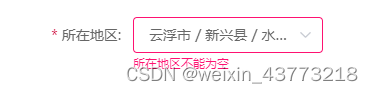
错误:初次编辑表单时提示了非空,但下拉框选择了值后,这个非空错误一直还在,如下图所示:

一、先排除一些基本的问题
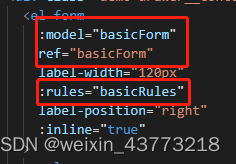
1.是否有ref
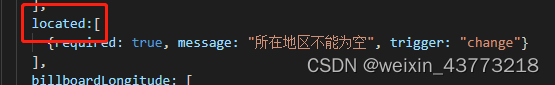
2.是否有rules属性且在data中定义了规则
3.props定制的字段名是否和rules里一样
4.输入框或者选择框的v-model绑定的是否和a-form.model的model是否一致



附加提示一下 required 是否必填 trigger 触发条件 (blur 是失去焦点触发 change 是数据改变触发)
二、确认无以上问题后,考虑其他因素。
我尝试在控制台输出,看这个字段有没有拿到值

可以看到控制台输出时有值的,然后我就在想是不是因为我直接用 = 来赋值导致的控制台能打印出来,但是却没有更新到视图上。
原因:根据官方文档定义:如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
因此,Vue实例创建时,located.属性名并未声明,因此Vue就无法对属性执行 getter/setter 转化过程,导致located属性不是响应式的,因此无法触发视图更新。
三、问题解决
1.可以通过给form的located给个初始值
2.使用使用Vue的全局API: $set()赋值
在这里,我给下拉框添加一个changVal事件,值改变的时候就通过this.$set 来给located字段赋值
this.$set(this.basicForm,this.basicForm.located, val)或者this.$set(this.basicForm, ‘located’, val); (注意第二个属性参数,要用引号,否则无效)


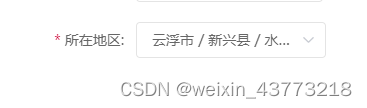
成功更新到视图后,非空校验也就成功了
这个this.$set我之前在做三个关联的下拉框的时候也有用到,当时是选到最后一个下拉框的时候无法选中值,也是通过this.$set来成功赋值。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








