用于创建表格的3个基本元素是:
- 首标签<table>和尾标签</table>分别表示一个表格的开始与结束。这是不难理解的。
- tr是“table row(表格行)”的缩写,用于表示一行的开始和结束。这也容易理解。
- td是“table data(表格数据)”的缩写,用于表示行中各个单元格(cell)的开始和结束。这些都是容易理解的。
- colspan属性规定单元格可横跨的列数,所有浏览器都支持colspan属性。其取值为number
- rowspan属性规定单元格可横跨的列数,所有浏览器都支持rowspan属性。其取值为number,
- th定义表格内的表头。
- 注:th 元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本。
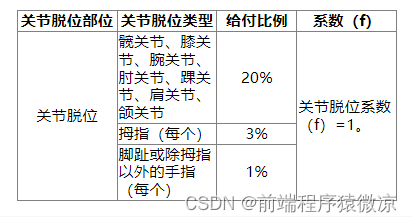
效果图

代码
<table style="margin-top: 0.5rem;">
<tbody>
<tr>
<th style="width: 25%;border-bottom: 1px solid gray;border-right: 1px solid gray">关节脱位部位</th>
<th style="width: 25%;border-bottom: 1px solid gray;border-right: 1px solid gray">关节脱位类型</th>
<th style="width: 15%;border-bottom: 1px solid gray;border-right: 1px solid gray">给付比例</th>
<th style="width: 25%;border-bottom: 1px solid gray;">系数(f)</th>
</tr>
<tr>
<td style="width: 25%;border-right: 1px solid gray" rowspan="3">关节脱位</td>
<td style="width: 25%;border-bottom: 1px solid gray;text-align: left;border-right: 1px solid gray" >髋关节、膝关节、腕关节、肘关节、踝关节、肩关节、颌关节</td>
<td style="width: 15%; text-align: center;border-bottom: 1px solid gray;border-right: 1px solid gray">20%</td>
<td style="width: 25%; text-align: left;" rowspan="3">关节脱位系数(f)=1。</td>
</tr>
<tr>
<td style="width: 20%; text-align: left;border-bottom: 1px solid gray;border-right: 1px solid gray">拇指(每个)</td>
<td style="width: 20%; text-align: center;border-bottom: 1px solid gray;border-right: 1px solid gray">3%</td>
</tr>
<tr>
<td style="width: 20%; text-align: left;text-align: left;border-right: 1px solid gray">脚趾或除拇指以外的手指(每个)</td>
<td style="width: 20%; text-align: center;border-right: 1px solid gray">1%</td>
</tr>
</tbody>
</table>
给table设置border-collapse属性可连线。
table{
border-collapse: collapse;
border: 1px solid gray;
width: 100%;
font-size: 0.28rem;
tr{
width: 100%;
td{
text-align: center;
}
}
}
table的border-collapse的属性其他值:
1. separate:默认值,边框会被分开,不会忽略border-spacing 和 empty-cells 属性。
2. collapse:如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。
3. inherit:规定应该从父元素继承border-collapse 属性的值。

























 1432
1432











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










