element-ui自带图标种类少,可以使用阿里巴巴的字体图标库
版本vue-cli3.x
iconfont 官网
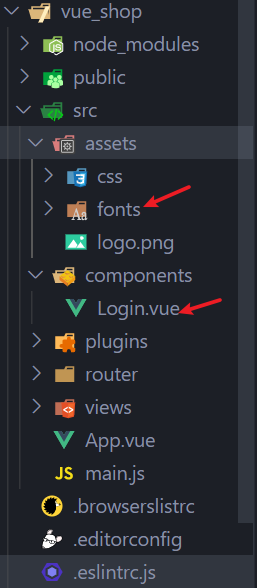
先看一下目录

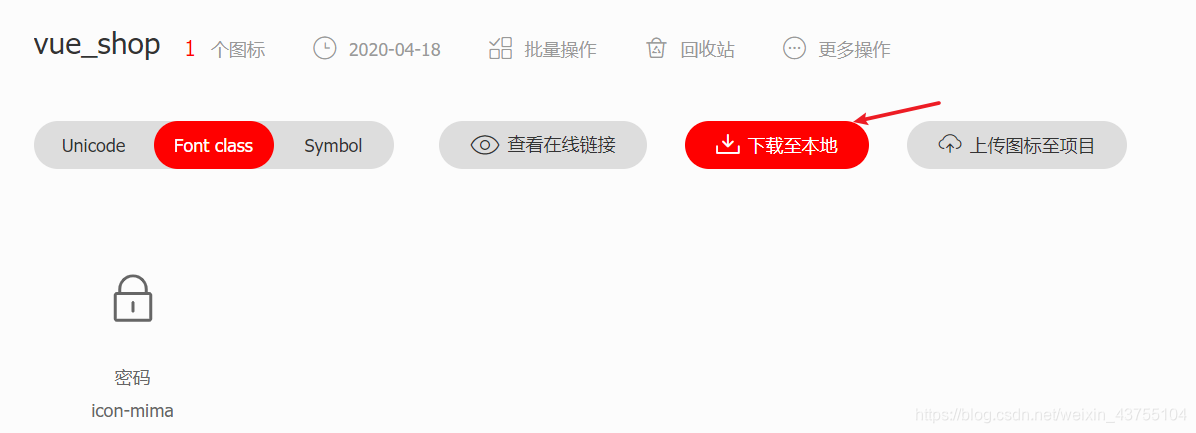
在阿里巴巴图标库找到你想要的图标然后下载到本地

把文件夹复制到src/assets目录
在main.js入口文件进行全局引用
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'
import '@/assets/css/global.css'
//添加的图标css
import '@/assets/fonts/iconfont.css'
Vue.config.productionTip = false
new Vue({
router,
render: h => h(App)
}).$mount('#app')
组件引用
<el-form-item>
<el-input prefix-icon="iconfont icon-mima"></el-input>
</el-form-item>
iconfont这个基类别忘了写























 826
826











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










