目录
1. 表格标签
1.1 表格的主要作用
表格主要用于显示、 展示数据因为它可以让数据显示的非常的规整,可读性非常好。特别是后台展示数据的时候,能够熟练运用表格就显得很重要。 一个清爽简约的表格能够把繁杂的数据表现得很有条理。
1.2 表格的基本语法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
<table> </table>是用于定义表格的标签。<tr> </tr>标签用于定义表格中的行, 必须嵌套在<table> </table>标签中。<td> </td>用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。- 字母 td 指表格数据( table data), 即数据单元格的内容。
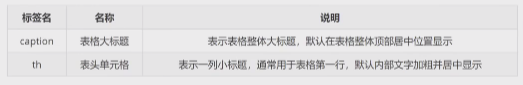
1.3 表格的标题和表头单元格标签

<table>
<caption>信息表</caption>
<tr>
<th>姓名</th>
...
</tr>
...
</table>
注意点:
- caption标签书写在table标签内部
- th标签书写在tr标签内部(用于替换td标签)
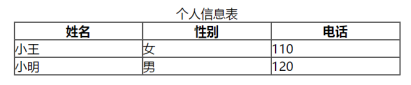
如下图的姓名、性别、电话就属于表头

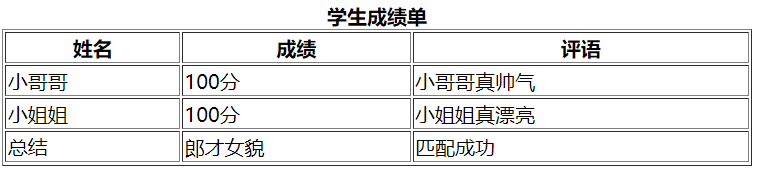
代码示例:
<table border="1" width="600" hight="800">
<caption><strong>学生成绩单</strong></caption>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
<tr>
<td>小哥哥</td>
<td>100分</td>
<td>小哥哥真帅气</td>
</tr>
<tr>
<td>小姐姐</td>
<td>100分</td>
<td>小解决真漂亮</td>
</tr>
<tr>
<td>总结</td>
<td>郎才女貌</td>
<td>匹配成功</td>
</tr>
</table>
浏览器显示效果如下图所示:

1.4 表格属性
表格标签这部分属性我们实际开发我们不常用, 后面通过 CSS 来设置.
目的有2个:
- 记住这些英语单词,后面 CSS 会使用.
- 直观感受表格的外观形态.

1.5 表格结构标签(了解)
使用场景:因为表格可能很长,为了更好的表示表格的语义,可以将表格分割成 表格头部和表格主体两大部分.
在表格标签中, 分别用 <thead>标签 表格的头部区域、 <tbody>标签 表格的主体区域、<tfoot>标签 表格的底部区域这样可以更好的分清表格结构。
1. <thead></thead>:用于定义表格的头部。 <thead> 内部必须拥有<tr>标签。 一般是位于第一行。
2. <tbody></tbody>: 用于定义表格的主体,主要用于放数据本体 。
3. <tfoot></tfoot>:用于定义表格的底部。
4. 以上标签都是放在 <table></table> 标签中。
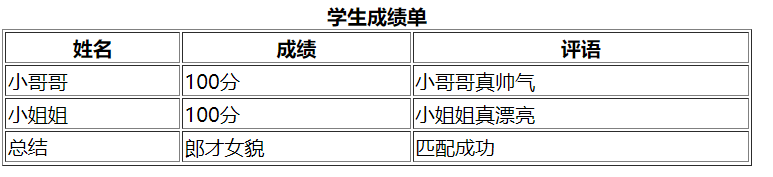
代码示例:
<body>
<table border="1" width="600" hight="800">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>小哥哥</td>
<td>100分</td>
<td>小哥哥真帅气</td>
</tr>
<tr>
<td>小姐姐</td>
<td>100分</td>
<td>小解决真漂亮</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>郎才女貌</td>
<td>匹配成功</td>
</tr>
</tfoot>
</table>
</body>
浏览器显示效果如下图所示:

