.imgUrl ? item.imgUrl : '' 加上一个三元判断
<van-image fit="cotain" :src="item.imgUrl ? item.imgUrl : ''">
//加载中使用自定义loading
<template v-slot:loading>
<van-loading type="spinner" size="20" />
</template>
//加载失败使用的自定义图片
<template v-slot:error>
<van-image fit="scale-down" :src="logoPlaceholder" />
</template>
</van-image>
<script>
import logoPlaceholder from '@/assets/img/icon/product-default-sm.svg'
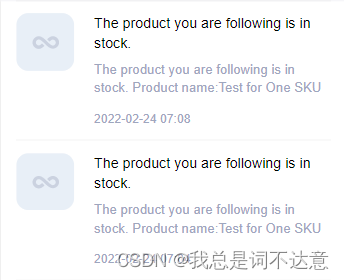
</script>附上解决效果图
展示自定义失败占位图


























 9014
9014

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








