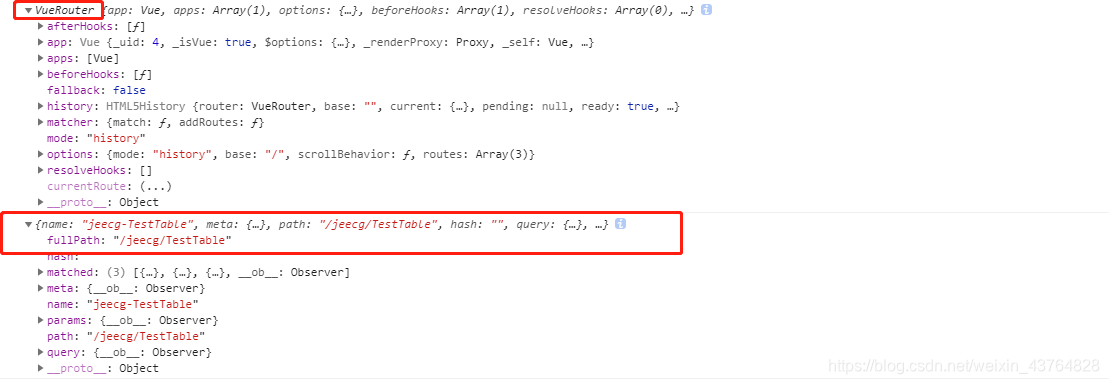
首先我们来看打印的结果,
上面是console.log(this.
r
o
u
t
e
r
)
的
打
印
结
果
下
面
是
c
o
n
s
o
l
e
.
l
o
g
(
t
h
i
s
.
router)的打印结果 下面是console.log(this.
router)的打印结果下面是console.log(this.route)的打印结果
另外记住传递用router
方式一:
this.
r
o
u
t
e
r
.
p
u
s
h
(
n
a
m
e
:
′
h
e
l
l
o
′
,
p
a
r
a
m
s
:
n
a
m
e
:
′
x
i
a
o
m
i
n
g
′
,
a
g
e
:
′
2
2
′
)
方
式
二
:
t
h
i
s
.
router.push({ name:'hello', params:{ name:'xiaoming', age:'22' } }) 方式二: this.
router.push(name:′hello′,params:name:′xiaoming′,age:′22′)方式二:this.router.push({path: ‘/my/profile’, query: queryData});
接收用route
params:
this.name = this.
r
o
u
t
e
.
p
a
r
a
m
s
.
n
a
m
e
;
t
h
i
s
.
a
g
e
=
t
h
i
s
.
route.params.name; this.age = this.
route.params.name;this.age=this.route.params.age;
query:
this.queryData = this.$route.query






















 1791
1791











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