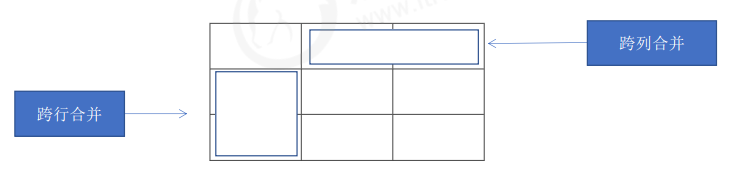
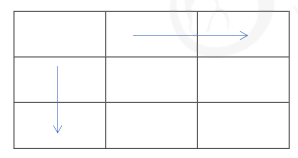
1.6 合并单元格
特殊情况下,需要把多个单元格合并为一个单元格
合并单元格方式
- 跨行合并: rowspan=“合并单元格的个数”
- 跨列合并: colspan="合并单元格的个数

目标单元格: (写合并代码)
- 跨行:最上侧单元格为目标单元格, 写合并代码
- 跨列:最左侧单元格为目标单元格, 写合并代码

合并单元格三步曲:
- 先确定是跨行还是跨列合并。
- 找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:
<td colspan=“2” ></td>。 - 删除多余的单元格。
跨行合并 代码示例:
<tr>
<td>小哥哥</td>
<td rowspan="2">100分</td>
<td>小哥哥真帅气</td>
</tr>
<tr>
<td>小姐姐</td>
<td>小姐姐真漂亮</td>
</tr>
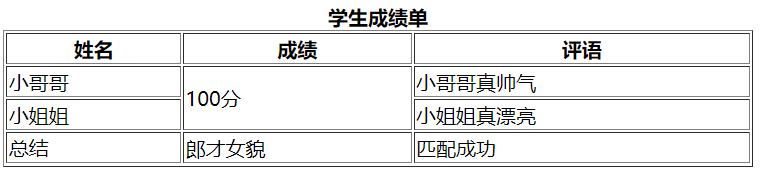
浏览器显示效果如下图所示:

跨列合并 代码示例:
<tr>
<td>小哥哥</td>
<td>100分</td>
<td>小哥哥真帅气</td>
</tr>
<tr>
<td>小姐姐</td>
<td>100分</td>
<td>小姐姐真漂亮</td>
</tr>
<tr>
<td>总结</td>
<td colspan="2">郎才女貌</td>
</tr>
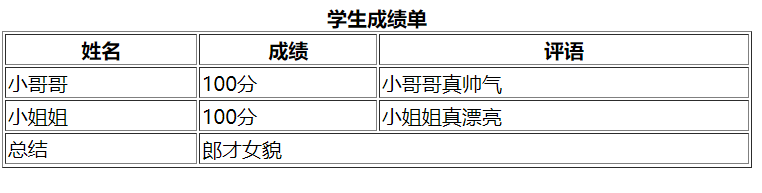
浏览器显示效果如下图所示:

1.7 综合案例
代码示例:
<table border="1" width="500" hight="300">
<caption><h3>优秀学生信息表格</h3></caption>
<tr>
<th>年级</th>
<th>姓名</th>
<th>学号</th>
<th>班级</th>
</tr>
<tr>
<td rowspan="2">高三</td>
<td>张三</td>
<td>110</td>
<td>三年二班</td>
</tr>
<tr>
<td>赵四</td>
<td>120</td>
<td>三年三班</td>
</tr>
<tr>
<td>评语</td>
<td colspan="3">你们都很优秀</td>
</tr>
</table>
浏览器显示效果如下图所示:

2. 列表标签
表格是用来显示数据的,那么 列表就是用来布局的.
列表最大的特点就是整齐、整洁、有序, 它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类: 无序列表 、 有序列表 和 自定义列表
无序列表

有序列表

自定义列表

2.1 无序列表
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li>标签定义。
无序列表的基本语法格式如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ul>
浏览器显示效果如下图所示:

- 无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul></ul>中只能嵌套<li></li>, 直接在<ul></ul>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 无序列表会带有自己的样式属性, 但在实际使用时,我们会使用 CSS 来设置。
2.2 有序列表
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在 HTML 标签中, <ol> 标签用于定义有序列表, 列表排序以数字来显示,并且使用 <li> 标签来定义列表项。
有序列表的基本语法格式如下:
<ol>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
...
</ol>
浏览器显示效果如下图所示:

<ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。<li>与</li>之间相当于一个容器,可以容纳所有元素。- 有序列表会带有自己样式属性, 但在实际使用时,我们会使用 CSS 来设置。
2.3 自定义列表
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
在 HTML 标签中, <dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>( 定义项目/名字)和<dd>( 描述每一个项目/名字)一起使用。
其基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1解释1</dd>
<dd>名词1解释2</dd>
</dl>
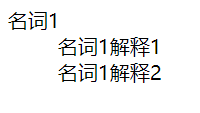
浏览器显示效果如下图所示:

<dl></dl>里面只能包含<dt>和<dd>。<dt>和<dd>个数没有限制, 经常是一个<dt>对应多个<dd>。
在 HTML 标签中, <dl> 标签用于定义描述列表(或定义列表),该标签会与 <dt>( 定义项目/名字)和<dd>( 描述每一个项目/名字)一起使用。
2.4 列表总结

3. 表单标签
网页中的表单标签

3.1 为什么需要表单
使用表单目的是为了 收集用户信息 。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料, 此时就需要表单。
3.2 表单的组成
在 HTML 中,一个完整的表单通常由 表单域 、 表单控件(也称为表单元素) 和 提示信息3个部分构成。

3.3 表单域
表单域 是一个 包含表单元素的区域 。
在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。
<form> 会把它范围内的表单元素信息提交给服务器.
<form action="url地址" method="提交方式" name="表单域名称">
各种表单元素控件
</form>

3.4 表单控件(表单元素)
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
3.4.1 input 表单元素
在英文单词中, input 是输入的意思,而在表单元素中 <input> 标签用于收集用户信息 。
在<input>标签中,包含一个 type属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />
<input />标签为单标签- type 属性设置不同的属性值用来指定不同的控件类型
type 属性的属性值及其描述如下:

除 type 属性外, 标签还有其他很多属性,其常用属性如下:

- name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
- name 表单元素的名字, 要求 单选按钮和复选框要有相同的name值 .
- checked属性主要针对于单选按钮和复选框, 主要作用一打开页面,就要可以默认选中某个表单元素.
- maxlength 是用户可以在表单元素输入的最大字符数, 一般较少使用.
有些表单元素想刚打开页面就默认显示几个文字怎么做?
- 答: 可以给这些表单元素设置 value 属性=“值”
用户名: <input type="text" value="请输入用户名" />
页面中的表单元素很多, 如何区别不同的表单元素?
-
答: name 属性:当前 input 表单的名字,后台可以通过这个 name 属性找到这个表单。页面中的表单很多,name 的主要作用就是用于区别不同的表单。
用户名: <input type="text" value="请输入用户名" name="username" /> -
name 属性后面的值, 是自定义的
-
radio (或者checkbox) 如果是一组, 我们必须给他们命名相同的名字
<input type="radio" name="sex" />男
<input type="radio" name="sex" />女
如何让页面一打开就让某个单选按钮或者复选框是选中状态?
- 答: checked 属性:表示默认选中状态。用于单选按钮和复选按钮。
性 别:
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="radio" name="sex" value="女" />女
如何让input表单元素展示不同的形态? 比如单选按钮或者文本框
- 答: type属性: type属性可以让input表单元素设置不同的形态.
<input type="radio" name="sex" value="男" checked="checked" />男
<input type="text" value=“请输入用户名”>
代码示例:
<body>
<form action="">
<!-- text 类型的 写什么就显示什么 -->
<!-- placeholder:占位符,提示用户输入内容的文本 -->
<!-- placeholder的值,一打开就会默认显示在文本框提示用户-->
文本框:<input type="text" placeholder="请输入用户名">
<br><br>
<!-- password 类型的 书写的内容都会变成点点(..)显示 -->
密码框:<input type="password" placeholder="请输入密码">
<br><br>
<!-- radio 单选框 -->
<!-- 多选一的单选框需要有 name 属性值才能实现单选 -->
<!-- 相同 name 属性值的单选框为一组,一组中只能有一个被选中 -->
<!-- checked:网页打开就默认选中 -->
性别:<input type="radio" name="sex">男
<input type="radio" name="sex" checked>女
<br>
默认勾选:<input type="checkbox" checked>
<br><br>
<!-- checkbox 多选框 -->
兴趣爱好:<input type="checkbox">足球
<input type="checkbox">羽毛球
<input type="checkbox">篮球
<br><br>
<!-- file 文件 -->
<!-- multiple 可以选择多个文件 -->
上传文件:<input type="file" multiple>
<br><br>
<!-- 提交按钮 -->
<input type="submit">
<!-- 重置按钮 -->
<input type="reset">
<br><br>
<!-- value是显示文字用的 -->
<input type="button" value="普通按钮">
<input type="submit" value="免费注册">
</form>
</body>
浏览器显示效果如下图所示:

