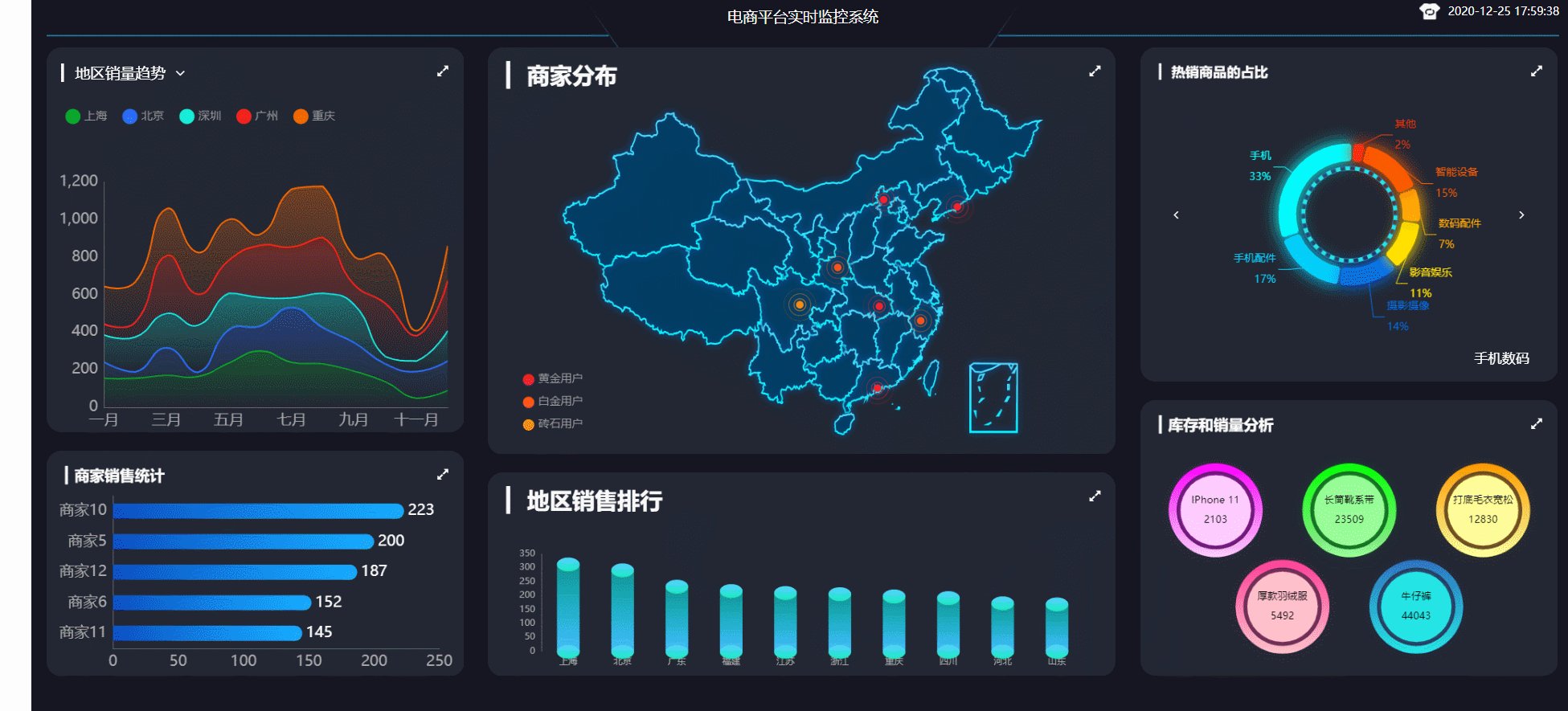
项目展示 在线地址

前言
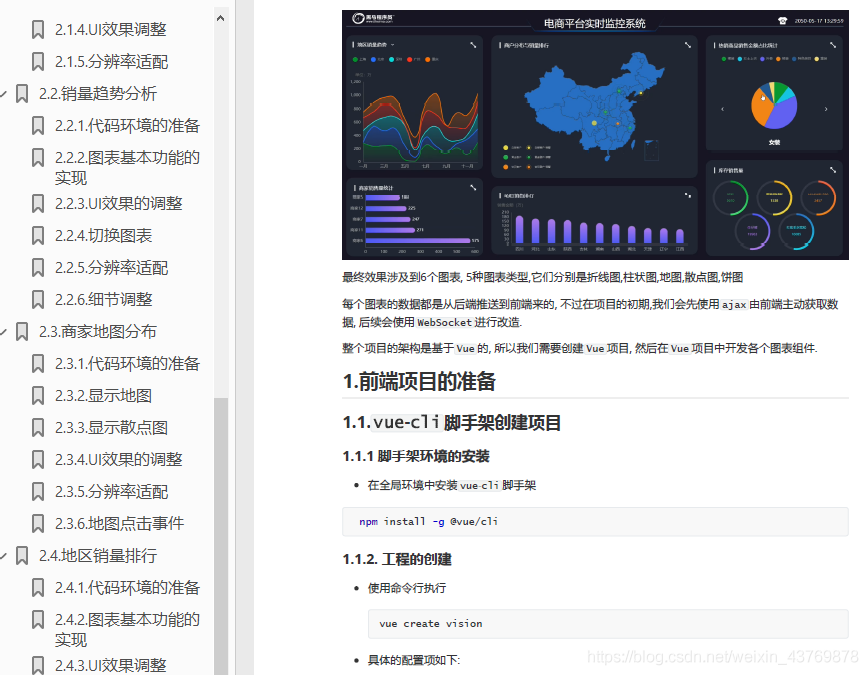
首先声明这不是一个原创项目,这个项目是我在B站上看见的,之所以选它是因为它有文档!,虽然有视频教程,但我觉得看视频学习效率太慢了,不如看文章方便。
本文主要讲我修改的样式的思路,以及部署上线的坑
项目简介
项目的技术栈: vue2 + koa2 + websocket + echarts
后端
后端的数据是静态的json文件,通过koa处理请求,运用websocket实现前后端的长链接
前端
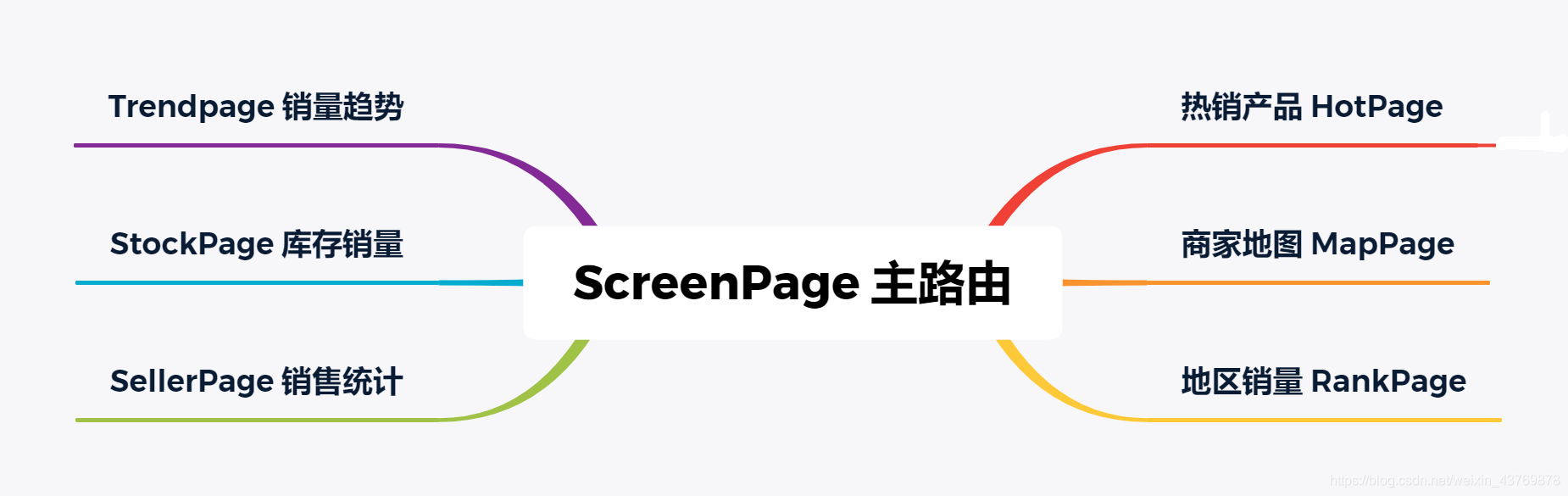
