vscode使用git教程
git基本配置就不写了
vscode配置
直接上图清晰明了
按照图片出现的顺序



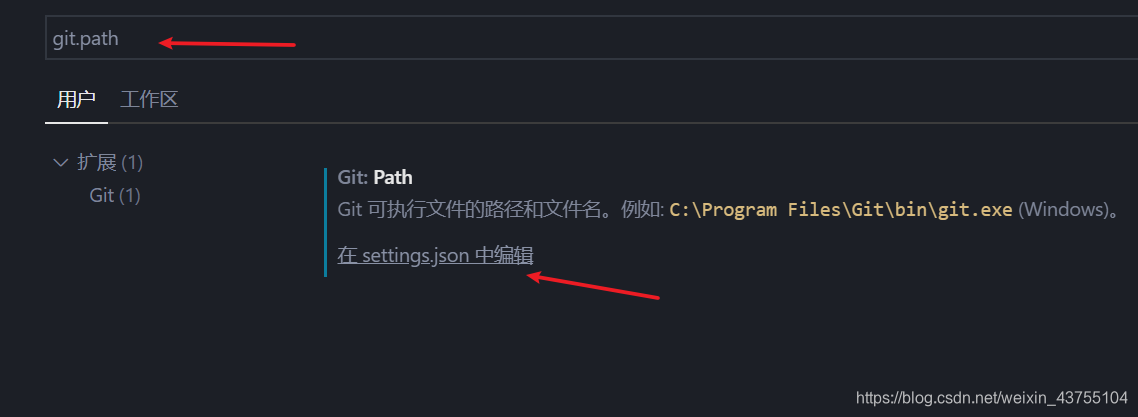
"git.path": "D:/Git/bin/git.exe",
"terminal.integrated.shell.windows": "D://Git//bin//bash.exe",
"git.autofetch": true
把上面代码写入setting.json文件中
- 把平台上的项目clone到本地
cd 你的代码目录
git clone https://gitee.com/xxx/xxx.git
-
用vscode打开项目就可以了
-
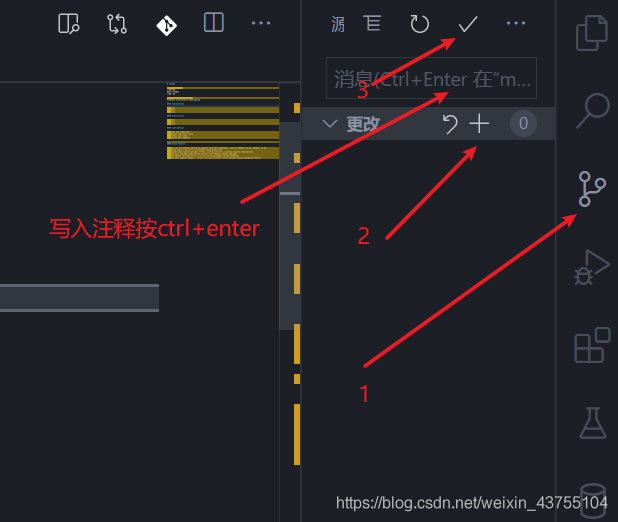
修改代码后(点击源代码管理:git),
(1)先暂存修改(点击更改右边的+号),
(2)再提交到本地(点击头部的√号),
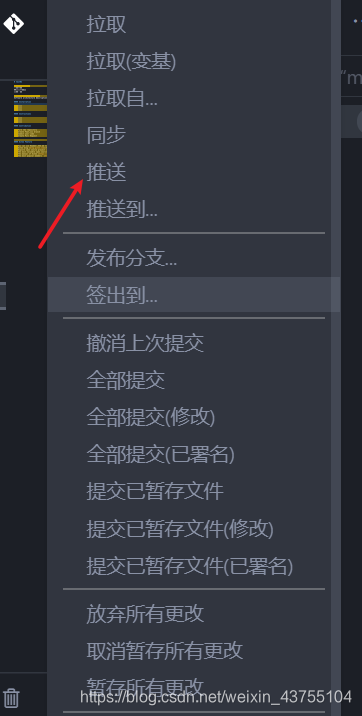
(3)再推送到服务端(点击右边的更多按钮,在下拉菜单中点击“推送”就可以了)。

`
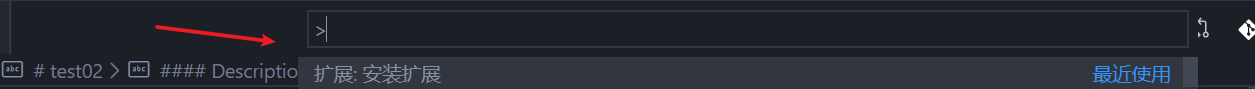
下图中框框如果出现要输入用户名和密码输入即可























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










