一、版本
Vant 版本:V4(适用于vue3)
二、当前问题(踩坑总结)
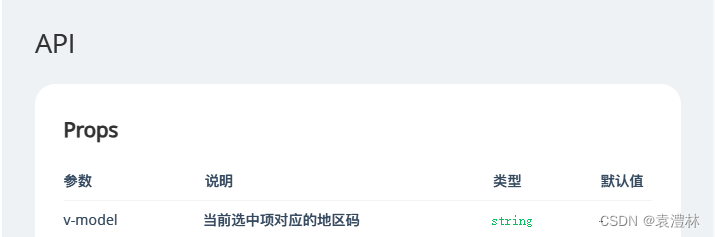
控制选中项中,v-model绑定的是字符串的类型。一开始并没有看到相关使用案例,导致以下问题出现。




问题① (v-model 和 :v-model 的区别?)
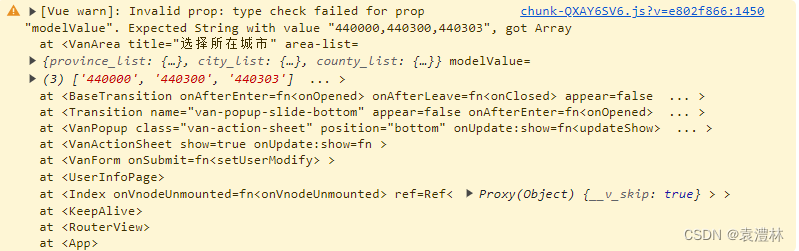
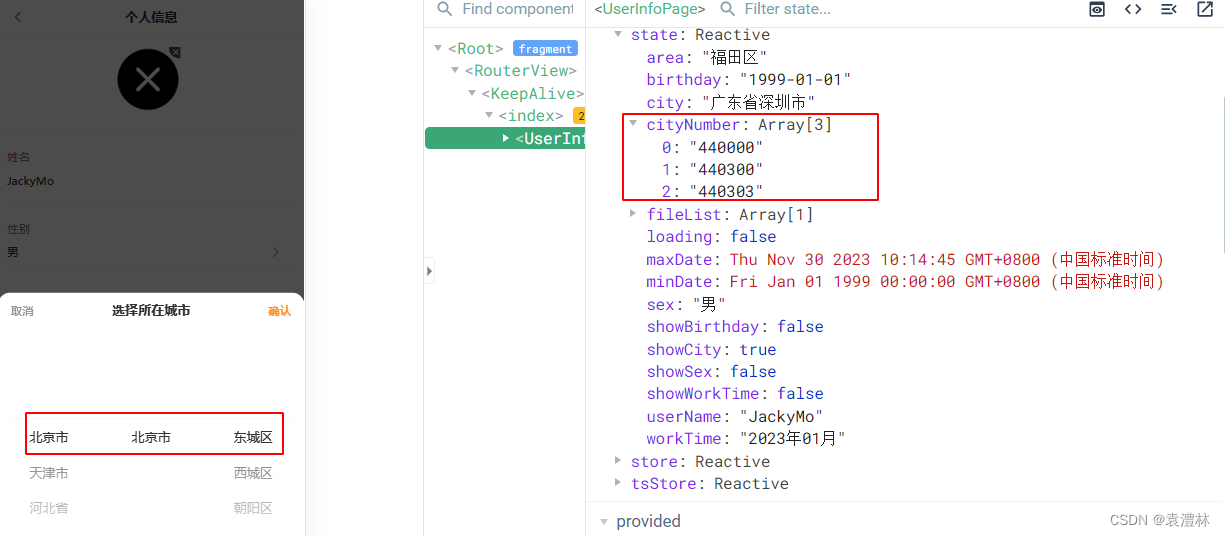
v-model绑定的数据类型是string,而非数组。