前端主要由vue框架构建的,主要通过ScreenPage.vue将六个组件对应的路由合并,每个图都是一个组件

项目特色
-
主题切换

-
全屏切换

原项目有详细介绍,本文不在赘述构建过程

修改样式
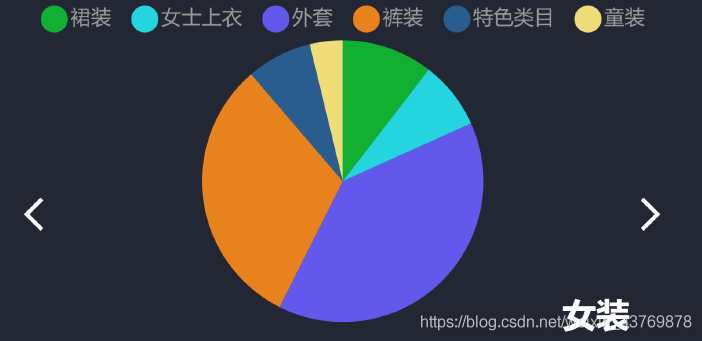
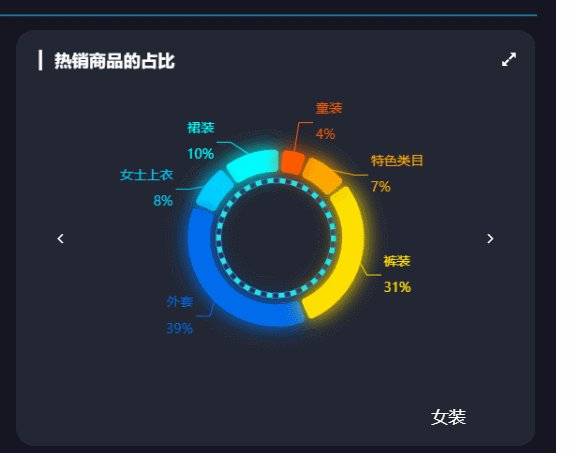
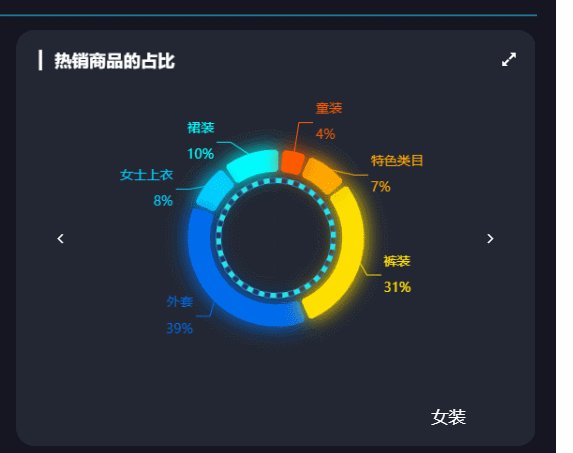
热销产品
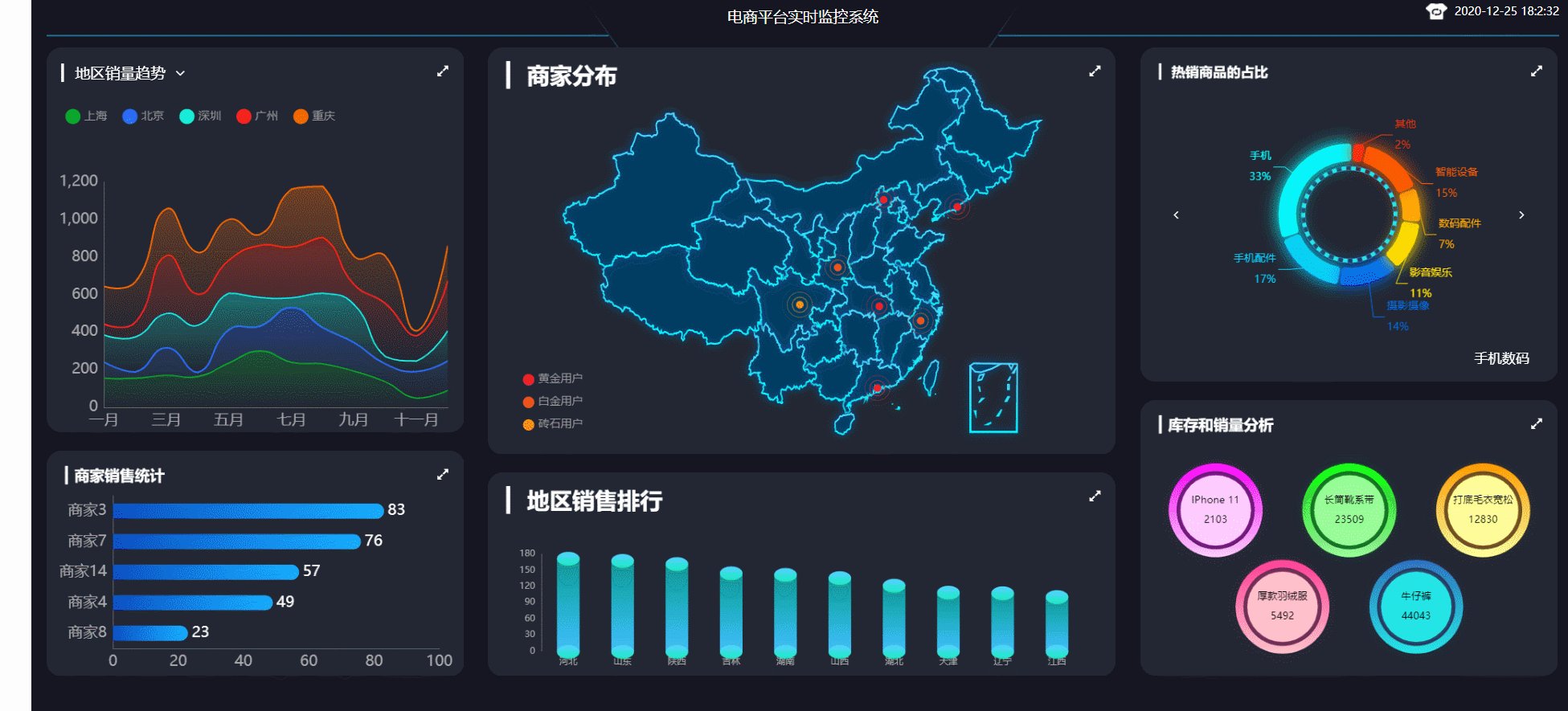
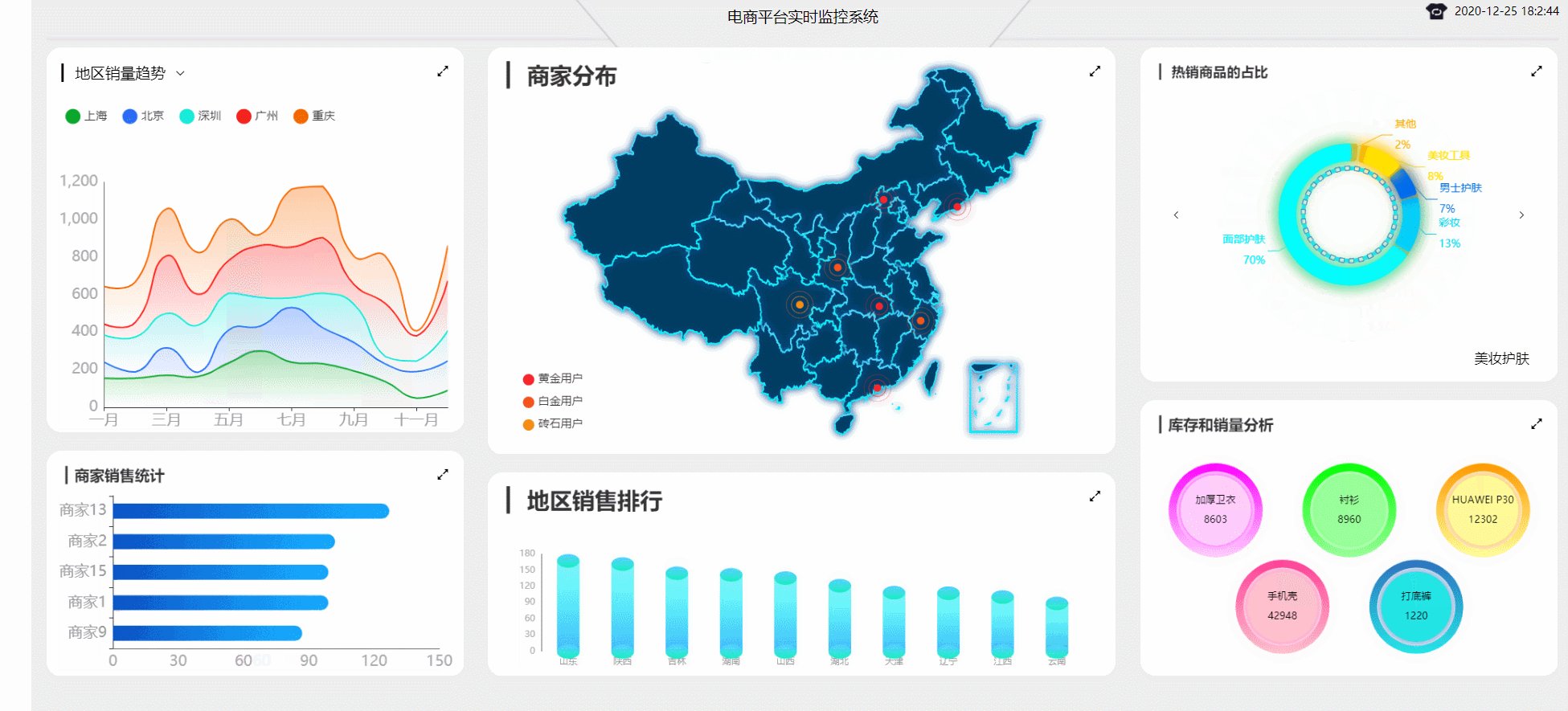
原项目效果

