SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
安装和使用
2.1 安装
SASS是Ruby语言写的,但是两者的语法没有关系。不懂Ruby,照样使用。只是必须先安装Ruby,然后再安装SASS。
假定你已经安装好了Ruby,接着在命令行输入下面的命令:
// npm install sass
cnpm install node-sass@4.14.1
cnpm install sass-loader@6.0.7
第一个我没有用,但是看文档上可以这么安装;
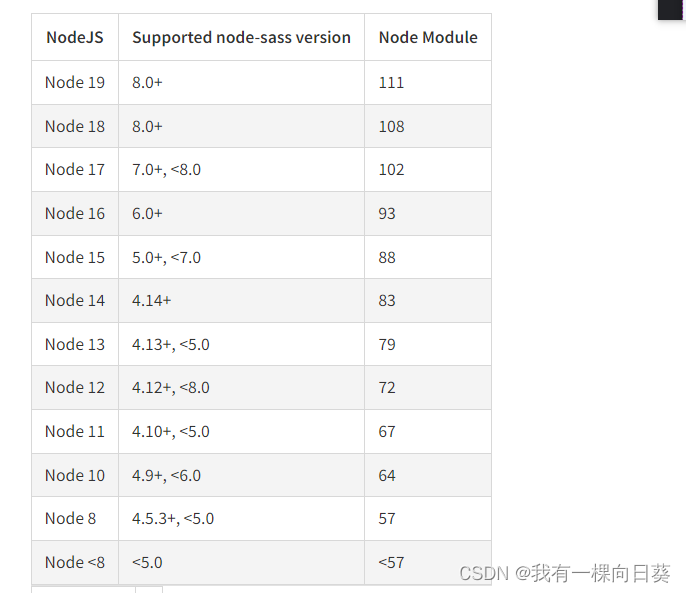
后面两个不加版本号可能报错,因为node版本的问题。
2.2 使用
若直接在页面style中使用:<style lang='scss' scoped></style>
SASS文件就是普通的文本文件,里面可以直接使用CSS语法。文件后缀名是.scss,意思为Sassy CSS。
下面的命令,可以在屏幕上显示.scss文件转化的css代码。(假设文件名为test。)
sass test.scss
如果要将显示结果保存成文件,后面再跟一个.css文件名。
sass test.scss test.css
SASS提供四个编译风格的选项:
* nested:嵌套缩进的css代码,它是默认值。
* expanded:没有缩进的、扩展的css代码。
* compact:简洁格式的css代码。
* compressed:压缩后的css代码。
生产环境当中,一般使用最后一个选项。
sass --style compressed test.sass test.css
你也可以让SASS监听某个文件或目录,一旦源文件有变动,就自动生成编译后的版本。
// watch a file
sass --watch input.scss:output.css
// watch a directory
sass --watch app/sass:public/stylesheets
SASS的官方网站,提供了一个在线转换器。你可以在那里,试运行下面的各种例子。
基本用法 #{}
SASS允许使用变量,所有变量以 $ 开头。如果变量需要镶嵌在字符串之中,就必须需要写在 #{} 之中。






$liColor:#5fd1c6,#5f89ce,#94bf45,#da8ec5,#78bfc2,#f5ad1b,#bec278;
@each $c in $liColor {
$i: index($liColor, $c);
.item-box-#{$i} {
.bg-box .line-icon, .bg-box .time-icon {
background-color: $c;
}
.bg-box .line-icon::after {
border-color: $c;
}
.price-text {
color: $c;
}
}
}
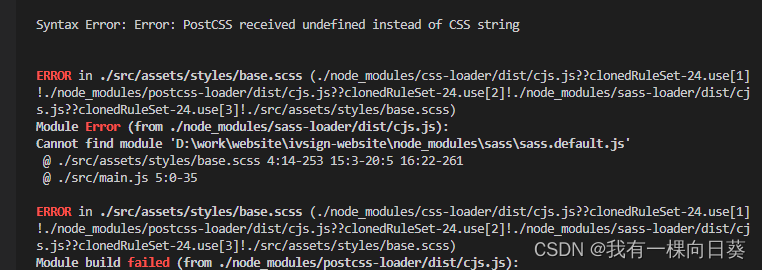
错误处理

安装了node-sass 与 sass-loader,版本与node相关。

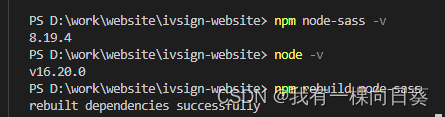
版本对了之后仍旧报错,那可能需要重新编译node-sass






















 1512
1512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








