今天在课上学习了传统的表格布局,在这里记录一下
创建表格的基本语法如下
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
其中tr表示一行,td表示的是一列。
关于table里面的一些属性介绍:

比如你想写一个3列4行的表格就可以很轻松的写出了
代码如下:
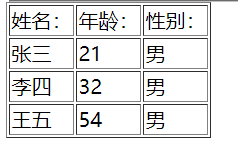
<table border="1px"> <tr> <td>姓名:</td> <td>年龄:</td> <td>性别:</td> </tr> <tr> <td>张三</td> <td>21</td> <td>男</td> </tr> <tr> <td>李四</td> <td>32</td> <td>男</td> </tr> <tr> <td>王五</td> <td>54</td> <td>男</td> </tr> </table>
效果如下:

注意点:
1.table用于定义一个表格
2.tr必须放在table里面,且有几行tr就有几行表格
3.td必须放在tr里面,有几个tr就表示一行有几个单元格,tr里面可以放任意其他元素
下面说一下表格的标题(caption)
语法如下:
<table>
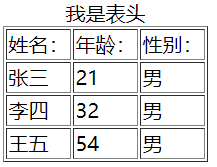
<caption>我是表格标题</caption>
</table>
效果如下

合并单元格
跨行合并:rowspan 跨列合并:colspan
合并单元格的思想:
将多个内容合并的时候,就会有多余的东西,把它删除。 例如 把 3个 td 合并成一个, 那就多余了2个,需要删除。
公式: 删除的个数 = 合并的个数 - 1
合并的顺序 先上 先左




















 392
392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