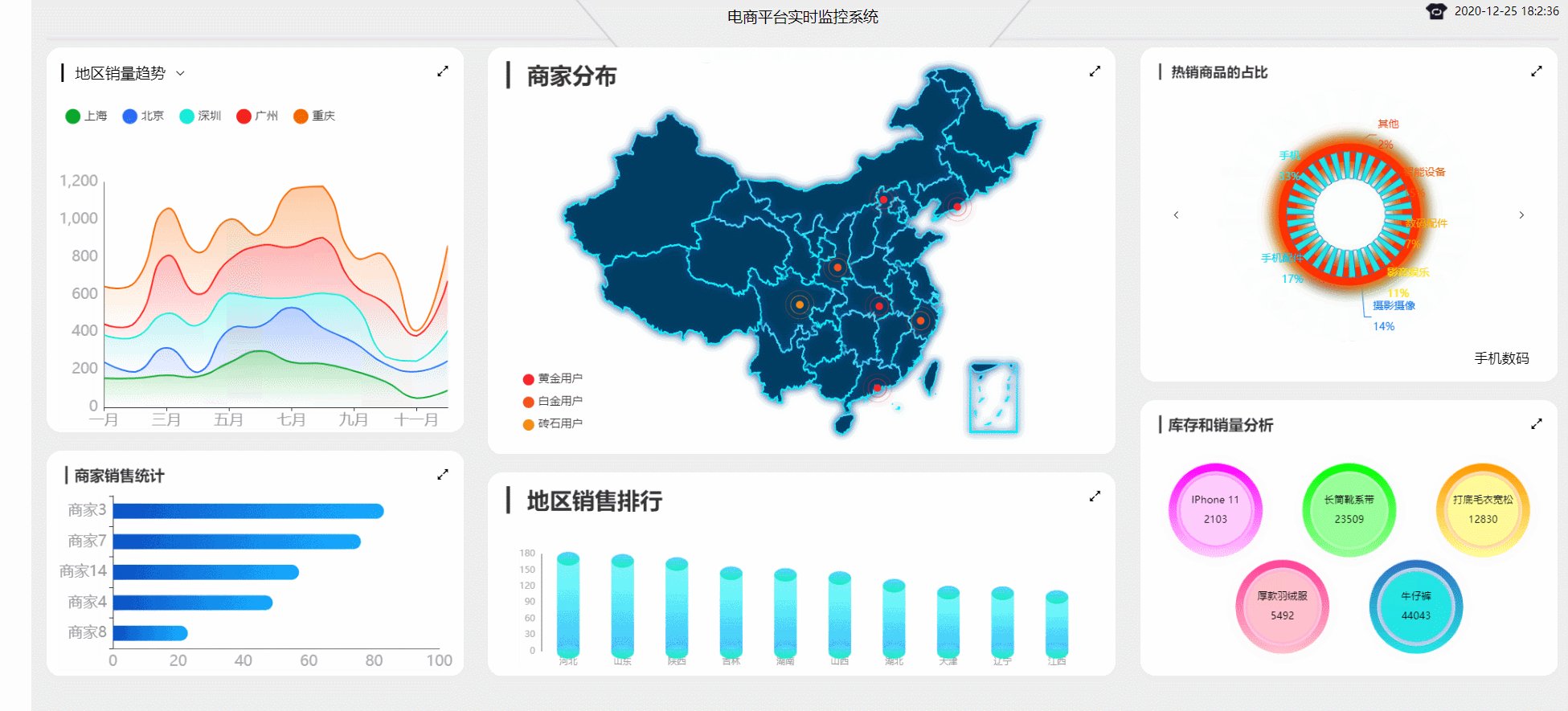
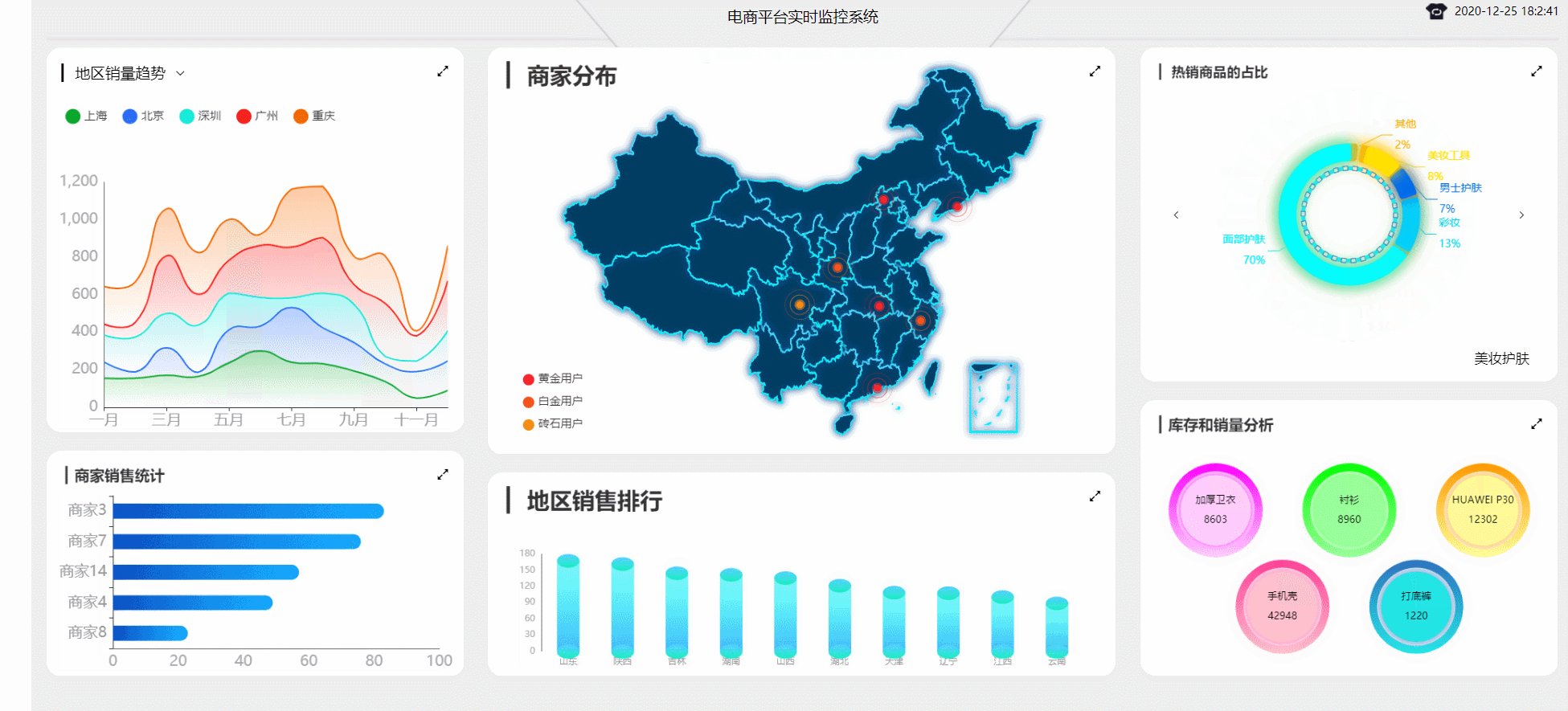
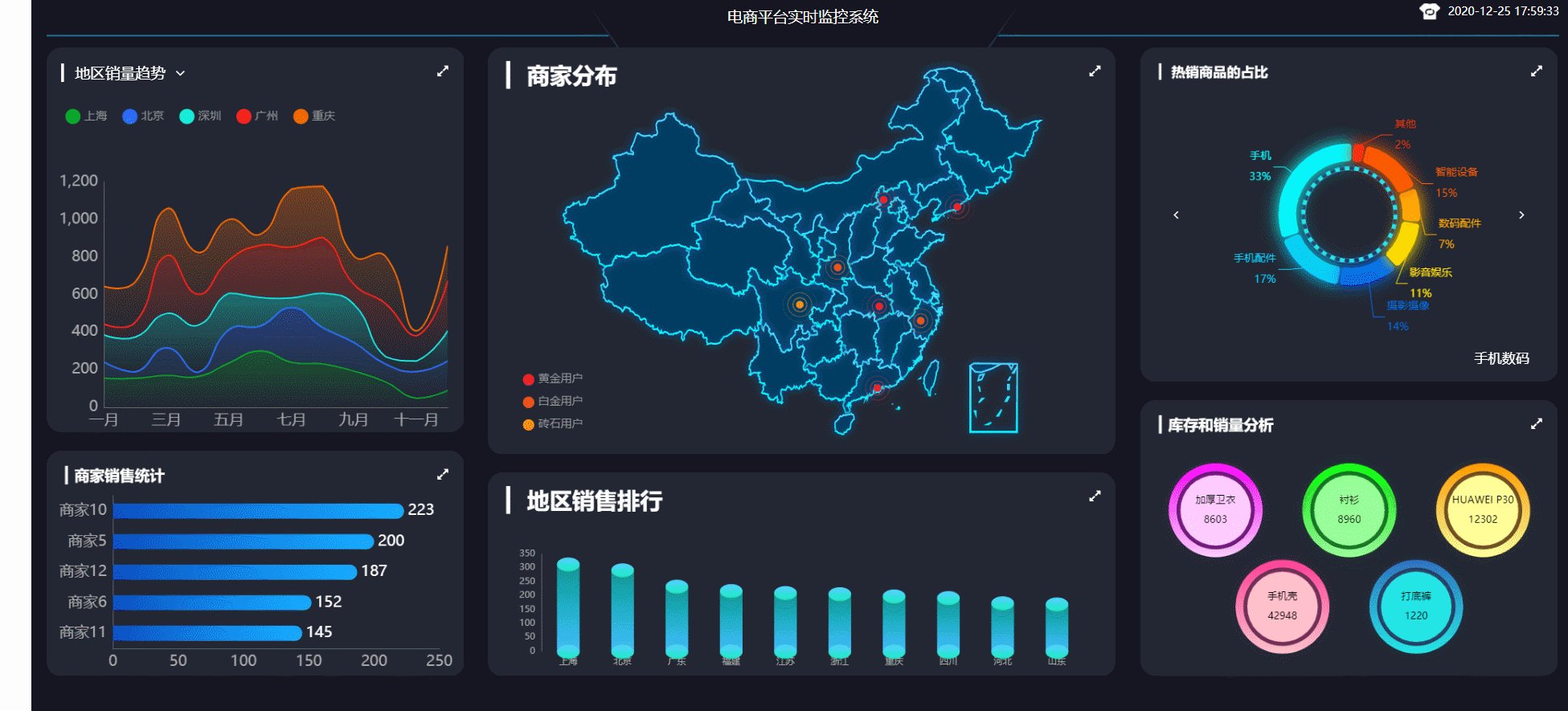
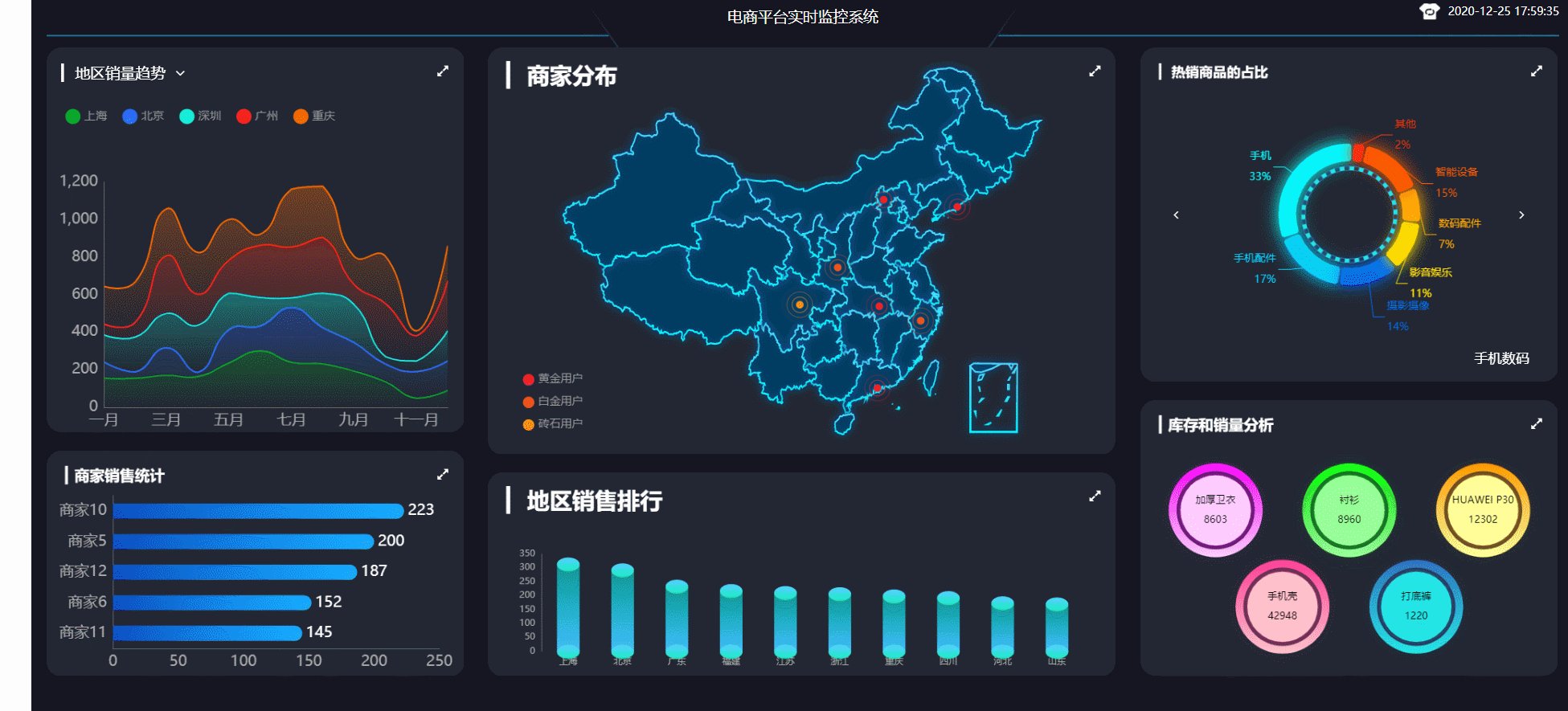
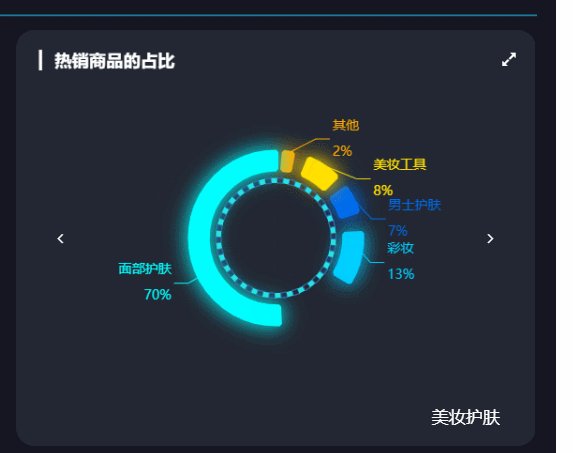
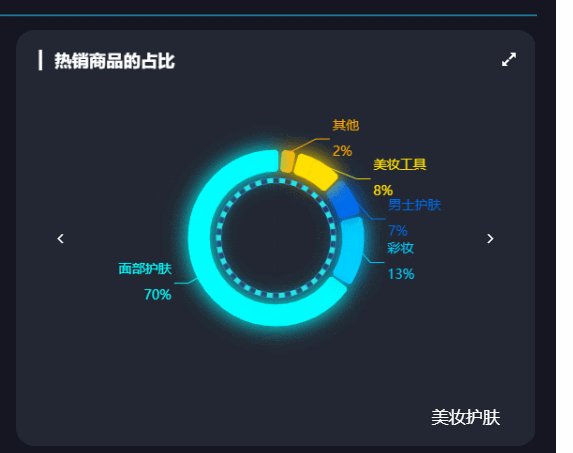
修改过后的样式效果

主要实现的思路就是将饼图设置环形图,然后在原始数据的之间添加一个固定的value,并隐藏掉其label,这样做的作用就是在绘制的时候让每个数据之间有一个间隙,发光的效果是将阴影设置为对应颜色的效果