const state = reactive({
cityNumber: ['440000', '440300', '440303'], // 省市区地址码
})
// 选中所在城市
const cityConfirm = (value: any) => {
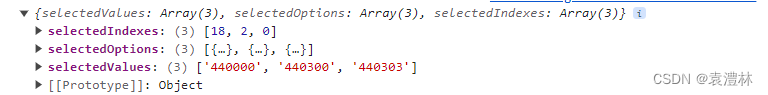
state.cityNumber = value.selectedValues // 保存省市区地址码
state.showCity = false
}
<van-area title="选择所在城市" :area-list="areaList" v-model="state.cityNumber" @confirm="cityConfirm" @cancel="state.showCity = false" />但是
将 v-model 改为 :v-model 后可以实现双向绑定,但是仅限于第二次选择后。初始化数据依旧无法跳转至正确的位置。
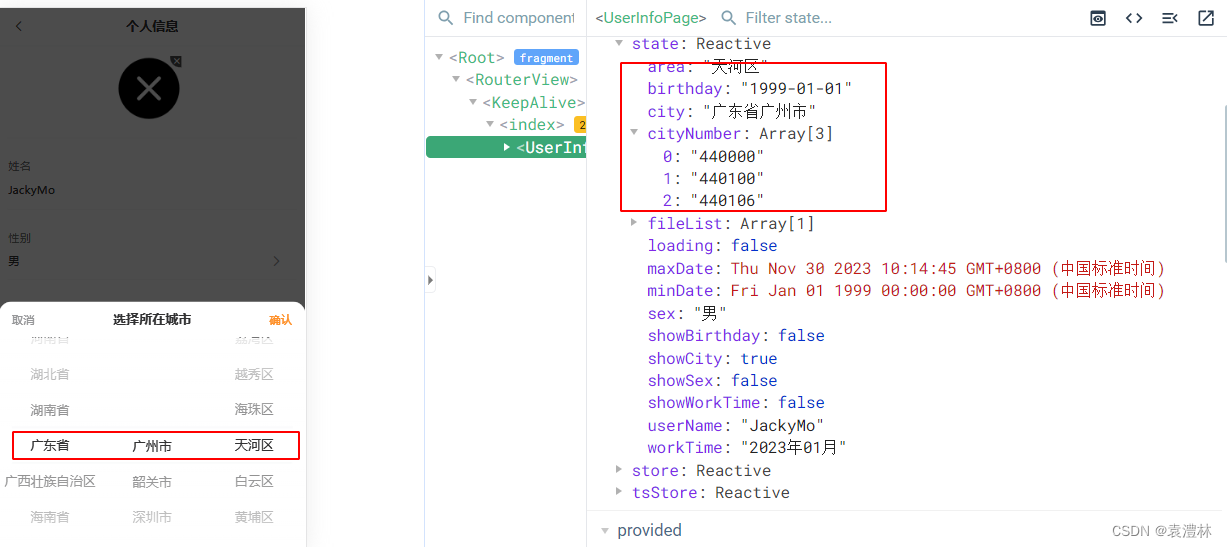
1、初始化数据无法跳转至正确的地区码位置

2、再次选择后的地区可以正确跳转

三、正确用法
1、vant组件中有比较齐全的地区数据,可以直接使用。

2、 按照说明导入area组件后,直接使用即可,此处v-moed绑定的地区码可以为string类型,如果需要跳转至准确区,需要此处的value值便为区码,以此类推。
// 精确到省份
const state = reactive({
cityNumber: '440000', // 省地址码
})
// 选中所在城市
const cityConfirm = (value: any) => {
state.cityNumber = value.selectedValues[0] //保存省地址码
state.showCity = false
}
<van-area title="选择所在城市" :area-list="areaList" v-model="state.cityNumber" @confirm="cityConfirm" @cancel="state.showCity = false" />
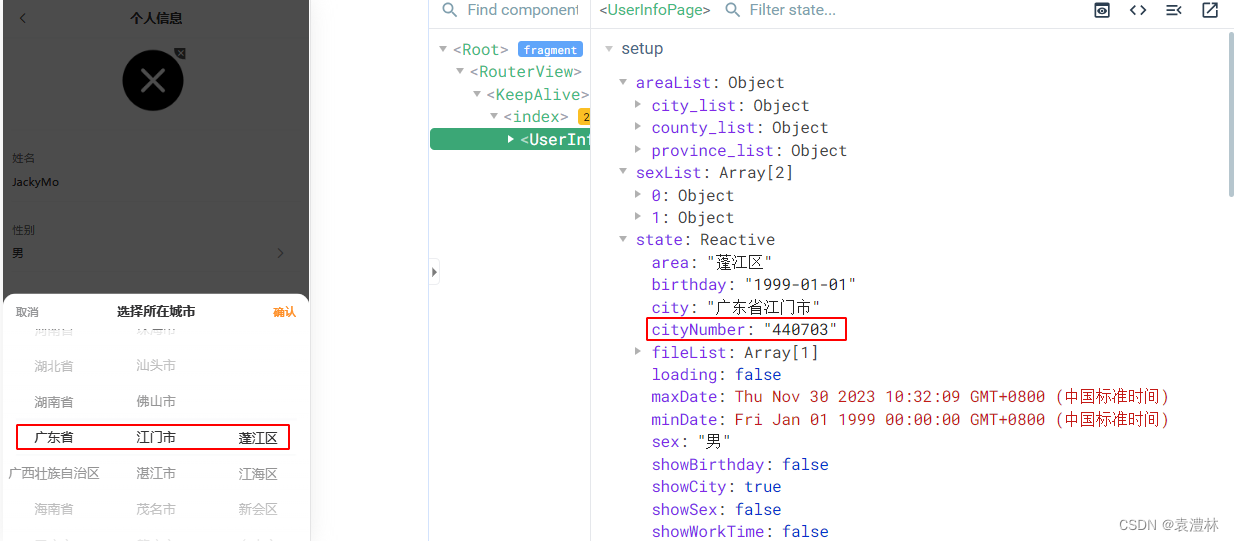
// 精确到区
const state = reactive({
cityNumber: "110101", // 区地址码
})
// 选中所在城市
const cityConfirm = (value: any) => {
state.cityNumber = value.selectedValues[2] // 保存区地址码
state.showCity = false
}
<van-area title="选择所在城市" :area-list="areaList" v-model="state.cityNumber" @confirm="cityConfirm" @cancel="state.showCity = false" />
四、疑惑
关于v-model 和 :v-model 的区别。






















 749
749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








