设置背景图片
1、background-image:url( ); 背景图片url中放置图片路径(绝对路径、相对路径、网络路径)。
2、background-repeat:no-repeat; 设置背景图片是否重复平铺(默认重复)。
3、background-position:center center; 调整背景图片的位置,第一个值代表水平方向居中,第二个值代表垂直方向居中。
4、background-size:
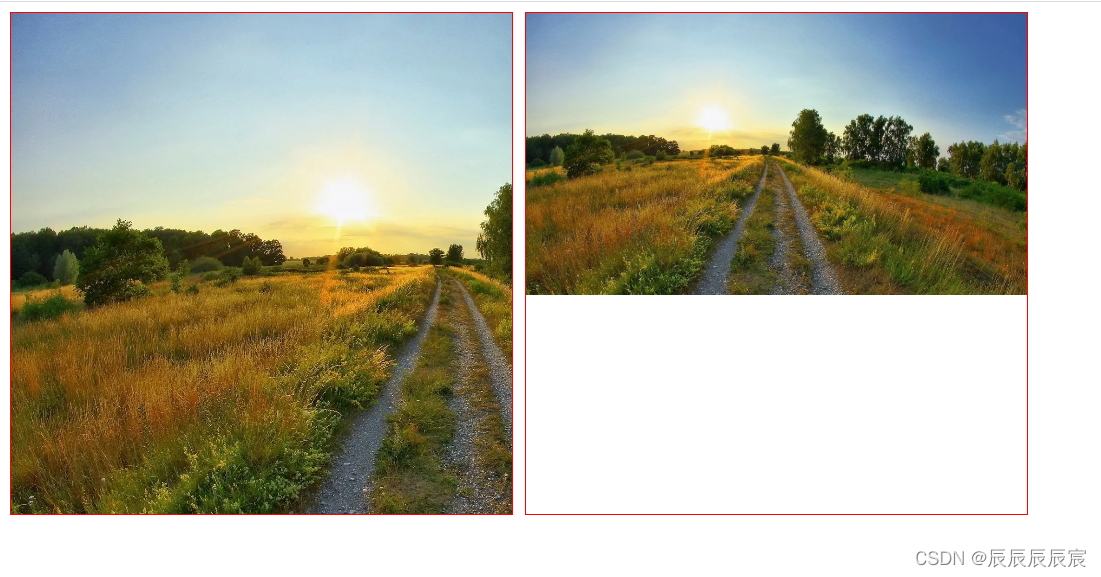
cover:按照图片原始比例缩放并且填充整个背景区域,可能出现部分图片超出背景区域,图片显示不完整的问题。
优点:可以填充整个背景区域。
contain:按照图片原始比例缩放并且按照图片最短边覆盖背景区域,可能出现没填充到整个背景区域而留白的问题。
优点:可以使图片完整的显示出来。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>背景图片</title> <style> .div1{ width: 400px; height: 400px; background-image: url(cssimg/1.jpg); border: 1px solid red; background-size: cover; background-repeat: no-repeat; float: left; } .div2{ width: 400px; height: 400px; background-image: url(cssimg/1.jpg); border: 1px solid red; background-size: contain; background-repeat: no-repeat; float: left; margin-left: 10px; } </style> </head> <body> <div class="div1"></div> <div class="div2"></div> </body> </html>
代码效果
设置字体
color:字体颜色
font-size:字体大小(默认16px,最小支持8px)
ont-weight:字体粗细(默认400,取值范围100-900,没有单位)
font-family:字体样式
letter-spacing:字体间距
word-spacing:单词之间的距离
text-transform:大小写转换(capitalize首字母大写,uppercase全部大写,lowercase全部小写)
设置文本
text-index:首行缩进
text-decoration:(none没有下划线,underline下划线,overline上划线,line-through贯穿线)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>设置文本</title> </head> <style> div{ width: 200px; height: 200px; background-color: aquamarine; } div p{ width: 100%; height: 60px; text-align: center; line-height: 30px; } div p:nth-of-type(1){ text-decoration: underline; } div p:nth-of-type(2){ text-decoration: overline; } div p:nth-of-type(3){ text-decoration: line-through; } </style> <body> <div> <p>文本内容</p> <p>文本内容</p> <p>文本内容</p> </div> </body> </html>
代码效果





















 233
233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








