转载自
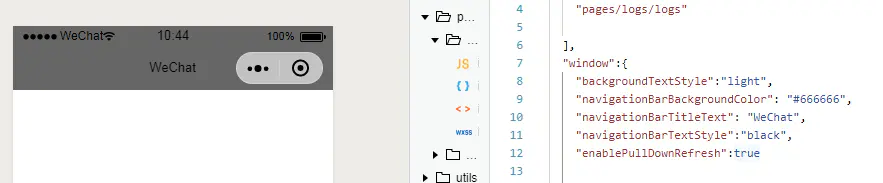
微信小程序目录结构可以分为3个部分:框架全局文件,框架页面文件和工具类文件,如图

框架全局文件
一个小程序的主体部分由3个文件组成,作为全局文件,必须放在项目的根目录中,框架全局文件包括3个文件:app.js小程序逻辑(定义全局数据以及定义函数文件), app.json小程序公共设置, app.wxss小程序公共样式表。它们对所有页面都有效。
1.app.js小程序逻辑
app,js文件用来定义全局数据和函数是的使用,它可以指定微信小程序的生命周期函数。生命周期函数可以理解为微信小程序自己定义的函数,如onlaunch(监听小程序初始化),onshow(监听小程序显示),onhide(监听小程序隐藏)等,在不同阶段,不同场景可以使用不同的生命周期函数。app.js中还可以定义一些全局的函数和数据,其他页面引用app.js文件后就可以直接使用全局函数和数据

2.小程序公共设置
app.json文件可以对5个功能进行设置,配置页面路径,配置窗口表现,配置标签导航,配置网络超时,配置debug模式

配置页面路径。页面路径定义了一个数组,存放多个页面的访问路径,他是进行页面访问的必要条件。如果这里没有配置页面的访问路径,页面访问就会报错,如果在这里定义了访问路径,微信小程序框架就可以在页面文件夹下创建相应名称的文件夹以及文件,免去了手动创建文件夹的麻烦。

配置窗口表现。
窗口用于配置小程序的状态栏,导航条,标题,窗口背景色。

配置标签导航。标签导航是很多移动app都会采用的一种导航方式,微信小程序同样可以实现这样的效果。配置导航条需要在app.json里配置tabBar属性,tarBar是一个对象,可以配置标签导航文字的默认颜色,选中颜色,标签导航背景颜色以及边框颜色。标签导航存放在list数组里面,list里面每个对象对应一个标签导航。

3 .app.wxss小程序公共样式表
app.wxss文件对css样式进行了拓展,和css的使用方式一样。只要页面有全局样式的class,就都可以渲染全局样式里的效果。
作者:hi武林高手
链接:https://www.jianshu.com/p/3d8e4f97042f
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。






















 3682
3682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








