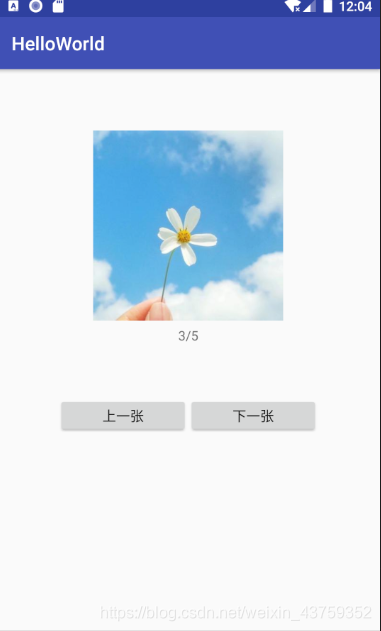
我们想要达到的预期效果图:

下面直接附上实现的代码:
.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_hello_world"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context="com.example.helloworld.HelloWorld"
android:weightSum="1">
<ImageView
android:layout_width="match_parent"
android:layout_height="204dp"
android:layout_marginTop="50dp"
app:srcCompat="@drawable/a"
android:id="@+id/img" />
<TextView
android:text="1/5"
android:layout_width="match_parent"
android:layout_height="32dp"
android:gravity="center"
android:id="@+id/textView" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal"
android:layout_margin="50dp" >
<Button
android:id="@+id/lastimg"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:layout_weight="1"
android:text="上一张"
android:textSize="15sp" />
<Button
android:id="@+id/nextimg"
android:layout_width="fill_parent"
android:layout_height="40dp"
android:layout_weight="1"
android:text="下一张"
android:textSize="15sp" />
</LinearLayout>
</LinearLayout>
.java文件:
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
public class HelloWorld extends AppCompatActivity implements View.OnClickListener{
private Button lastimg;
private Button nextimg;
private ImageView img;
private TextView textView;
private int[] p = {R.drawable.a, R.drawable.b, R.drawable.c,R.drawable.d, R.drawable.e};
private int Index = 0; //图片的当前索引位置
private int count = p.length-1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_hello_world);
init();
}
private void init() {
lastimg = (Button) findViewById(R.id.lastimg);
lastimg.setOnClickListener(this);
nextimg = (Button)findViewById(R.id.nextimg);
nextimg.setOnClickListener(this);
img =(ImageView) findViewById(R.id.img);
textView=(TextView)findViewById(R.id.textView);
}
public void onClick(View view) {
switch (view.getId()) {
case R.id.lastimg:
//如果当前图片是第一张,则上一张图片为最后一张图片
if (Index == 0) {
Index = count;
} else {
//否则改为上一张图片索引
Index = Index - 1;
}
break;
case R.id.nextimg:
//如果当前图片是最后一张,则下一张图片为第一张图片
if (Index == count) {
Index = 0;
} else {
//否则改为下一张图片索引
Index = Index + 1;
}
break;
default:
break;
}
img.setImageResource(p[Index]); //显示图片
textView.setText(Integer.toString(Index+1)+"/"+p.length); //显示图片是第几张
}
}
【上一篇】Android学习笔记(一)——创建第一个Android项目
【下一篇】Android学习笔记(三)android studio中CheckBox自定义样式(更换复选框左侧的勾选图像)























 3037
3037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