3.4.2 button按钮标签
场景:在网页中显示用户点击的按钮
标签名:button
type属性值(同input的按钮系列)

注意点:
- 谷歌浏览器中button默认是提交按钮
- button标签是双标签,更便于包惠其他内容:文字、图片等
代码示例:
<body>
<form>
<button>我是按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮,没有任何功能</button>
</form>
</body>
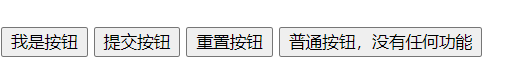
浏览器显示效果如下图所示:

3.4.3 label 标签
<label>标签为 input 元素定义标注( 标签)。
<label>标签用于绑定一个表单元素, 当点击<label>标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验.
<body>
性别:
<input type="radio" name="sex" id="nan" /><label for="nan">男</label>
<label><input type="radio" name="sex" >女</label>
</body>
核心: <label> 标签的 for 属性 应当与相关元素的 id 属性相同。
3.4.3 select 表单元素
在表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时, 我们可以使用<select>标签控件定义 下拉列表。

<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
<select>中至少包含一对<option>。- 在
<option>中定义 selected =“ selected " 时,当前项即为默认选中项。
代码示例:
<select>
<!-- 网页默认会选择第一个选项这里也就是北京 -->
<option>北京</option>
<option>上海</option>
<option>广州</option>
<!-- 加上 selected 会默认选择该选项 -->
<option selected>深圳</option>
</select>
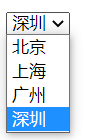
浏览器显示效果如下图所示:


3.4.4 textarea 表单元素
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,此时我们可以使用 <textarea> 标签。
在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板, 评论。
<textarea rows="3" cols="20">
文本内容
</textarea>
- 通过 标签可以轻松地创建多行文本输入框。
- cols=“每行中的字符数” , rows=“显示的行数”, 我们在实际开发中不会使用,都是用 CSS 来改变大小 。
3.5 表单元素几个总结点
- 表单元素我们学习了三大组 input 输入表单元素 select 下拉表单元素 textarea 文本域表单元素.
- 这三组表单元素都应该包含在form表单域里面,并且有 name 属性.
<form>
<input type=“text " name=“username”>
<select name=“jiguan”>
<option>北京</option>
</select>
<textarea name= "message"></textarea>
</form>
- 有三个名字非常相似的标签:
(1) 表单域 form 使用场景: 提交区域内表单元素给后台服务器
(2) 文件域 file 是input type 属性值 使用场景: 上传文件
(3) 文本域 textarea 使用场景: 可以输入多行文字, 比如留言板 网站介绍等… - 我们当前阶段不需要提交表单元素,所以我们只负责表单元素的外观形态即可.
3.6 综合案例
代码示例:
<form action="">
<h1>青春不常在,抓紧谈恋爱</h1>
<hr>
昵称:<input type="text" placeholder="请输入昵称"><br><br>
性别:<label><input type="radio" name="sex" checked>男</label>
<label><input type="radio" name="sex">女</label><br><br>
所在城市:
<select>
<option>北京</option>
<option selected>上海</option>
<option>广州</option>
<option>深圳</option>
</select><br><br>
婚姻状况:
<input type="radio" name="status" checked>未婚
<input type="radio" name="status">已婚
<input type="radio" name="status">保密<br><br>
喜欢的类型:
<label><input type="checkbox" name="like" checked>可爱</label>
<label><input type="checkbox" name="like">成熟 </label>
<label><input type="checkbox" name="like" checked>御姐 </label>
<label><input type="checkbox" name="like">萝莉 </label>
<label><input type="checkbox" name="like">小鲜肉 </label>
<label><input type="checkbox" name="like">大叔<br><br></label>
个人介绍:<br>
<textarea cols="60" rows="10"></textarea><br><br>
<h3>我承诺</h3>
<ul>
<li>年满18岁</li>
<li>所提交信息绝对真实</li>
<li>真诚寻找另一半</li>
</ul>
<input type="checkbox">我同意所有条款<br><br>
<input type="submit" value="免费注册">
<button type="reset">重置</button>
</form>
浏览器显示效果如下图所示:























 166
166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








