一, 返回值
$ .each默认的返回值是当前遍历的数组值,$.map默认返回值是空数组
var a = [1, 2, 3];
var b = $.each(a, function (index, value) {
})
var c = $.map(a, function (value, index) {
})
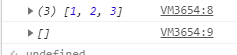
console.log(b);
console.log(c);

二,遍历的数组值进行修改
$ .each和$.map不支持对在回调函数中对当前正在遍历的数组值进行修改
var a = [1, 2, 3];
var b = $.each(a, function (index, value) {
})
var c = $.map(a, function (value, index) {
})
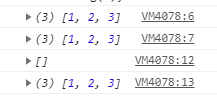
console.log(b);
console.log(c);

return的值
$ .each不支持在回调函数中return新的值,而$.map支持
var a = [1, 2, 3];
var b = $.each(a, function (index, value) {
return 1;
})
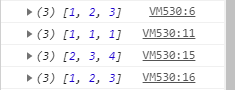
console.log(b);
var c = $.map(a, function (value, index) {
return 1;
})
console.log(c);
var d = $.map(a, function (value, index) {
return value+1;
})
console.log(d);
console.log(a);

总结:
- forEach无返回值、$ .each只能默认返回当前正在遍历的值(手动return xx无效);
- map默认返回值一个数组,数组值为数组长度个undefined,$ .map默认返回空数组,map和$ .map都支持手动返回一个新值;
- 但是都不支持在回调函数中对当前正在遍历的数组值进行修改
- map()方法会返回一个新的数组。如果在没有必要的情况下使用map,则有可能造成内存浪费。
遍历数组方法总结:
- forEach:无返回值,不改变原数组的值,仅仅用于遍历数组
- map:遍历数组,返回新的数组,,不改变原数组的值
- filter:过滤数组中不满足条件的值,返回一个新数组,不改变原数组的值
- some:遍历数组每一项,有一项返回true,则停止遍历,结果返回true,否则返回false。不改变元素组的值
- every:遍历数组每一项,当每一项都返回true是,则返回true,只要有一项返回false,则停止遍历,返回false
- reduce:遍历数组每一项,并把返回结果一次加入新数组中





















 359
359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