//初始化echarts实例
initChart() {
const color = [
"#00ffff",
"#00cfff",
"#006ced",
"#ffe000",
"#ffa800",
"#ff5b00",
"#ff3000",
"#00FF7F"
];
this.chartInstance = this.$echarts.init(this.$refs.hot_ref, this.theme);
const initOption = {
color: color,
title: {
text: "▎ 热销商品的占比",
left: 20,
top: 20
},
series: [
{
// 外形坏图
type: "pie",
center: ["50%", "50%"],
label: {
show: false
},
emphasis: {
label: {
show: true
},
labelLine: {
show: false
}
}
},
{
// 内圆动画
type: "pie",
// radius: ['44%', '45%'],
center: ["50%", "50%"],
hoverAnimation: false,
clockWise: false,
itemStyle: {
normal: {
color: "#0C355E"
}
},
label: {
show: false
},
data: this._dashed()
}
]
};
this.chartInstance.setOption(initOption);
},
updateChart() {
const color = [
"#00ffff",
"#00cfff",
"#006ced",
"#ffe000",
"#ffa800",
"#ff5b00",
"#ff3000"
];
// 处理图表需要的数据
const legendData = this.allData[this.currentIndex].children.map(item => {
return item.name;
});
const totalValue = this.allData[this.currentIndex].value;
const seriesData = this.allData[this.currentIndex].children.map(item => {
return {
name: item.name,
value: item.value,
children: item.children
};
});
let data = [];
for (var i = 0; i < seriesData.length; i++) {
data.push(
{
value: seriesData[i].value,
name: seriesData[i].name,
itemStyle: {
normal: {
borderWidth: 5,
shadowBlur: 20,
borderColor: color[i],
shadowColor: color[i]
}
}
},
{
//添加定值
value: 10000,
name: "",
itemStyle: {
normal: {
label: {
show: false
},
labelLine: {
show: false
},
color: "rgba(0, 0, 0, 0)",
borderColor: "rgba(0, 0, 0, 0)",
borderWidth: 0
}
}
}
);
}
const dataOption = {
// legend: {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








