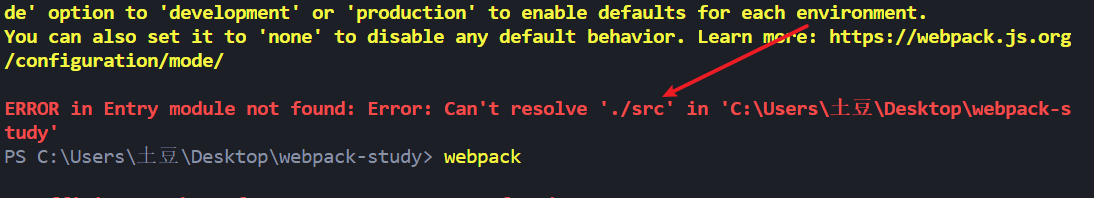
问题:ERROR in Entry module not found: Error: Can’t resolve ‘./src’ in ‘C:\Users\土豆\Desktop\webpack-study’
如图
解决
var path = require('path');
module.exports = {
entry: path.join(__dirname, './src/main.js'),
//注意路径别写错
output: {
path: path.join(__dirname, './dist'),
filename: 'bundle.js'
}
};
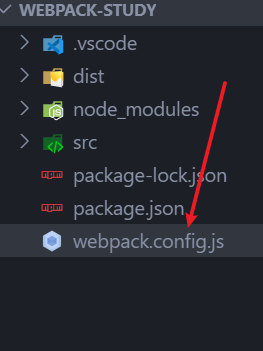
注意如图
- webpack.config.js的目录是在根目录下,放到src目录下肯定会报错
























 3707
3707











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










