简介
栅格系统是指,将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。
Bootstrap的栅格系统采用了1-12列的模式,并且通过比例计算来设置你定义的列宽,可以随着屏幕分辨率的不同来改变块级元素样式的,
Bootstrap有几种栅格类可以使用:
- .col-xs-* 这是超小屏幕类(<576px),类似手机等设备。
- .col-sm-* 这是小屏幕设备类(≥576px且<768px),类似平板设备。
- .col-md-* 这是中型设备类(≥768px且<992px)。
- .col-lg-* 这是大型设备类(≥992px)。
实例说明
<div class="container">
<div class="row row-1">
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">col-lg-3 col-md-6 col-sm-6 col-xs-12</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">col-lg-3 col-md-6 col-sm-6 col-xs-12</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">col-lg-3 col-md-6 col-sm-6 col-xs-12</div>
<div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">col-lg-3 col-md-6 col-sm-6 col-xs-12</div>
</div>
</div>
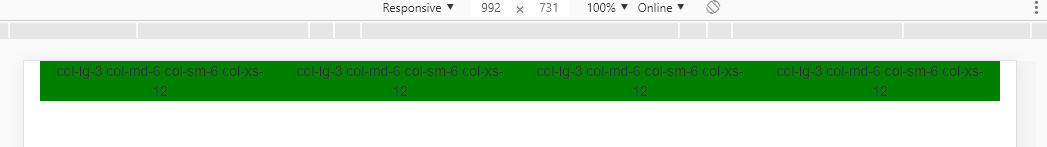
屏幕分辨率为 >= 992px的时候

屏幕分辨率为 >= 768px 且 < 992px的时候

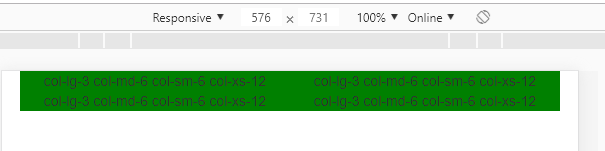
屏幕分辨率为 >= 576px 且 <= 768px的时候

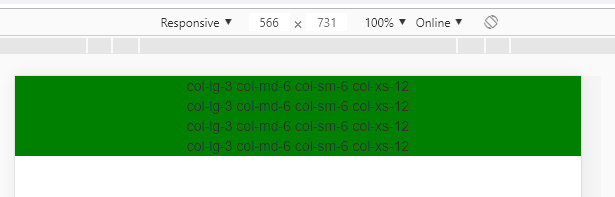
屏幕分辨率为 < 576px的时候

列偏移
<div class="container">
<div class="row row-1">
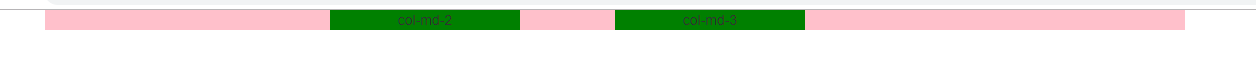
<div class="col-md-2 col-md-offset-3">col-md-2</div>
<div class="col-md-2 col-md-offset-1">col-md-3</div>
</div>
</div>

列偏移按照的是他前边的元素 如果没有 就是container的左侧边
列嵌套
<div class="container">
<div class="row row-1">
<div class="col-md-2">col-md-2</div>
<div class="col-md-10">
<div class="row">
<div class="col-md-4">1</div>
<div class="col-md-4">2</div>
<div class="col-md-4">3</div>
</div>
</div>
</div>
</div>

每一个row都是分成12份这个不变






















 8658
8658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








